Deployed webapp_Could not load images
20 February 2017 08:15
Hello again,
I deployed my web_app and ran it on my local server. Some images from the material library could not be loaded.
The web app worked fine and loaded all the images before I deployed it.
I also tried to copy the images directly from the material libary and replace them in the deplyed folder. It wouldn't work either.
Anyone have an idea how to fix it?
Thank you!
Screen Shot 2017-02-20 at 12.14.26 AM.png
I deployed my web_app and ran it on my local server. Some images from the material library could not be loaded.
The web app worked fine and loaded all the images before I deployed it.
I also tried to copy the images directly from the material libary and replace them in the deplyed folder. It wouldn't work either.
Anyone have an idea how to fix it?
Thank you!
Screen Shot 2017-02-20 at 12.14.26 AM.png
20 February 2017 13:03
Hi! I suppose that you linked resources directly from the ./blender/material_library/ folder. Since it's located outside from the "projects" folder, then after deploying those images will be missed.
Using the material library in a project requires enabling the "Use Material Library" option at the project creation time. It's our bad that we didn't describe this clearly in the manual.
The easiest way to fix it is to pack the missed images into the blend-file and then make reexport.
You can pack all the files by the "File->External Data -> Pack All Into .blend". command if you don't mind it.
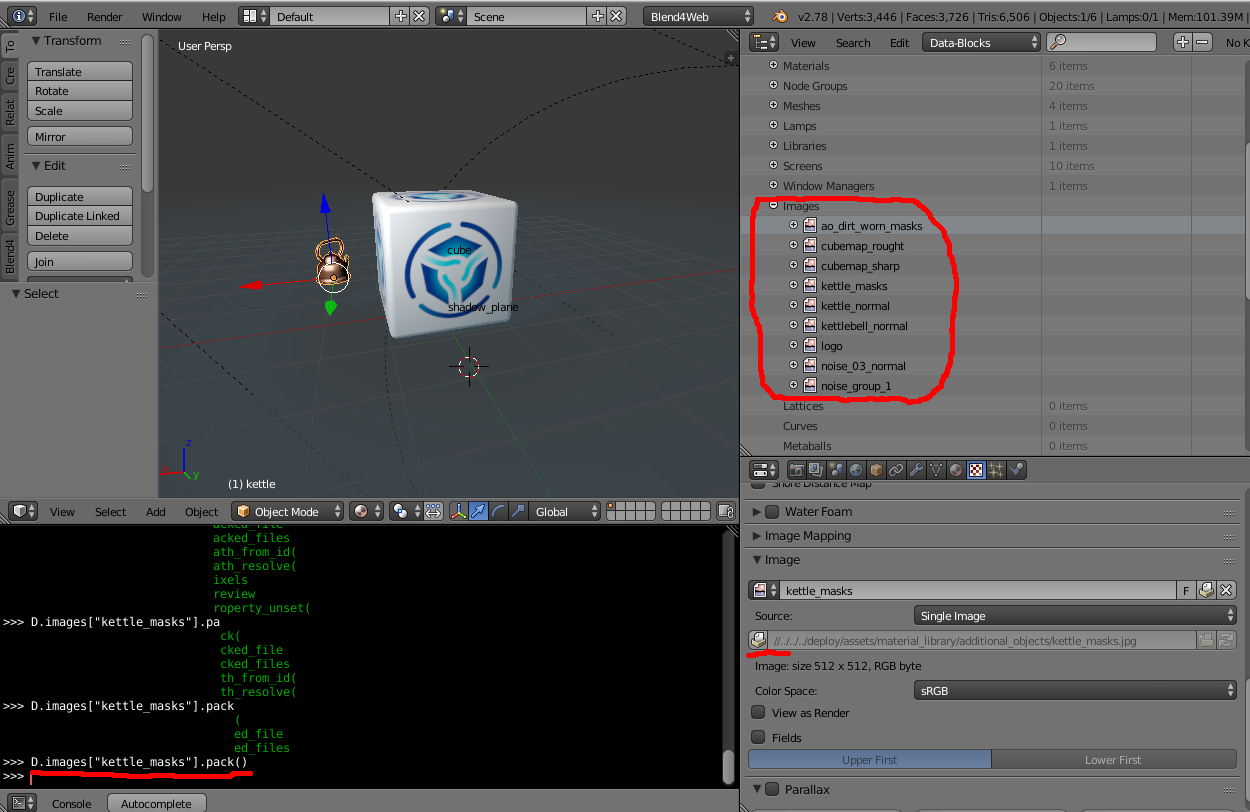
Alternatively you can manually pack only missed images in the blend-file via the special button near the image's source path or via the python console, what's easier for you:
![]()
Using the material library in a project requires enabling the "Use Material Library" option at the project creation time. It's our bad that we didn't describe this clearly in the manual.
The easiest way to fix it is to pack the missed images into the blend-file and then make reexport.
You can pack all the files by the "File->External Data -> Pack All Into .blend". command if you don't mind it.
Alternatively you can manually pack only missed images in the blend-file via the special button near the image's source path or via the python console, what's easier for you:

20 February 2017 16:34
Reply to post of user Ivan Lyubovnikov
The easiest way to fix it is to pack the missed images into the blend-file and then make reexport.
You can pack all the files by the "File->External Data -> Pack All Into .blend". command if you don't mind it.
Alternatively you can manually pack only missed images in the blend-file via the special button near the image's source path or via the python console, what's easier for you:
Thank you for your reply.
I have included the libarry when I created the project so they are in the project folder.
I appended the materials and they are in the assets folder with the right names after exporting. I also manually put them in the folder too.
I also tried to pack them. But these images still cannot be loaded. Other images can be loaded successfully.
I don't know why it's not working.
21 February 2017 15:15
I appended the materials and they are in the assets folder with the right names after exporting. I also manually put them in the folder too.Hmm, it should work if the mat library is copied inside the project and is used for linking, however those console errors mean that the application tries to load textures outside of the project folder. Can you show us the deployed archive? (send by email if you worry about privacy). So, we can look at its structure and check is there something wrong with it.
I also tried to pack them. But these images still cannot be loaded. Other images can be loaded successfully.Did you try reexport after packing? Packed images during the export generate such files like "2444ba67fc8e9a78b62823be2b36be5b.png" in the "assets" folder near the json/bin files. So, after deploying they should be presented in the final archive and should be used by your application.

