blend4web Where I edit the code-blend4web Donde editar el codigo
26 August 2017 05:54
In english
Hello, I'm new using blend4web. I want to know where I can edit the project code. In my case I want to make a character move when I touch a key like w s a d, but I can not find a node that fulfills that function.
Sorry but I understand use the google translator since my language is spanish
En español.
Quiero editar el codigo del proyecto que estoy haciendo ya que no encuentro un nodo para poder mover un personaje con las teclas w s a d.Mi problema es que nose adonde hay que editarlo,puedo exportar como HTML,pero esta todo demasiado desprolijo como para trabajarlo.Como puedo trabajar con un ide y editar el codigo mientras estoy usando blender.
Hello, I'm new using blend4web. I want to know where I can edit the project code. In my case I want to make a character move when I touch a key like w s a d, but I can not find a node that fulfills that function.
Sorry but I understand use the google translator since my language is spanish
En español.
Quiero editar el codigo del proyecto que estoy haciendo ya que no encuentro un nodo para poder mover un personaje con las teclas w s a d.Mi problema es que nose adonde hay que editarlo,puedo exportar como HTML,pero esta todo demasiado desprolijo como para trabajarlo.Como puedo trabajar con un ide y editar el codigo mientras estoy usando blender.
26 August 2017 07:55
Hi Ariel,
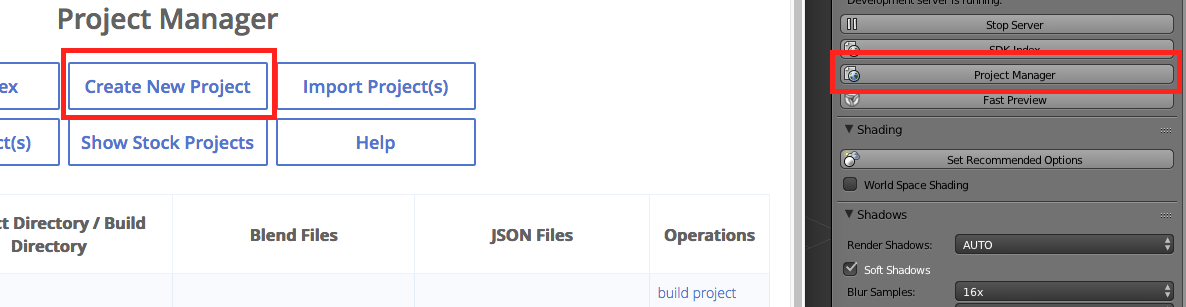
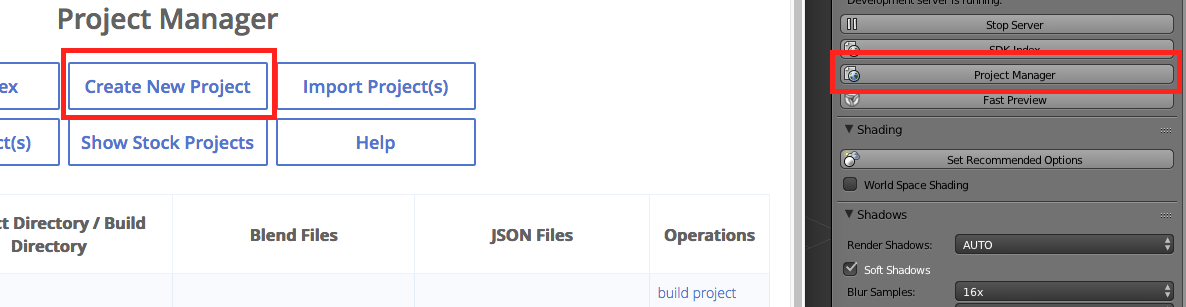
To edit code you will need to make a project using the Project Manager.
You can name it what you want and leave all options as default.

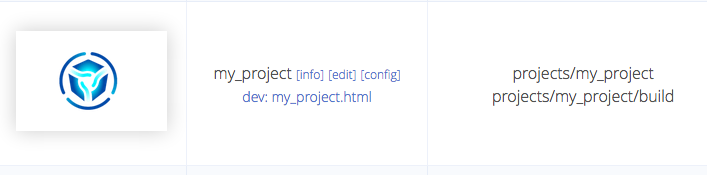
After this, you will have a new folder in your blend4web/projects folder. It will be named after your project. In this folder you will find a JavaScript file with the starting code for your app. The blend folder will contain your Blender file. Each time you change the .blend file you will need to export the JSON file into the asset folder. To run the project, you will need to select the link in your project manager.

This is because your project now has external files and must be run from a local server or your web server.
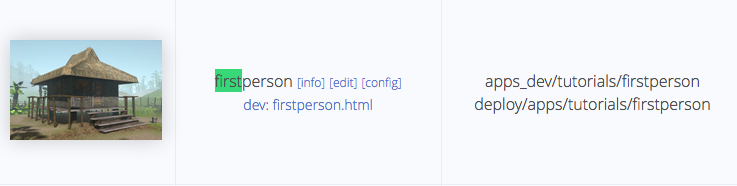
There is an example First Person project in your SDK:
blend4web_sdk/apps_dev/tutorials/firstperson.

You can try out this project and look at the code.
The FPS module has the documentation for using this code. Specifically, the enable_fps_controls() function is what you want.
Look at the example code in the First Person project to see where to put each of these pieces of code (see line 76 in the code).
To edit code you will need to make a project using the Project Manager.
You can name it what you want and leave all options as default.

After this, you will have a new folder in your blend4web/projects folder. It will be named after your project. In this folder you will find a JavaScript file with the starting code for your app. The blend folder will contain your Blender file. Each time you change the .blend file you will need to export the JSON file into the asset folder. To run the project, you will need to select the link in your project manager.

This is because your project now has external files and must be run from a local server or your web server.
There is an example First Person project in your SDK:
blend4web_sdk/apps_dev/tutorials/firstperson.

You can try out this project and look at the code.
The FPS module has the documentation for using this code. Specifically, the enable_fps_controls() function is what you want.
var m_fps = require("fps"); //this goes at the beginning to import the FPS module
var m_scene = require("scenes");
var character = m_scene.get_first_character();
var move_cb = function(forw_back, right_left) {
console.log(forw_back, right_left);
}
m_fps.enable_fps_controls(character, null, move_cb);
Look at the example code in the First Person project to see where to put each of these pieces of code (see line 76 in the code).

