Publishing without Webplayer | Howto? & Performance Issues
28 February 2017 01:30
Hello everyone!
I'm really confused about working with the project manager. I just downloaded v17.02 but it still remains confusing![winking]()
Yes I've watched the main video documentation (https://www.blend4web.com/en/services/doc/), i've read the main docs (https://www.blend4web.com/doc/en/project_manager.html) as well as many pages & forum posts featuring this (https://www.blend4web.com/en/community/article/59/)
My Goal :
Publishing a simple 3D scene in html canvas without webplayer.
Well looking at the project structure it should contain:
here is a test project you can look at. it works but for me this is not production ready:
http://zaak.ch/lab/blend4web/testy2/Template.html
Questions:
- Is what i'm doing correct ?
- Why does it take arround 8-9sec. to start such a simple application?
( i've high level hardware & internet connection![smirking]() )
)
a comparable three.js application would load in about 1/20 of the time +/- 0.4s
i must do something wrong ..![smiling]()
thanks in advance
I'm really confused about working with the project manager. I just downloaded v17.02 but it still remains confusing
Yes I've watched the main video documentation (https://www.blend4web.com/en/services/doc/), i've read the main docs (https://www.blend4web.com/doc/en/project_manager.html) as well as many pages & forum posts featuring this (https://www.blend4web.com/en/community/article/59/)
My Goal :
Publishing a simple 3D scene in html canvas without webplayer.
Well looking at the project structure it should contain:
- myProject.html
- myProject.css
- myProject.json
- myProject.bin
+
- b4w.min.js
- uranium.js
- uranium.js.memhere is a test project you can look at. it works but for me this is not production ready:
http://zaak.ch/lab/blend4web/testy2/Template.html
Questions:
- Is what i'm doing correct ?
- Why does it take arround 8-9sec. to start such a simple application?
( i've high level hardware & internet connection
a comparable three.js application would load in about 1/20 of the time +/- 0.4s
i must do something wrong ..
thanks in advance
28 February 2017 11:21
Hi,
You are doing everything correctly. For me it takes around 4 seconds to load with disabled cache. And around 1.5 seconds when cache is enabled. Though I assume my PC is slower than yours.
Loading time is constructed from two parts:
1) Loading application parts through the internet connection. Here we can see that b4w.min.js has become quite a weighty thing during the past year. It's size is 1.5 mb. We have plans on reducing the size of application during project compilation. Also you can disable physics in your scene. This will give you extra 1mb of data. (uranium.js won't be loaded).
2) Processing loaded data. Blend4Web performs serious computations (so called batching) which allow to optimize any scene significantly. This is why it works with complex scenes faster than most other js engines. Probably, in your case a bit of auxiliary work is being done. Anyway I agree, that this process has to be more straightforward in scenes like yours.
You are doing everything correctly. For me it takes around 4 seconds to load with disabled cache. And around 1.5 seconds when cache is enabled. Though I assume my PC is slower than yours.
Loading time is constructed from two parts:
1) Loading application parts through the internet connection. Here we can see that b4w.min.js has become quite a weighty thing during the past year. It's size is 1.5 mb. We have plans on reducing the size of application during project compilation. Also you can disable physics in your scene. This will give you extra 1mb of data. (uranium.js won't be loaded).
2) Processing loaded data. Blend4Web performs serious computations (so called batching) which allow to optimize any scene significantly. This is why it works with complex scenes faster than most other js engines. Probably, in your case a bit of auxiliary work is being done. Anyway I agree, that this process has to be more straightforward in scenes like yours.
28 February 2017 15:21
hi evgeny
thank you very much for your fast reply - i must say blend4web forum is very active & u got a great service around your tool.
1) yes that's clear - i'm usually using chromes dev tools with timeline/network monitoring, counting from the moment the user hits enter in the url bar. comparing to three.js here the minified library is 503,128 KB, gzip verion is 127,860 KB
a) would you say anything against using gzipped b4w.min.js version ?
b) what about having a core b4w.min.js version and having all size critical parts as modules?
c) if not doing a one page 3d webgl app i think best practice would be to have a super lightweight 1st view page according to this mindset https://varvy.com/pagespeed/wicked-fast.html then using html5 preload to preload dependencies, as it usually takes some seconds until the user decides what to choose. so we could use this 2-4seconds to preload the core dependencies. and of course if you have multiple 3d contents you should share dependencies (should be clear.)
d) i also think you shouldn't only design for mobile first you also should consider loading times on 3GS as a benchmark ..
2) yes i was very impressed testing the nasa demo on my 4 year old google/lg nexus 5 https://www.blend4web.com/en/demo/experience_curiosity/
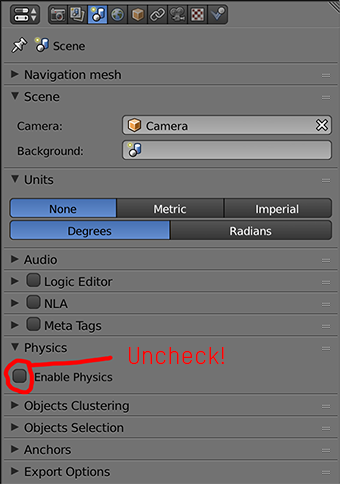
thanks also for the physics tipp - anyone interested just uncheck physics in blender's world settings.
![]()
as evgeny said you won't need uranium.js & uranium.js.mem with no physics what saves you 1MB - so again couldn't we do that with other size critical 'modules' around a core b4w.min.js library … ?
here's the same project without physics - it starts 2 times faster:
http://zaak.ch/lab/blend4web/clickableObjects/clickableObjects.html
stay tuned!
kay
thank you very much for your fast reply - i must say blend4web forum is very active & u got a great service around your tool.
1) yes that's clear - i'm usually using chromes dev tools with timeline/network monitoring, counting from the moment the user hits enter in the url bar. comparing to three.js here the minified library is 503,128 KB, gzip verion is 127,860 KB
a) would you say anything against using gzipped b4w.min.js version ?
b) what about having a core b4w.min.js version and having all size critical parts as modules?
c) if not doing a one page 3d webgl app i think best practice would be to have a super lightweight 1st view page according to this mindset https://varvy.com/pagespeed/wicked-fast.html then using html5 preload to preload dependencies, as it usually takes some seconds until the user decides what to choose. so we could use this 2-4seconds to preload the core dependencies. and of course if you have multiple 3d contents you should share dependencies (should be clear.)
d) i also think you shouldn't only design for mobile first you also should consider loading times on 3GS as a benchmark ..
2) yes i was very impressed testing the nasa demo on my 4 year old google/lg nexus 5 https://www.blend4web.com/en/demo/experience_curiosity/
thanks also for the physics tipp - anyone interested just uncheck physics in blender's world settings.

as evgeny said you won't need uranium.js & uranium.js.mem with no physics what saves you 1MB - so again couldn't we do that with other size critical 'modules' around a core b4w.min.js library … ?
here's the same project without physics - it starts 2 times faster:
http://zaak.ch/lab/blend4web/clickableObjects/clickableObjects.html
stay tuned!
kay
28 February 2017 15:40
i just gzipped b4w.min.js it's 406KB comparing to the normal minified version with 1.6Mb (v17.02)
cnvyr.js.gz
another VERY interesting approach is to store script data into png images like this you can go to 1/10 of the original file size:
https://3dflashlo.wordpress.com/2014/02/17/png-to-script/
i just think if you could possibly reach 90% of all users with webGL - why then you want to loose over 60% of them by unnecessary preloading ?
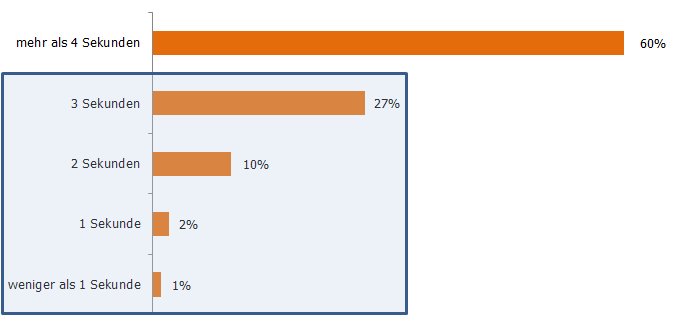
this study is from 2009 - i think stuff is way more drastic/critical today. it shows how long people will wait until they leave the page after clicking a link:
![]()
cnvyr.js.gz
another VERY interesting approach is to store script data into png images like this you can go to 1/10 of the original file size:
https://3dflashlo.wordpress.com/2014/02/17/png-to-script/
i just think if you could possibly reach 90% of all users with webGL - why then you want to loose over 60% of them by unnecessary preloading ?
this study is from 2009 - i think stuff is way more drastic/critical today. it shows how long people will wait until they leave the page after clicking a link: