How do you access the newly implemented Cycles world (environment) textures? [SOLVED]
30 May 2017 08:21
I'm interested in changing (dynamically) the strength value and the image itself. Is this possible?
Also, it would make a lot of sense if this texture (and background textures in general) were affected by B4W's color correction parameters (Brightness-Contrast-Exposure-Saturation), don't you agree? These simple parameters can be used to great effect, for example to simulate foggy/rainy weather or animate lightning, but I cannot make the background play along and this is what keeps such effects from looking convincing.
Also, it would make a lot of sense if this texture (and background textures in general) were affected by B4W's color correction parameters (Brightness-Contrast-Exposure-Saturation), don't you agree? These simple parameters can be used to great effect, for example to simulate foggy/rainy weather or animate lightning, but I cannot make the background play along and this is what keeps such effects from looking convincing.
30 May 2017 09:54
Have you checked out the code API for materials?
https://www.blend4web.com/api_doc/module-material.html
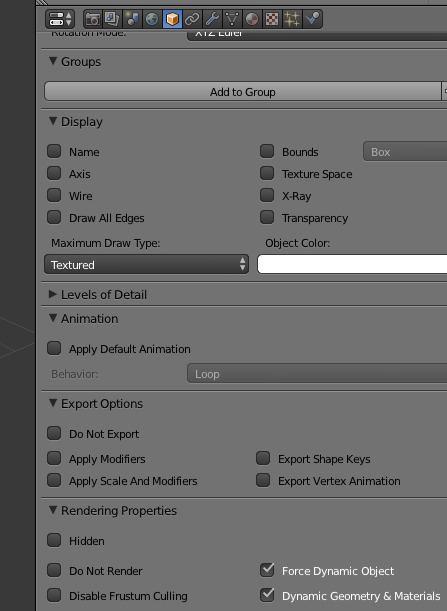
Also in Blender there is a checkbox for enabling Dynamic Geometry and Materials.
![]()
I haven't done much with "Brightness-Contrast-Exposure-Saturation" but could you achieve your effects by controlling the lights? Lights API
I haven't done any background (sky) control with coding, I will have to look into that.
https://www.blend4web.com/api_doc/module-material.html
Also in Blender there is a checkbox for enabling Dynamic Geometry and Materials.

I haven't done much with "Brightness-Contrast-Exposure-Saturation" but could you achieve your effects by controlling the lights? Lights API
I haven't done any background (sky) control with coding, I will have to look into that.
30 May 2017 20:36
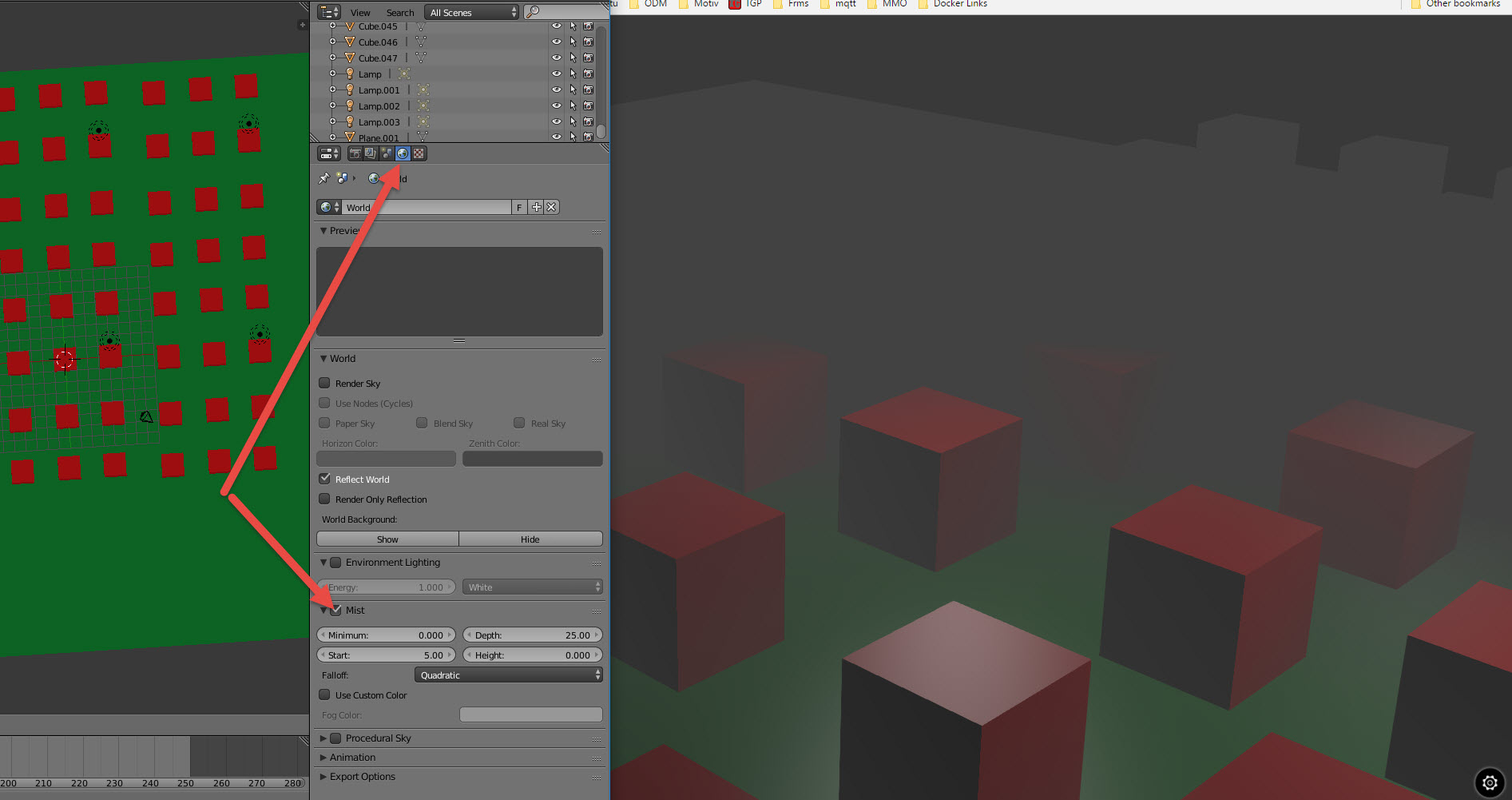
Also, here is an easy fog effect. There is a Mist option:
![]()

31 May 2017 17:25
I'm interested in changing (dynamically) the strength value and the image itself. Is this possible?Hello,
Also, it would make a lot of sense if this texture (and background textures in general) were affected by B4W's color correction parameters (Brightness-Contrast-Exposure-Saturation), don't you agree? These simple parameters can be used to great effect, for example to simulate foggy/rainy weather or animate lightning, but I cannot make the background play along and this is what keeps such effects from looking convincing.
code snippet for dynamic texture image texture (pass node name as texture name)
You can affect material rgb and value nodes via API (code snippet). But there is still a little bug
01 June 2017 20:26
Thank you guys, I didn't realize that you have to pass the world name as your object name (I usually go by the API manual and it doesn't even mention that this is possible). I somehow failed to notice the tablecloth snippet's source code where this is demonstrated. ![sleeping]()
For anyone interested, first you make a World node setup (in Cycles Render Mode) with a value node to drive world strength, like this:
![]()
With that setup, the code for changing the image is:
And for changing strength, it is:
Cheers!![grinning]()
For anyone interested, first you make a World node setup (in Cycles Render Mode) with a value node to drive world strength, like this:

With that setup, the code for changing the image is:
var _world = m_scenes.get_world_by_name("World")
m_tex.change_image(_world, "env_tex", "path_and_filename_of_your_image_texture", name_of_callback_function) // pass "null" if you don't need the callback
And for changing strength, it is:
var _world = m_scenes.get_world_by_name("World")
m_mat.set_nodemat_value(_world, ["world_strength"], your_strength_value)
Cheers!

