"Page redirect", can it open in new window?
05 August 2017 00:02
I'm working on a project that really needs the ability to use the "Page redirect" node and have the option of opening the page in a New Window on the browser. I've tried adding target="_blank" to the redirect link but I don't know enough about coding to be sure of what I'm doing.
Does anyone have any experience on this subject?
Does anyone have any experience on this subject?
05 August 2017 03:57
The JavaScript Callback Node can call a custom function.
I haven't tried this but this would be my first guess.
I haven't tried this but this would be my first guess.
function new_page(){
window.open('http://www.new_page.com', '_blank');
}
05 August 2017 04:53
I should probably add the API method for using a Logic Node callback.
In the example below, "cb_ID" is what you would enter in your logic node.
In the example below, "cb_ID" is what you would enter in your logic node.
var m_log_nodes = require("logic_nodes");
var cb = function() {
window.open('http://www.new_page.com', '_blank');
}
m_log_nodes.append_custom_callback("cb_ID", cb);
05 August 2017 17:07
Thank you Will.
Having the facility of opening a new window will allow the viewer to return to the exact place in a scene where they clicked for a 'Page Redirect' rather than having to start over from the beginning position and move to where they left off.
I will see what I can do with the .js.
Tom Gamlin
Having the facility of opening a new window will allow the viewer to return to the exact place in a scene where they clicked for a 'Page Redirect' rather than having to start over from the beginning position and move to where they left off.
I will see what I can do with the .js.
Tom Gamlin
07 August 2017 16:43
Hello Will,
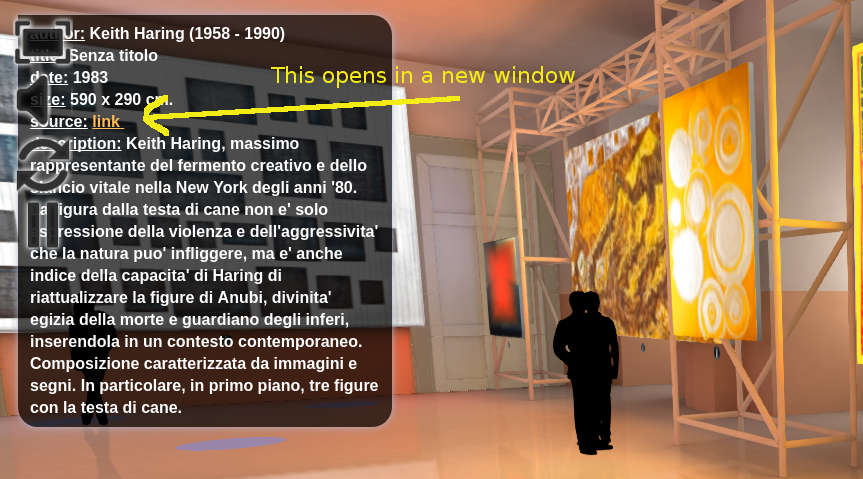
I'm not getting anywhere with the logic node but I have found an example of what I need here.
![]()
In the example of a gallery, a viewer clicks on a linked object which generates a text display.
Within the display there is a text link which allows the opening of a page in a new window.
This is exactly what I need and I would be most grateful for any guidance on how to achieve it.
I'm not getting anywhere with the logic node but I have found an example of what I need here.

In the example of a gallery, a viewer clicks on a linked object which generates a text display.
Within the display there is a text link which allows the opening of a page in a new window.
This is exactly what I need and I would be most grateful for any guidance on how to achieve it.
07 August 2017 17:39
Hi Tom,
An annotation itself is a <div> element which you can make clickable with JavaScript. Here is more.
[UPD]
In turn, hiding/unhiding can be easily implemented as explained here.
Within the display there is a text link which allows the opening of a page in a new window.This appears to be made with standard HTML means. In short, the information window is implemented as a <div> element with text description and a link on it. This <div> element is shown upon mouse click on an annotation (rounded icon with "i" on it). I guess the authors used so called custom annotations in this case.
An annotation itself is a <div> element which you can make clickable with JavaScript. Here is more.
[UPD]
In turn, hiding/unhiding can be easily implemented as explained here.
07 August 2017 23:00
28 May 2020 18:56
Hi all,
I tried to post before, but I think it didn't come through. Sorry if it did and this post is double!
I'm not sure if starting a new topic is better to do, but this one matches exactly what I'm trying to achieve. I am creating an interactive tool in blend4web and I want to create a button that links to a questionnaire on another page. People have to be able to get back to where they were in the tool, so the easiest solution seemed to me to open the questionnaire in another tab or window.
Unfortunately it doesn't seem to be as simple as I had hoped for and I have barely (if any) experience with javascript and using a custom funtion to be called by the js callback node. So I have no idea where I'm going wrong with this.
Could anybody help me a bit further on this? Maybe by elaborating (even further) on how to write this function and how to be sure that it is called by the callback node. Or by taking a look at my javascript file?
I would be very grateful for any of your help, as it is starting to get a bit frustrating by now![smiling]()
I tried to post before, but I think it didn't come through. Sorry if it did and this post is double!
I'm not sure if starting a new topic is better to do, but this one matches exactly what I'm trying to achieve. I am creating an interactive tool in blend4web and I want to create a button that links to a questionnaire on another page. People have to be able to get back to where they were in the tool, so the easiest solution seemed to me to open the questionnaire in another tab or window.
Unfortunately it doesn't seem to be as simple as I had hoped for and I have barely (if any) experience with javascript and using a custom funtion to be called by the js callback node. So I have no idea where I'm going wrong with this.
Could anybody help me a bit further on this? Maybe by elaborating (even further) on how to write this function and how to be sure that it is called by the callback node. Or by taking a look at my javascript file?
I would be very grateful for any of your help, as it is starting to get a bit frustrating by now

