Animation error on mobile device
03 June 2017 19:30
Hi,
i have create a simple animation movement for some objects: on PC (tested on Firefox, Chrome and Edge) there is one problem on cover position when it back on start position (start position after animation is not the same) while in mobile device (tablet with ios and smartphone with android) this animation is just wrong because cover and container objects are distant position while they should be close.
What is the problem?
Any idea?
Thanks!
I attached .blend file.
i have create a simple animation movement for some objects: on PC (tested on Firefox, Chrome and Edge) there is one problem on cover position when it back on start position (start position after animation is not the same) while in mobile device (tablet with ios and smartphone with android) this animation is just wrong because cover and container objects are distant position while they should be close.
What is the problem?
Any idea?
Thanks!
I attached .blend file.
04 June 2017 06:07
It runs in my browser but I am getting an error in the console:
B4W ERROR: Unsupported object: "Camera" or animation name: "CameraAction.001"
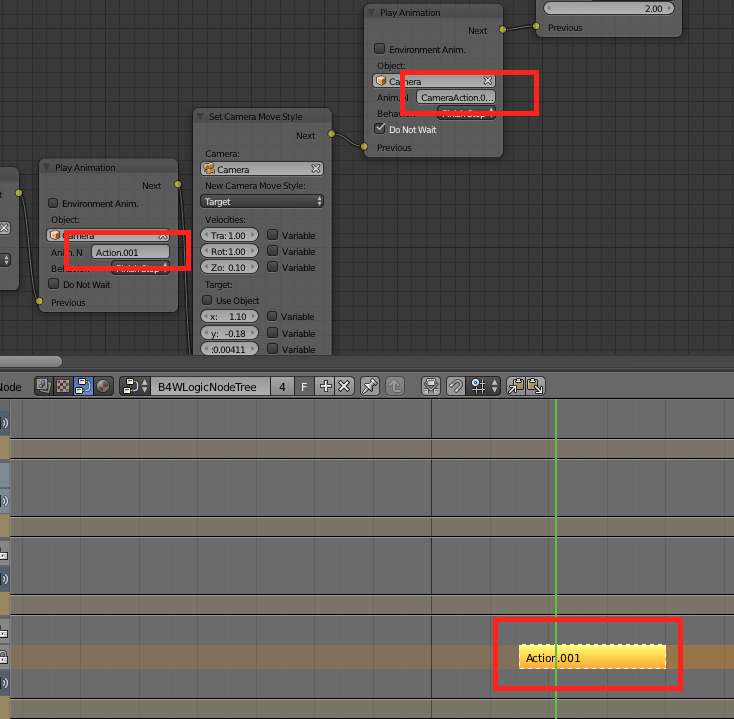
Are the animation names in your nodes matching the right animation?
![]()
Edit,
Got it working on my Android, I changed a name in one of the nodes. CameraAnimation.001 to Animation.001.
B4W ERROR: Unsupported object: "Camera" or animation name: "CameraAction.001"
Are the animation names in your nodes matching the right animation?

Edit,
Got it working on my Android, I changed a name in one of the nodes. CameraAnimation.001 to Animation.001.
04 June 2017 06:52
I have just been working on this:
Debug web apps on your mobile device with all the dev tools that Chrome on your PC has.
Found a video about it:
https://www.youtube.com/watch?v=LV5iqFIskLU
Google Developer Link
Debug web apps on your mobile device with all the dev tools that Chrome on your PC has.
Found a video about it:
https://www.youtube.com/watch?v=LV5iqFIskLU
Google Developer Link
04 June 2017 23:00
Thanks for reply!
You changed name of node in 'Animation.001' or 'Action.001'?
I tried changing name of node animation in 'Action.001' (correct name of action clip!) but the problem, on ios and android, remains…
This is what happens after activating the animation 'Anim1' for closed objects…and the position of cover is not always the same….
![]()
![]()
I attached new .blend file too.
I do not know what to think!
You changed name of node in 'Animation.001' or 'Action.001'?
I tried changing name of node animation in 'Action.001' (correct name of action clip!) but the problem, on ios and android, remains…
This is what happens after activating the animation 'Anim1' for closed objects…and the position of cover is not always the same….


I attached new .blend file too.
I do not know what to think!
05 June 2017 17:43
Andras,
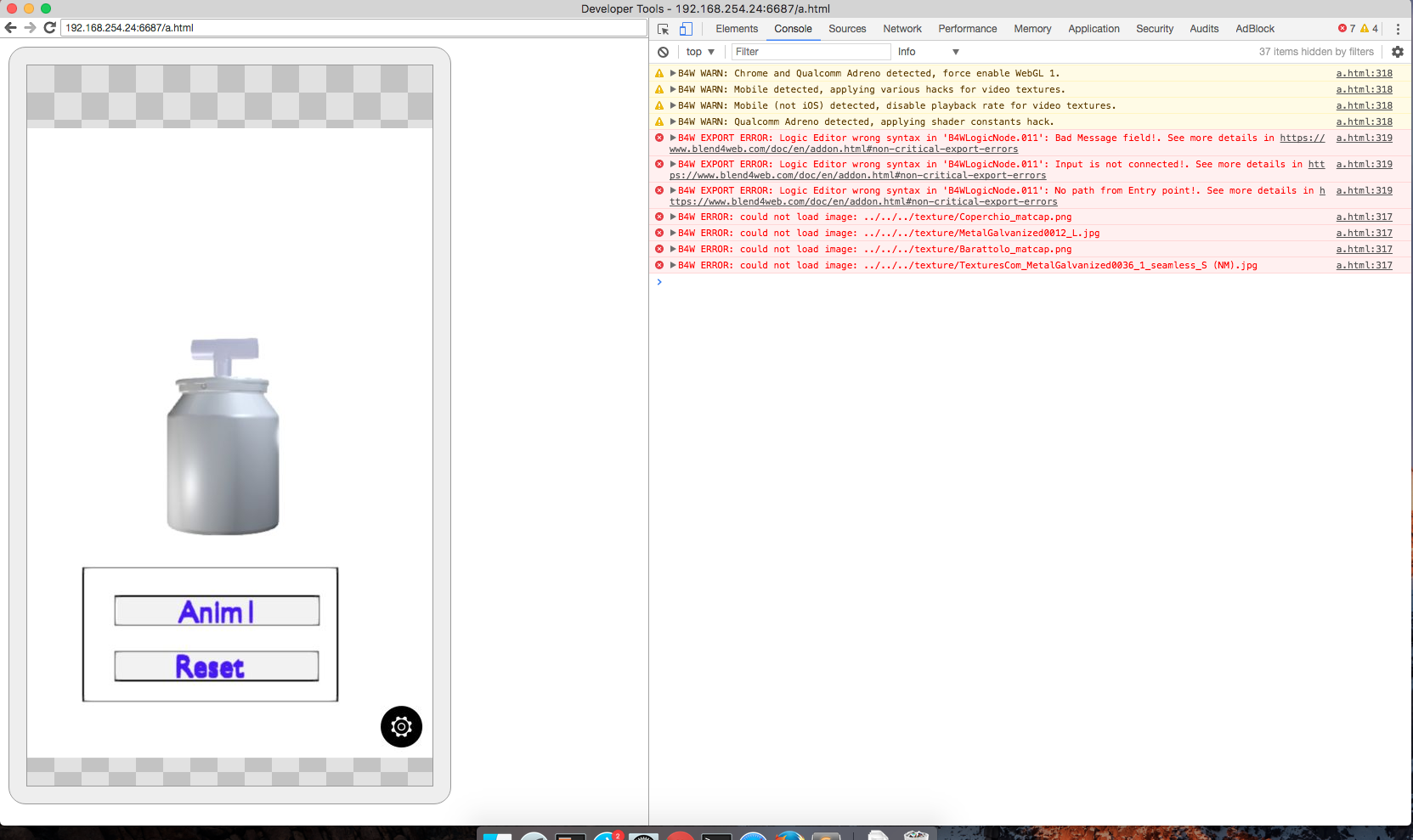
I think I got it fixed. For some reason, on the mobile device, the animation was not completing. I added another marker on the timeline at frame 55. That is 5 frames past the end of your animation. Then I changed the 'end frame' from 50 to 55 on two of your nodes. That way it has a few frames to complete the animation before the node logic stops it. Blend file attached, let me know if it works on your phone to. The picture below shows my Chrome mobile debug window with the image mirrored to my computer.
![]()
I think I got it fixed. For some reason, on the mobile device, the animation was not completing. I added another marker on the timeline at frame 55. That is 5 frames past the end of your animation. Then I changed the 'end frame' from 50 to 55 on two of your nodes. That way it has a few frames to complete the animation before the node logic stops it. Blend file attached, let me know if it works on your phone to. The picture below shows my Chrome mobile debug window with the image mirrored to my computer.

06 June 2017 11:06

