Camera Location and Target Move in HTML
02 April 2017 01:31
Hi
I have made a blend4web scene now hat-3d.json. I made HTML file and can view the model. Can someone help me with the following tasks?
1 - I want to make a button in html and using javascript move the camera to a new location and looking at a new target. I have made empties (empty-camera1) (empty-target1) to get the locations of camera and target.
2 - Please let me know how to control the camera movement speed.
3 - My third question is how to hide and show object visibility using a button in javascript code and html holding the json in canvas.
Thanks
I have made a blend4web scene now hat-3d.json. I made HTML file and can view the model. Can someone help me with the following tasks?
1 - I want to make a button in html and using javascript move the camera to a new location and looking at a new target. I have made empties (empty-camera1) (empty-target1) to get the locations of camera and target.
2 - Please let me know how to control the camera movement speed.
3 - My third question is how to hide and show object visibility using a button in javascript code and html holding the json in canvas.
Thanks
03 April 2017 13:48
Hello and welcome to the forum
Add a new button to the DOM tree. Then add a new click event listener:
You can read more about this method in our doc
1 - I want to make a button in html and using javascript move the camera to a new location and looking at a new target. I have made empties (empty-camera1) (empty-target1) to get the locations of camera and target.
Add a new button to the DOM tree. Then add a new click event listener:
<body>
<div id="main_canvas_container"></div>
<div id="move_camera"></div>
</body>
var m_cam_anim = require("camera_anim");
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
var move_camera_element = document.getElementById("move_camera");
var cam_obj = m_scenes.get_active_camera();
var cam_move_cb = function() {
var pivot_point = new Float32Array(3);
var pivot_pos_obj = m_scenes.get_object_by_name("empty-target1");
m_trans.get_translation(pivot_pos_obj, pivot_point);
m_cam.target_setup(cam_obj, {pivot:pivot_point});
};
move_camera_element.addEventListener("click", function(e) {
var final_pos_obj = m_scenes.get_object_by_name("empty-camera1");
m_cam.static_setup(cam_obj);
m_cam_anim.move_camera_to_point(cam_obj, final_pos_obj, 1.0, 0.5, cam_move_cb);
}, false);
}
You can read more about this method in our doc
03 April 2017 13:52
03 April 2017 13:57
3 - My third question is how to hide and show object visibility using a button in javascript code and html holding the json in canvas.
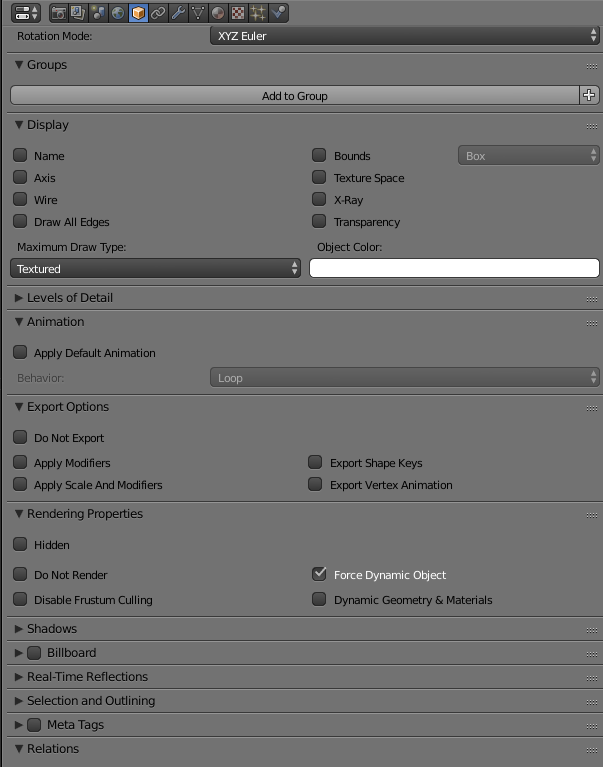
Be sure that the Force Dynamic Object is enabled in Blender

var show_hide_element = document.getElementById("YOUR_ID");
show_hide_element.addEventListener("click", function(e) {
var object = m_scenes.get_object_by_name("MY_OBJECT_NAME_FROM_BLENDER");
if (m_scenes.is_hidden(object))
m_scenes.show_object(object);
else
m_scenes.hide_object(object);
}, false);
03 April 2017 19:19
04 April 2017 02:30
04 April 2017 10:55
Hello.
m_cam_anim.move_camera_to_point translates and rotates the camera. You can rotate the "Camera-State1-Empty-target" object in Blender so that it points to the target empty object(now it's "Camera-State1-Empty"). And the move_camera_to_point method will rotate the camera and there will be no jumps.
m_cam_anim.move_camera_to_point translates and rotates the camera. You can rotate the "Camera-State1-Empty-target" object in Blender so that it points to the target empty object(now it's "Camera-State1-Empty"). And the move_camera_to_point method will rotate the camera and there will be no jumps.
05 April 2017 01:52
Thank you for the help and support. I am slowly getting a hang of it.
I cheated a bit here and used the code from one of the snippet and works awesome. It calculates the location of present and final target location and manages the transition. However I could not manage to go to four EYE-TARGET points and pause. Can you please help again.
By the way the above answer did not work for me.
Here is the code again
Please see me last post here….
——————————————
Thank you very much for the support.
I cheated a bit here and used the code from one of the snippet and works awesome. It calculates the location of present and final target location and manages the transition. However I could not manage to go to four EYE-TARGET points and pause. Can you please help again.
By the way the above answer did not work for me.
Here is the code again
Please see me last post here….
——————————————
Thank you very much for the support.
05 April 2017 17:56

