print.js:73 B4W ERROR: app.enable_controls() deprecated
20 April 2017 17:06
I did followed the tutorial located at https://www.blend4web.com/en/community/article/23/
After I did adapted my js I did got in the firebug console:
print.js:73 B4W ERROR: app.enable_controls() deprecated
Where I should change or read an updated tutorial ?
Can you maybe update that page if you find is necesary ?
Here is my code (everything generated in the http://localhost:6687 and adapted slightly from tutorial page mentioned above ):
##############
"use strict"
// register the application module
b4w.register("FireWorks_app", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_cfg = require("config");
var m_data = require("data");
var m_preloader = require("preloader");
var m_ver = require("version");
var m_anim = require("animation");
var m_scenes = require("scenes");
// detect application mode
var DEBUG = (m_ver.type() == "DEBUG");
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_assets_path("FireWorks");
var _previous_selected_obj = null;
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_preloader.create_preloader();
canvas_elem.addEventListener("mousedown", main_canvas_click, false);
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "FireWorks.json", load_cb, preloader_cb);
}
/**
* update the app's preloader
*/
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
/**
* callback executed when the scene data is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_controls();
m_app.enable_camera_controls();
// place your code here
}
function main_canvas_click(e) {
if (e.preventDefault)
e.preventDefault();
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj) {
if (_previous_selected_obj) {
m_anim.stop(_previous_selected_obj);
m_anim.set_frame(_previous_selected_obj, 0);
}
_previous_selected_obj = obj;
m_anim.apply_def(obj);
m_anim.play(obj);
}
}
});
// import the app module and start the app by calling the init method
b4w.require("FireWorks_app").init();
#############
Thank you
Petronel
After I did adapted my js I did got in the firebug console:
print.js:73 B4W ERROR: app.enable_controls() deprecated
Where I should change or read an updated tutorial ?
Can you maybe update that page if you find is necesary ?
Here is my code (everything generated in the http://localhost:6687 and adapted slightly from tutorial page mentioned above ):
##############
"use strict"
// register the application module
b4w.register("FireWorks_app", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_cfg = require("config");
var m_data = require("data");
var m_preloader = require("preloader");
var m_ver = require("version");
var m_anim = require("animation");
var m_scenes = require("scenes");
// detect application mode
var DEBUG = (m_ver.type() == "DEBUG");
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_assets_path("FireWorks");
var _previous_selected_obj = null;
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_preloader.create_preloader();
canvas_elem.addEventListener("mousedown", main_canvas_click, false);
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "FireWorks.json", load_cb, preloader_cb);
}
/**
* update the app's preloader
*/
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
/**
* callback executed when the scene data is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_controls();
m_app.enable_camera_controls();
// place your code here
}
function main_canvas_click(e) {
if (e.preventDefault)
e.preventDefault();
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj) {
if (_previous_selected_obj) {
m_anim.stop(_previous_selected_obj);
m_anim.set_frame(_previous_selected_obj, 0);
}
_previous_selected_obj = obj;
m_anim.apply_def(obj);
m_anim.play(obj);
}
}
});
// import the app module and start the app by calling the init method
b4w.require("FireWorks_app").init();
#############
Thank you
Petronel
20 April 2017 18:07
21 April 2017 14:44
Thank you very much that fixed the issue I had with js error.
Now I see:
…
B4W LOG: LOAD PHYSICS Using Separate Worker Thread, Max FPS: 60
print.js:49 B4W LOG: PHYSICS PATH http://localhost:6687/src/../deploy/apps/common/uranium.js?t=21042017144151
print.js:49 B4W LOG: PHYSICS READY
print.js:49 B4W LOG: THREAD 0: LOADED CALLBACK
print.js:49 B4W LOG: START NLA
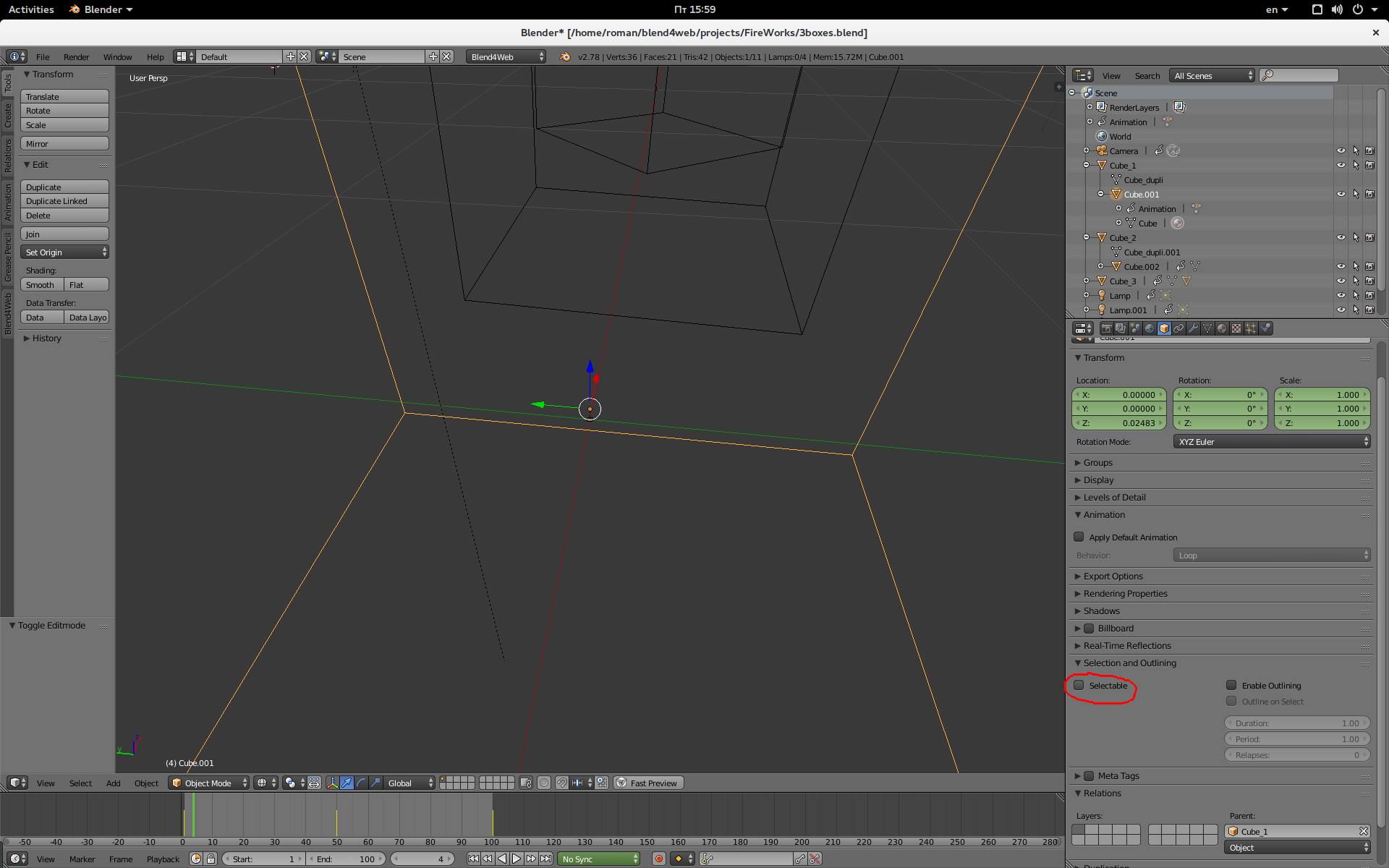
but if I click the 3d elements I did created I see no movement. I will go back and check the tutorial
Now I see:
…
B4W LOG: LOAD PHYSICS Using Separate Worker Thread, Max FPS: 60
print.js:49 B4W LOG: PHYSICS PATH http://localhost:6687/src/../deploy/apps/common/uranium.js?t=21042017144151
print.js:49 B4W LOG: PHYSICS READY
print.js:49 B4W LOG: THREAD 0: LOADED CALLBACK
print.js:49 B4W LOG: START NLA
but if I click the 3d elements I did created I see no movement. I will go back and check the tutorial
21 April 2017 16:00
21 April 2017 17:00
27 April 2017 17:11