Using Json and JS in custom html
30 March 2017 15:59
Hy all ! I'm back !
With some questions of course !![smiling-eyes]()
I am building a project who will need some JS interaction. But i wanted to use the Json player who is supposed to be more efficient. But where should i put my JS ??? Dose it mean i am going to have to create the HTML file that embeds the project and the js file ?
Do you have a template file for that kind of setup ?
Best regards
Luke
With some questions of course !
I am building a project who will need some JS interaction. But i wanted to use the Json player who is supposed to be more efficient. But where should i put my JS ??? Dose it mean i am going to have to create the HTML file that embeds the project and the js file ?
Do you have a template file for that kind of setup ?
Best regards
Luke
30 March 2017 18:17
Hello Luke,
Webplayer uses its own script file. You can find it here: SDK/apps_dev/webplayer/webplayer.js
There is the loaded_callback function, you can try to put your code there. Don't forget to recompile the app after update.
Webplayer uses its own script file. You can find it here: SDK/apps_dev/webplayer/webplayer.js
There is the loaded_callback function, you can try to put your code there. Don't forget to recompile the app after update.
Do you have a template file for that kind of setup ?No we don't. It's not a usual situation.
30 March 2017 18:30
Maybe it's not the right way to do thing in Blend4web.
I was thinking of something like the JS file you get with the default engine binding type. I have been looking different example i wonder if i should try the third example of this page
https://www.blend4web.com/en/community/article/59/
It seems easier to embed a custom script without editing the webplayer.
I was thinking of something like the JS file you get with the default engine binding type. I have been looking different example i wonder if i should try the third example of this page
https://www.blend4web.com/en/community/article/59/
It seems easier to embed a custom script without editing the webplayer.
31 March 2017 11:27
I didn't get your idea at first, sorry. Yes, it's the better way to apply your own script.
Maybe you should try the default project, created by Project Manager? It can load JSONs and you can easy add your code.
Maybe you should try the default project, created by Project Manager? It can load JSONs and you can easy add your code.
31 March 2017 12:43
OK.
Thats what i did for testing purpose.
If i understand i can develop with the default project binding and then in a custom page load the json with the player but that woudl'nt load my JS by default unless i hack the player.JS i host.
But if i import the blend4web.mini.js i can import my custom JS that loads the scene itself.
The probleme i have is that i can't load hte whole HTML generated by B4W because of the framework i use. I have to break it down into smaller components. I'm working on it!
Thats what i did for testing purpose.
If i understand i can develop with the default project binding and then in a custom page load the json with the player but that woudl'nt load my JS by default unless i hack the player.JS i host.
But if i import the blend4web.mini.js i can import my custom JS that loads the scene itself.
The probleme i have is that i can't load hte whole HTML generated by B4W because of the framework i use. I have to break it down into smaller components. I'm working on it!
31 March 2017 23:13
Not exactly what i expected but i used the default binding and an iframe call.
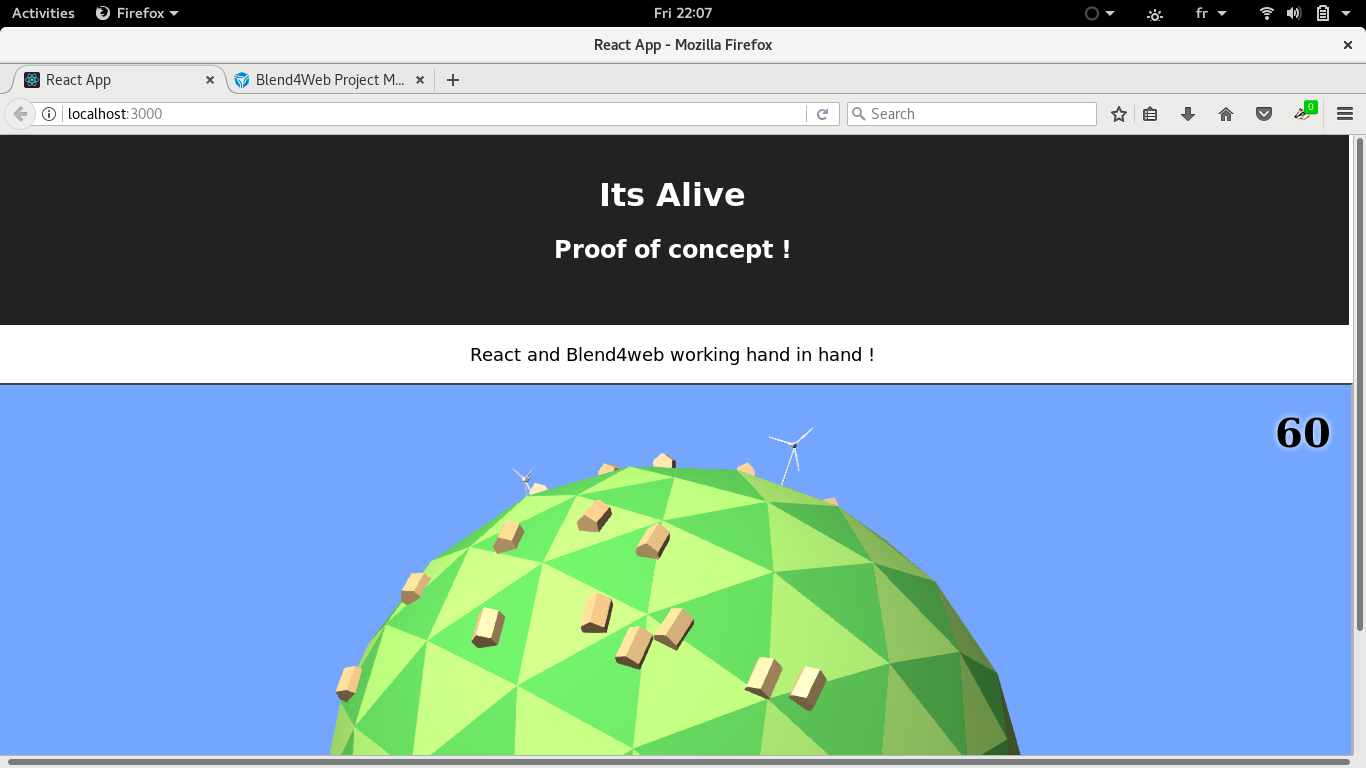
AND :![]()
TADA !!!!
Still i wish to find a better way to import B4W JS, CustonJS and JSON but thats a start !
EDIT:
So i gave the webplayer a try. It works fine with logic node interactivity. I have two questions.
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
If i import webplayer.mini.js and myCustom.js in react i could directly render a canvas instead of an iframe. That way i could interact with the rest of the page. The goal is to animate html element from my 3D model. So the fact of using iframe isn't very convenient.
I'll try that. Any advice would be welcome.
AND :

TADA !!!!
Still i wish to find a better way to import B4W JS, CustonJS and JSON but thats a start !
EDIT:
So i gave the webplayer a try. It works fine with logic node interactivity. I have two questions.
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
If i import webplayer.mini.js and myCustom.js in react i could directly render a canvas instead of an iframe. That way i could interact with the rest of the page. The goal is to animate html element from my 3D model. So the fact of using iframe isn't very convenient.
I'll try that. Any advice would be welcome.
03 April 2017 18:56
Hello
The webplayer.js file uses the interface buttons. It adds event listeners, creates CSS animation and etc.
If you do not need the webplayer interface, why don't you create a new project? Because webplayer.js consists of CSS animations and processing of user's action. Webplayer is convenient for HTML export
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
The webplayer.js file uses the interface buttons. It adds event listeners, creates CSS animation and etc.
If you do not need the webplayer interface, why don't you create a new project? Because webplayer.js consists of CSS animations and processing of user's action. Webplayer is convenient for HTML export
05 April 2017 12:08
Ok. That's what i'm doing.
Anyway i didn't manage to get reactJS to render directly the canvas element due to the size of b4w.min.js. It is to big for babel but that's beyond my competence. So i tried importing every module from /src like in the html exports but that failed because of b4w being undefined or mismatches in the imports.
Anyway.
I decided to try another solution. Django ! That way Django should be able to take care of the canvas rendering ( the 3D scene ) and React can be used on top to interact with the elements in scene. Let's give it a try !![smiling-open-mouth]()
Anyway i didn't manage to get reactJS to render directly the canvas element due to the size of b4w.min.js. It is to big for babel but that's beyond my competence. So i tried importing every module from /src like in the html exports but that failed because of b4w being undefined or mismatches in the imports.
Anyway.
I decided to try another solution. Django ! That way Django should be able to take care of the canvas rendering ( the 3D scene ) and React can be used on top to interact with the elements in scene. Let's give it a try !
18 April 2017 13:20
Hi Luke,
I have just been working on a project that uses custom anchors.js.
This file is called separately from the blend4web frameworkjs from the within the head of html file
code:
<script type="text/javascript" src="CSAapp-anchors.js"></script>
All 3d content is placed within a div "main_canvas_container" on the html using the custom anchors js which is part of the custom anchors source files available from blend4web.
this code demonstrates where the scene is added to the div in the js file
var APP_ASSETS_PATH = m_cfg.get_assets_path("CSAapp-anchors");
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
physics_enabled: false,
show_fps: false,
alpha: false,
autoresize: true,
assets_dds_available: false,
assets_min50_available: false,
console_verbose: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
// "Custom Element" anchor requires predefined HTML element
// which need to be created before data load
// APP_ASSETS_PATH +
m_data.load(APP_ASSETS_PATH+"custom_anchors.json",load_cb);
}
function load_cb(data_id) {
m_app.enable_camera_controls();
The scene is exported using the json export and placed in the assets folder and then any and all interactions are controlled from the blend4web logic tree. with this methodology I could hide/show the anchors similar to pop-up windows and play animations when objects where clicked.
Anyway just thought this may help
Good luck with your project
I have just been working on a project that uses custom anchors.js.
This file is called separately from the blend4web frameworkjs from the within the head of html file
code:
<script type="text/javascript" src="CSAapp-anchors.js"></script>
All 3d content is placed within a div "main_canvas_container" on the html using the custom anchors js which is part of the custom anchors source files available from blend4web.
this code demonstrates where the scene is added to the div in the js file
var APP_ASSETS_PATH = m_cfg.get_assets_path("CSAapp-anchors");
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
physics_enabled: false,
show_fps: false,
alpha: false,
autoresize: true,
assets_dds_available: false,
assets_min50_available: false,
console_verbose: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
// "Custom Element" anchor requires predefined HTML element
// which need to be created before data load
// APP_ASSETS_PATH +
m_data.load(APP_ASSETS_PATH+"custom_anchors.json",load_cb);
}
function load_cb(data_id) {
m_app.enable_camera_controls();
The scene is exported using the json export and placed in the assets folder and then any and all interactions are controlled from the blend4web logic tree. with this methodology I could hide/show the anchors similar to pop-up windows and play animations when objects where clicked.
Anyway just thought this may help
Good luck with your project

