Canvas width and height too small
29 March 2017 08:25
Dear Brothers and Sisters,
I am a newbie to Blend4Web. I downloaded the blend4web (addon and SDK 17.0.2) and created my first hello-world snippet using a model created with Blender 2.76. When I publish it as HTML it all works like charm as expected. However when I try to publish the JSON thus to create my own Javascript app things are not working the way it should be.
The JSON loads fine and also the camera controls are working without any issues, however the problem is the size of the canvas. No matter how much I try to change the canvas to fit the size of the screen, it is not working. I am sure that there are some mistakes but cannot identify what it is.
The javascript is as follows:
The html code is as follows:
Another thing, I am just using the addon and not using the SDK to publish my JSON. Can someone tell me where am I going wrong?
Regards,
#0K![]() Selection_009.png
Selection_009.png
I am a newbie to Blend4Web. I downloaded the blend4web (addon and SDK 17.0.2) and created my first hello-world snippet using a model created with Blender 2.76. When I publish it as HTML it all works like charm as expected. However when I try to publish the JSON thus to create my own Javascript app things are not working the way it should be.
The JSON loads fine and also the camera controls are working without any issues, however the problem is the size of the canvas. No matter how much I try to change the canvas to fit the size of the screen, it is not working. I am sure that there are some mistakes but cannot identify what it is.
The javascript is as follows:
"use strict";
b4w.register("hello-world", function(exports, require) {
//import modules used by the app
var m_main = require('main');
var m_app = require("app");
var m_cam = require("camera");
var m_cont = require("container");
var m_data = require("data");
var m_mouse = require("mouse");
var m_obj = require("objects");
var m_scenes = require("scenes");
var m_config = require('config');
exports.init = function() {
m_app.init({
canvas_container_id: "container_id",
callback: init_cb,
physics_enabled: false,
alpha: false,
background_color: [0.0, 0.0, 1.0, 0.0],
autoresize:true,
show_fps:true
})};
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
console.log('INITIALIZATION SUCCESS');
load_cb();
}
function load_cb() {
m_data.load("models/hello-world.json", loaded_cb);
}
function loaded_cb() {
m_app.enable_camera_controls();
}
});
b4w.require("hello-world").init();
The html code is as follows:
<script src="js/libs/b4w.min.js"></script>
<body>
<div id="container_id" style="width:1024px;height=768px"></div>
</body>
Another thing, I am just using the addon and not using the SDK to publish my JSON. Can someone tell me where am I going wrong?
Regards,
#0K
 Selection_009.png
Selection_009.png
29 March 2017 10:34
29 March 2017 15:30
29 March 2017 21:05
Firstly, Thanks a lot Roman Semenstov for have lent your ears to my problem. I am attaching the project files with this message.
Blender version: 2.76
Blend4Web version: 17.02.1
OS: Ubuntu Unity 14.04
Browsers tested: Chrome-Version 49.0.2623.110 (64-bit)
I was wondering why the autoresize is not working? Also by default the window size takes up 320x240, unless specified in a css the explicit width and height. But again explicit width and height would be a problem because one would wish the canvas3d to take up the available window: width and height.
Kindly let me know if I have missed any other details.
Regards,
#0K
Blender version: 2.76
Blend4Web version: 17.02.1
OS: Ubuntu Unity 14.04
Browsers tested: Chrome-Version 49.0.2623.110 (64-bit)
I was wondering why the autoresize is not working? Also by default the window size takes up 320x240, unless specified in a css the explicit width and height. But again explicit width and height would be a problem because one would wish the canvas3d to take up the available window: width and height.
Kindly let me know if I have missed any other details.
Regards,
#0K
30 March 2017 12:24
Hello
Here is the main html file
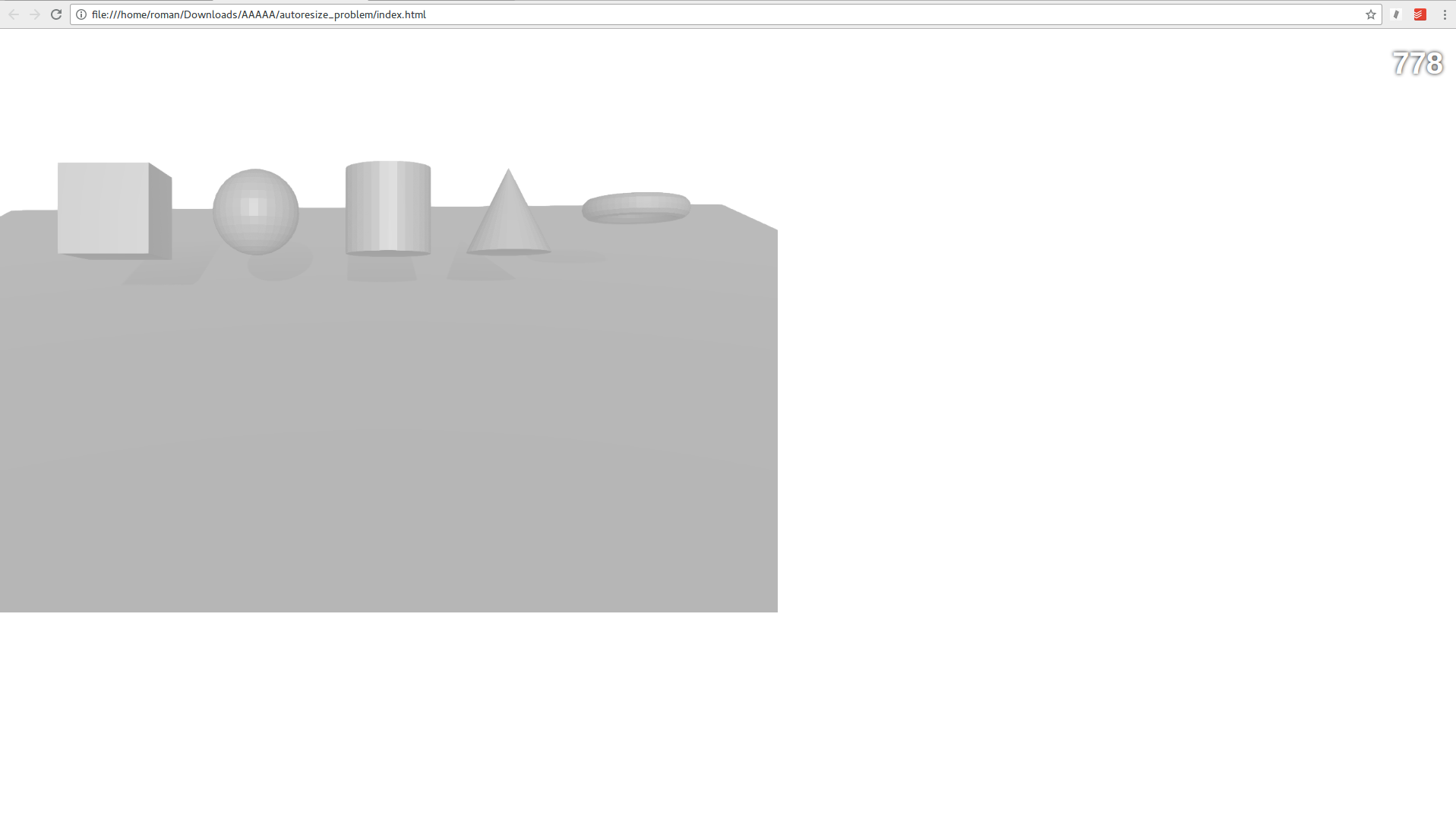
And the result
![]()
Here is the main html file
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="js/libs/b4w.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div id="canvas3d" style="width:1024px;height:768px;"></div>
</body>
</html>
And the result

30 March 2017 12:29
31 March 2017 00:15
Roman,
Many thanks for your time and effort to help me out. So what you mean to say is that 'autoresize' is for the canvas and not the container (the div element)? So it is necessary to write our own js listener and resize div element accordingly to change the div container size accordingly? Because as of now that is how I have solved the problem by writing a javascript method to handle resizing of canvas element based on the containing div element.![smiling]()
Regards,
#0K
Many thanks for your time and effort to help me out. So what you mean to say is that 'autoresize' is for the canvas and not the container (the div element)? So it is necessary to write our own js listener and resize div element accordingly to change the div container size accordingly? Because as of now that is how I have solved the problem by writing a javascript method to handle resizing of canvas element based on the containing div element.
Regards,
#0K
31 March 2017 17:01
It means, that, if your container (it's a div element) is resized, the canvas is resized too. If the autoresize option is disabled, only container changes its size.
About container. When do you need to resize container? I guess, only when the main window is resized. In this case, you can change container size via CSS, using %
About container. When do you need to resize container? I guess, only when the main window is resized. In this case, you can change container size via CSS, using %
<div id="canvas3d" style="position:absolute;width:100%;height:100%;"></div>
31 March 2017 22:18
Roman,
I think its time to close this thread. Completely answered. Especially your last statement on
made me feel lame. Of course this is what happens when you dive into academics leaving your web skills back years ago, ![open-moth-tightly-closed-eyes]()
![stuck-out-tongue-winking-eye]() .
.
Many many thanks.
Regards,
#0K
I think its time to close this thread. Completely answered. Especially your last statement on
<div id="canvas3d" style="position:absolute;width:100%;height:100%;"></div>
Many many thanks.
Regards,
#0K

