Scenes Set Environment
13 March 2017 08:36
I don't think that the environment_energy parameter is working.
Has anyone tried this?
Horizon and Zenith work fine but env energy has no effect.
m_scenes.set_environment_colors(environment_energy, horizon_color, zenith_color);
The example from the API docs uses 0.8.. when I use the get_environment_colors.. it tells me that the value is 1. I confirm that It's taking my change but not having any impact..
perhaps I'm using it incorrectly?
thanks!
Has anyone tried this?
Horizon and Zenith work fine but env energy has no effect.
m_scenes.set_environment_colors(environment_energy, horizon_color, zenith_color);
The example from the API docs uses 0.8.. when I use the get_environment_colors.. it tells me that the value is 1. I confirm that It's taking my change but not having any impact..
perhaps I'm using it incorrectly?
thanks!
13 March 2017 10:50
I don't think that the environment_energy parameter is working.Hello,
Has anyone tried this?
Horizon and Zenith work fine but env energy has no effect.
m_scenes.set_environment_colors(environment_energy, horizon_color, zenith_color);
The example from the API docs uses 0.8.. when I use the get_environment_colors.. it tells me that the value is 1. I confirm that It's taking my change but not having any impact..
perhaps I'm using it incorrectly?
thanks!
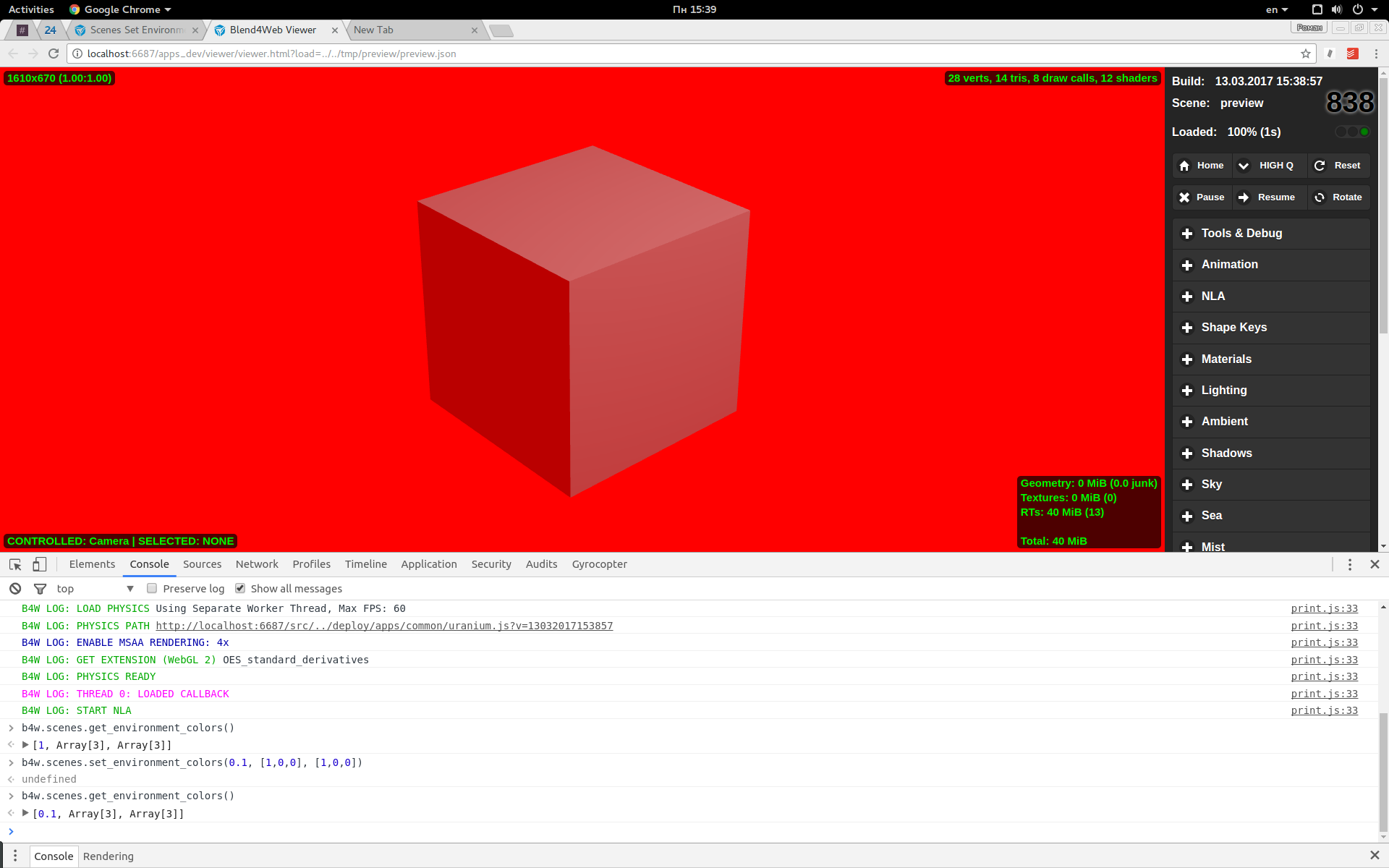
I've just tested set_environment_colors() method and it seems to work fine.
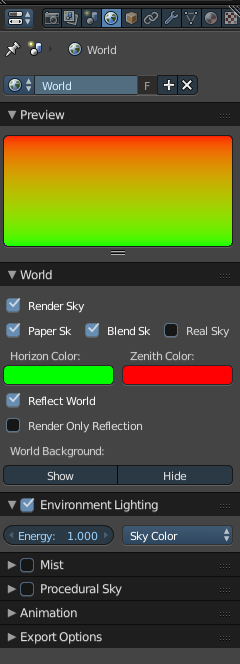
Could you please attach a screenshot of your world settings tab:

13 March 2017 15:43
13 March 2017 16:59
13 March 2017 17:05
<div class="settingsMenu" id="settingsMenu">
<div class="sliderContainer" id="sliderContainer">
<input type="range" id="HrangeRed" min="0" max="255" value="0">Horizon Red
<span id="Hrtxt">(0)</span>
<input type="range" id="HrangeGreen" min="0" max="255" value="0">Horizon Green
<span id="Hgtxt">(0)</span>
<input type="range" id="HrangeBlue" min="0" max="255" value="0">Horizon Blue
<span id="Hbtxt">(0)</span>
<input type="range" id="HrangeAll" min="0" max="255" value="0">Horizon All
<span id="Hatxt">(0)</span>
<input type="range" id="ZrangeRed" min="0" max="255" value="0">Zenith Red
<span id="Zrtxt">(0)</span>
<input type="range" id="ZrangeGreen" min="0" max="255" value="0">Zenith Green
<span id="Zgtxt">(0)</span>
<input type="range" id="ZrangeBlue" min="0" max="255" value="0">Zenith Blue
<span id="Zbtxt">(0)</span>
<input type="range" id="ZrangeAll" min="0" max="255" value="0">Zenith All
<span id="Zatxt">(0)</span>
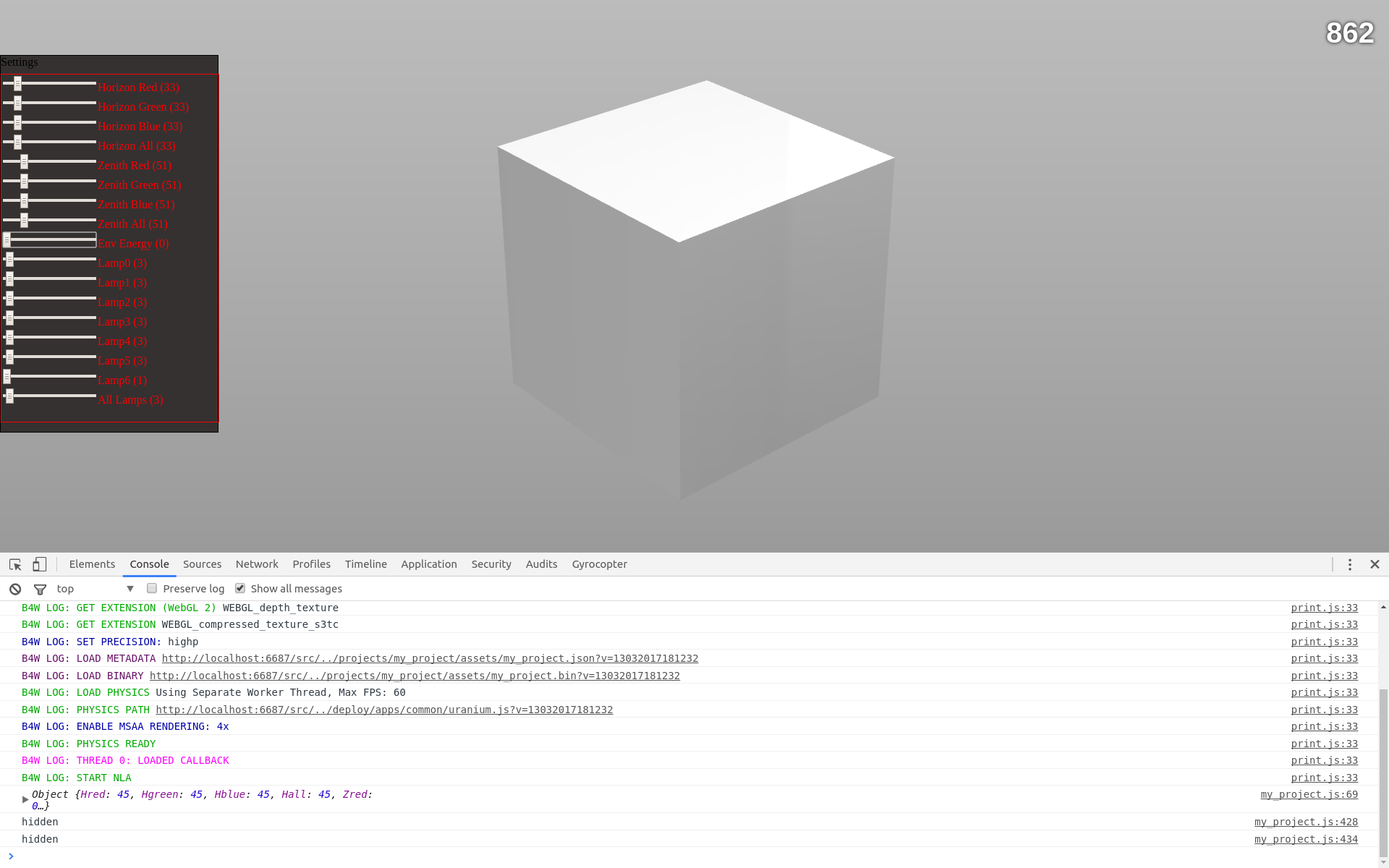
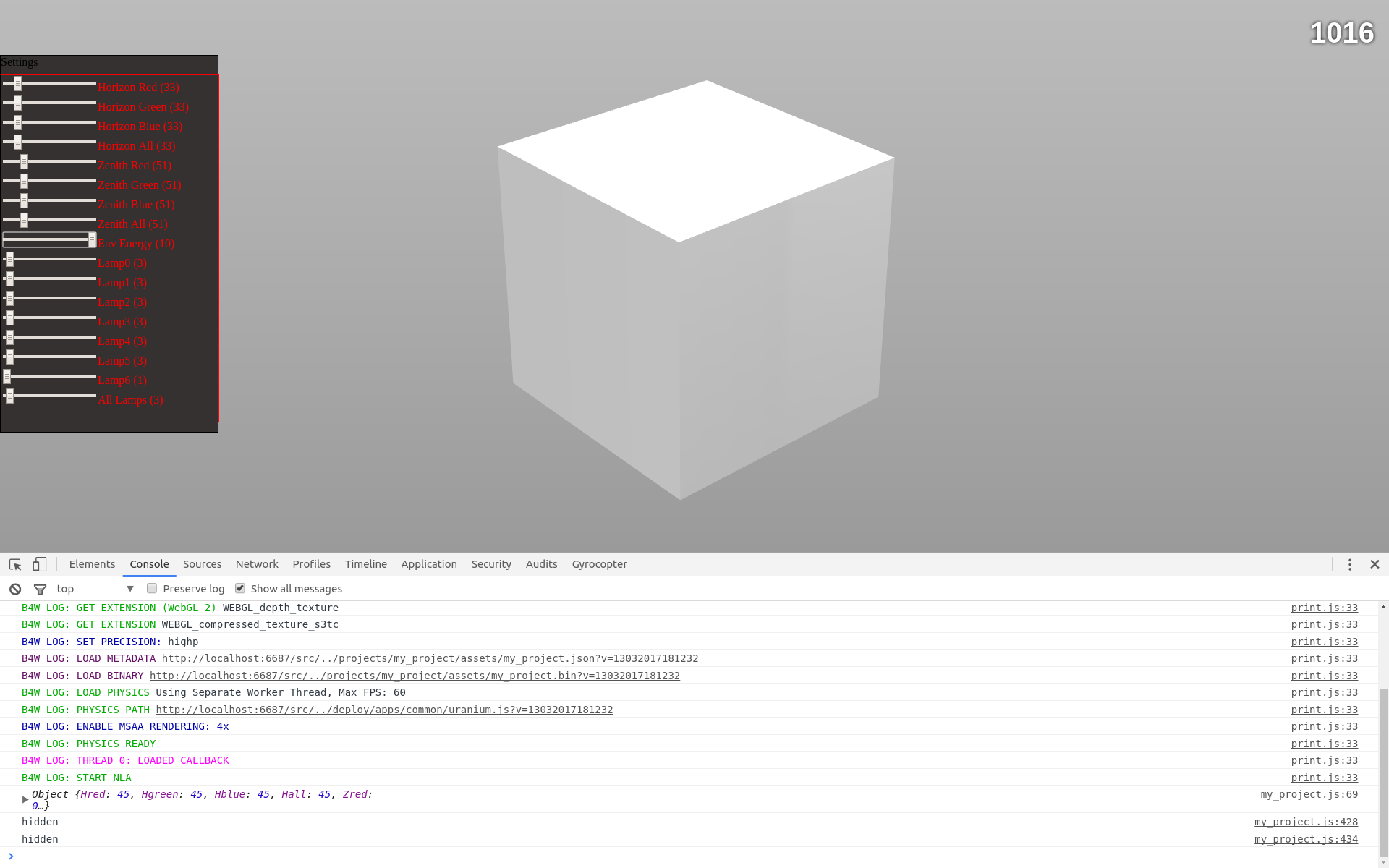
<input type="range" id="envEnergy" min="0" max="10" value="0">Env Energy
<span id="Etxt">(0)</span>
<input type="range" id="lamp0" min="0" max="100" value="1">Lamp0
<span id="L0txt">(0)</span>
<input type="range" id="lamp1" min="0" max="100" value="1">Lamp1
<span id="L1txt">(0)</span>
<input type="range" id="lamp2" min="0" max="100" value="1">Lamp2
<span id="L2txt">(0)</span>
<input type="range" id="lamp3" min="0" max="100" value="1">Lamp3
<span id="L3txt">(0)</span>
<input type="range" id="lamp4" min="0" max="100" value="1">Lamp4
<span id="L4txt">(0)</span>
<input type="range" id="lamp5" min="0" max="100" value="1">Lamp5
<span id="L5txt">(0)</span>
<input type="range" id="lamp6" min="0" max="100" value="1">Lamp6
<span id="L6txt">(0)</span>
<input type="range" id="lampALL" min="0" max="100" value="1">All Lamps
<span id="Lalltxt">(0)</span>
</div>
<span class="settingsTextBox" id="setttingsTextBox">Settings</span>
</div>
.settingsMenu
{
position: absolute;
border-style: solid;
border-width: 1px;
width: 30%;
visibility: hidden;
height: 520px;
transform-origin: 120.047px 110.215px 0px;
background-image: none;
background-color: rgb(53, 49, 49);
top: 10%;
max-width: 300px;
min-width: 300px;
min-height: 520px;
}
.sliderContainer
{
border: 1.63934px solid rgb(255, 0, 0);
color: rgb(255, 0, 0);
outline-color: rgb(255, 0, 0);
position: absolute;
column-rule-color: rgb(255, 0, 0);
-webkit-text-emphasis-color: rgb(255, 0, 0);
-webkit-text-fill-color: rgb(255, 0, 0);
-webkit-text-stroke-color: rgb(255, 0, 0);
top: 25px;
height: 480px;
transform-origin: 104.5px 57.125px 0px;
width: 100%;
}
13 March 2017 18:20
14 March 2017 08:20
Thanks Roman!
I have a sphere surrounding the my object which is providing an 'HDRI' type lighting effect (not actual HDRI - not supported)..
I think the sphere must be blocking the env effects.. i won't be able to confirm until Thurs.. your Friday'ish.. thanks very much for confirming.. BIG HELP!!!
I have a sphere surrounding the my object which is providing an 'HDRI' type lighting effect (not actual HDRI - not supported)..
I think the sphere must be blocking the env effects.. i won't be able to confirm until Thurs.. your Friday'ish.. thanks very much for confirming.. BIG HELP!!!