Anchor show in preloader
25 June 2017 05:01
hi, i got a problem with my anchor in tutorial that i follow to this link
link
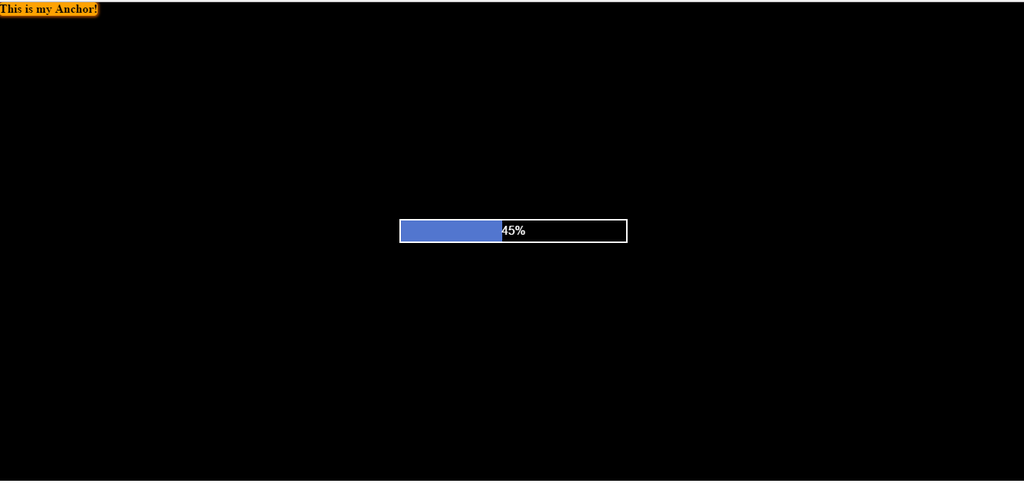
the anchor show in preloader
![]()
is there something wrong ?
i didnt do any modification on js file,i just add html and css just like the tutorial do
link
the anchor show in preloader

is there something wrong ?
i didnt do any modification on js file,i just add html and css just like the tutorial do
25 June 2017 05:24
Hi rivorizaldi,
I think you need to make some changes in the JS file. If you look further down in the tutorial you linked, there is some JavaScript to add. Did you add display: none; in your CSS?
Also, here is a code snippet page. You can click the "View Code" button to see all the HTML and JavaScript code.
If you go to this same code snippet from your SDK Index page, you can hit the "Make Project" button in the lower left to copy this project into your project folder.
I think you need to make some changes in the JS file. If you look further down in the tutorial you linked, there is some JavaScript to add. Did you add display: none; in your CSS?
Also, here is a code snippet page. You can click the "View Code" button to see all the HTML and JavaScript code.
If you go to this same code snippet from your SDK Index page, you can hit the "Make Project" button in the lower left to copy this project into your project folder.
#my_design {
cursor: pointer;
position: absolute;
background-color: #ffa201;
border-radius: 5px;
color: #000;
font-weight: bold;
box-shadow: 0 0 4px 2px #a94c00;
display: none; /* Did you add this line? */
}
#my_design_child {
position: absolute;
top: 30px;
background-color: #000;
background-size: cover;
height: 100px;
border-radius: 5px;
color: #ffa201;
font-weight: bold;
box-shadow: 0 0 4px 2px #a94c00;
display: none; /* Did you add this line? */
}
