3D Object move according to mouse movement x and y coordinate..
08 June 2017 21:09
I fixed the rotation offset when you drag an object.
Using:
I will clean up a couple more things and post the JS file again.
Using:
m_quat.invert(_cam_quat, _cam_quat);
var viewport_pos = {}; //create StiffViewportPositioning object
viewport_pos.left = x/1900;
viewport_pos.top = y/800;
viewport_pos.distance = 4;
viewport_pos.rotation = _cam_quat;
I will clean up a couple more things and post the JS file again.
09 June 2017 18:26
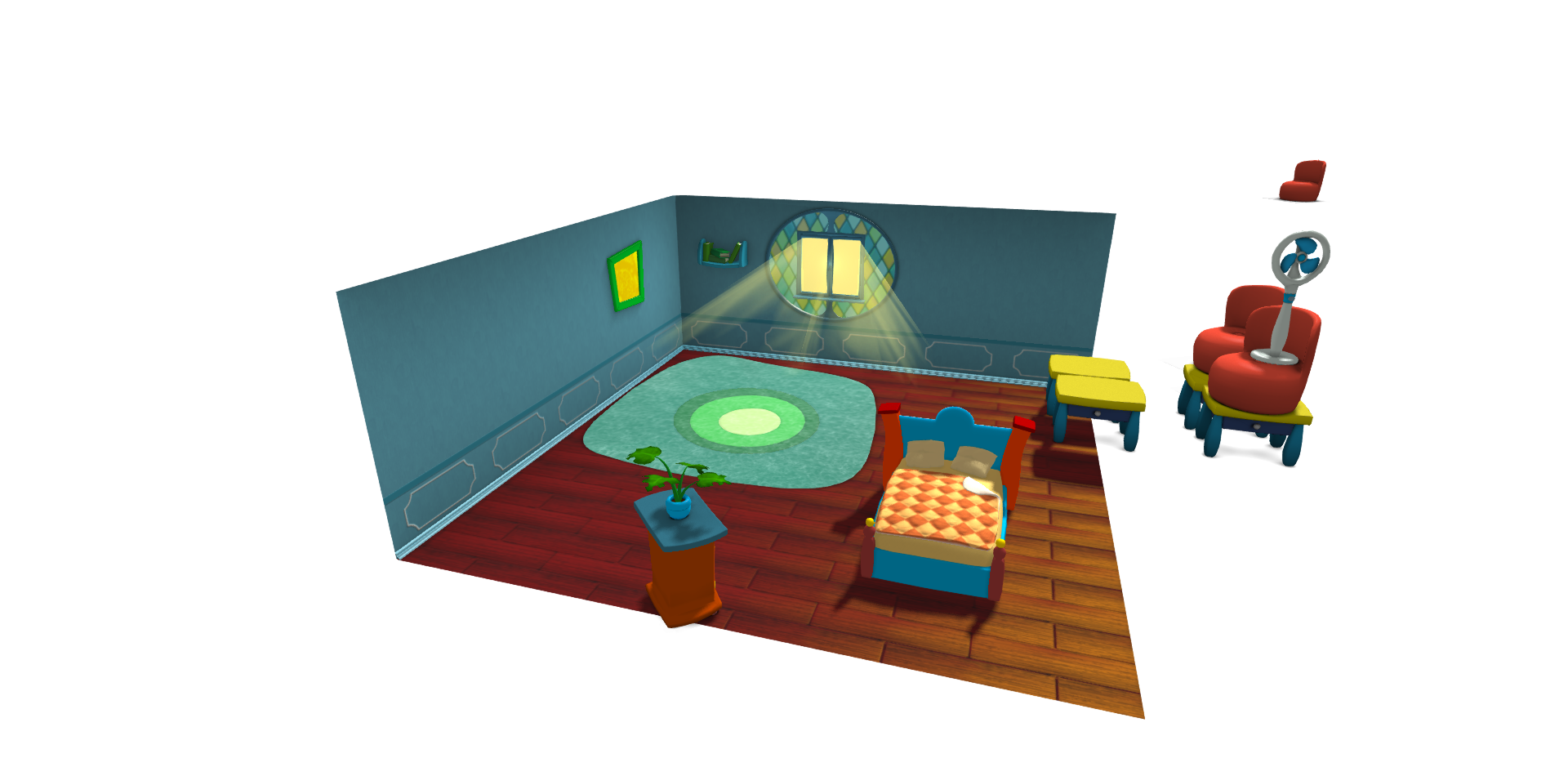
Fixed the fan object so the parent-armature arrangement gets moved around properly. So when you start dragging an object, it parents itself to your camera view port so you can drag it around on the screen. As soon as you stop dragging, it decouples itself and remains in its location.
I ran the Cartoon Interior project with this because I needed to debug constantly with the whole app running. If you use the attached JavaScript file in place of your existing cartoon_interior.js (back up your original), it should work.
With this, you can accurately place any object wherever you want.
![]()
I ran the Cartoon Interior project with this because I needed to debug constantly with the whole app running. If you use the attached JavaScript file in place of your existing cartoon_interior.js (back up your original), it should work.
With this, you can accurately place any object wherever you want.