Empties preventing object selection
22 January 2017 19:42
Hi,
In my setup I have empties (anchors) parented to objects.
When trying to select a specific object with m_scenes.pick_object(x, y); in a mouseup event listener the empties seem to get in the way, preventing most of the time clicks which should hit the object.
Since object properties in blender for an empty / or anchor don't include the section "Selection and Outlining" I've run out of options trying to get around this problem. Is it a desired behavior that empties get selected when by m_scenes.pick_object(x, y); ?
I tried to animate the empties out of the way with m_transform.set_translation(obj, x, y, z); but this way they are losing the parenting and the anchors won't stick to their specific objects later on.
Since the project is on a really tight schedule I haven't been able to assemble an example, if required I can try to put one together a.s.a.p.
I hope you can point me a solution to this problem.
Thanks,
Thomas
P.S. The current project is build on Blend4Web 16.10. Since most of the coding was done with this library, I avoided to upgrade to the latest version. If there are some changes concerning this problem in 16.12.1 I could try to upgrade the application.
In my setup I have empties (anchors) parented to objects.
When trying to select a specific object with m_scenes.pick_object(x, y); in a mouseup event listener the empties seem to get in the way, preventing most of the time clicks which should hit the object.
Since object properties in blender for an empty / or anchor don't include the section "Selection and Outlining" I've run out of options trying to get around this problem. Is it a desired behavior that empties get selected when by m_scenes.pick_object(x, y); ?
I tried to animate the empties out of the way with m_transform.set_translation(obj, x, y, z); but this way they are losing the parenting and the anchors won't stick to their specific objects later on.
Since the project is on a really tight schedule I haven't been able to assemble an example, if required I can try to put one together a.s.a.p.
I hope you can point me a solution to this problem.
Thanks,
Thomas
P.S. The current project is build on Blend4Web 16.10. Since most of the coding was done with this library, I avoided to upgrade to the latest version. If there are some changes concerning this problem in 16.12.1 I could try to upgrade the application.
Thomas Fabini
IM|S Intelligent Media Systems AG
IM|S Intelligent Media Systems AG
23 January 2017 17:27
Empties do not influence selection. There should be something else blocking the required object from being selected. Maybe, you have some objects with the "Do not render flag" and the "Selectable" flag at the same time? I might only assume that something is connected (parented) to the empties, if moving them from the way really helps.
Quite hard to say without seeing the project.
Quite hard to say without seeing the project.
27 January 2017 00:16
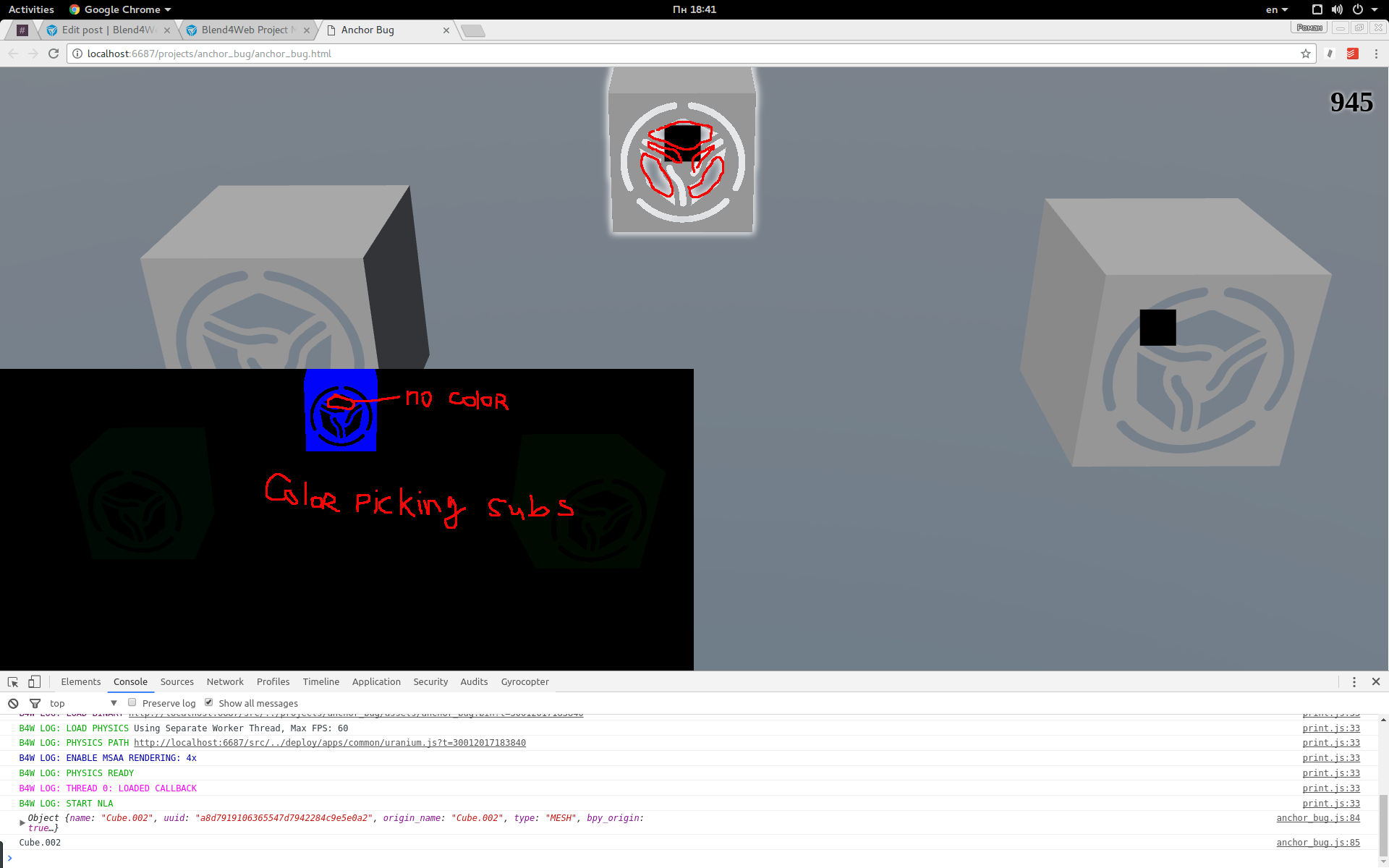
The OP is right. I was able to reproduce the bug, if two or more anchors are present at the scene with custom element configuration checked in, they will capture the picking event. I used the 16.12.1 blend4web version. Here is my project (I used the new type tree structure)
link
Fortunately I have a very slow internet so I took my time and found and workaround the bug.:
I am not SDK developer so it is absolutely not an official fix.
link
Fortunately I have a very slow internet so I took my time and found and workaround the bug.:
@@ -1749,11 +1749,6 @@ exports.pick_object = function(canvas_x, canvas_y) {
return null;
}
- var anchor = m_anchors.pick_anchor(canvas_x, canvas_y);
-
- if (anchor)
- return anchor;
-
var color = m_scenes.pick_color(main_scene, canvas_x, canvas_y);
if (!color)
I am not SDK developer so it is absolutely not an official fix.
28 January 2017 16:42
Hi Evgeny and AtttilaVM,
thank you both for posting your replies. @AtttilaVM - thank you for your findings and your fix.
Since the schedule for the project was crazy tight I wasn't able to post earlier.
I guess Evgeny is right concerning the selection of empties and I was initially wrong:
After I put together a quick test Scene with a few anchors (of type 'custom element') I noticed that m_scenes.pick_object(x, y) wouldn't hit them no matter how hard I tried.
But the moment I've attached the html elements to the anchors m_scenes.pick_object(x, y) returned the empties when the html anchors where hit. Since I can control the html elements and their properties this finding solved my problem.
Since apparently many people seem to struggle with hiding anchors - this is the approach I have used:
Setting css visibility: hidden doesn't really hide the html anchor, it still can block other objects, while css display: none; led to some problems with the positioning (at least in my setup they where jumping into location on first camera move).
So I ended up having anchors temporary hidden with: visibility: hidden, and completely disabled by setting the dimensions to zero - so they would not take up any screen space and couldn't be clicked or would not cover other objects. In the end this did the trick.
Thomas.
thank you both for posting your replies. @AtttilaVM - thank you for your findings and your fix.
Since the schedule for the project was crazy tight I wasn't able to post earlier.
I guess Evgeny is right concerning the selection of empties and I was initially wrong:
After I put together a quick test Scene with a few anchors (of type 'custom element') I noticed that m_scenes.pick_object(x, y) wouldn't hit them no matter how hard I tried.
But the moment I've attached the html elements to the anchors m_scenes.pick_object(x, y) returned the empties when the html anchors where hit. Since I can control the html elements and their properties this finding solved my problem.
Since apparently many people seem to struggle with hiding anchors - this is the approach I have used:
Setting css visibility: hidden doesn't really hide the html anchor, it still can block other objects, while css display: none; led to some problems with the positioning (at least in my setup they where jumping into location on first camera move).
So I ended up having anchors temporary hidden with: visibility: hidden, and completely disabled by setting the dimensions to zero - so they would not take up any screen space and couldn't be clicked or would not cover other objects. In the end this did the trick.
<style>
.label {
width: 40px;
height: 40px;
border-radius: 20px;
background: #ffa500;
}
.label.closed { visibility: hidden; }
.label.hidden { width: 0; height: 0; padding: 0; margin: 0; }
</style>
<script>
// jQuery approach
function hideLabels() {
$(".label").each( function (i, elem) {
$(elem).addClass("hidden");
});
}
</script>
Thomas.
Thomas Fabini
IM|S Intelligent Media Systems AG
IM|S Intelligent Media Systems AG
30 January 2017 18:40
The OP is right. I was able to reproduce the bug, if two or more anchors are present at the scene with custom element configuration checked in, they will capture the picking event. I used the 16.12.1 blend4web version. Here is my project (I used the new type tree structure)
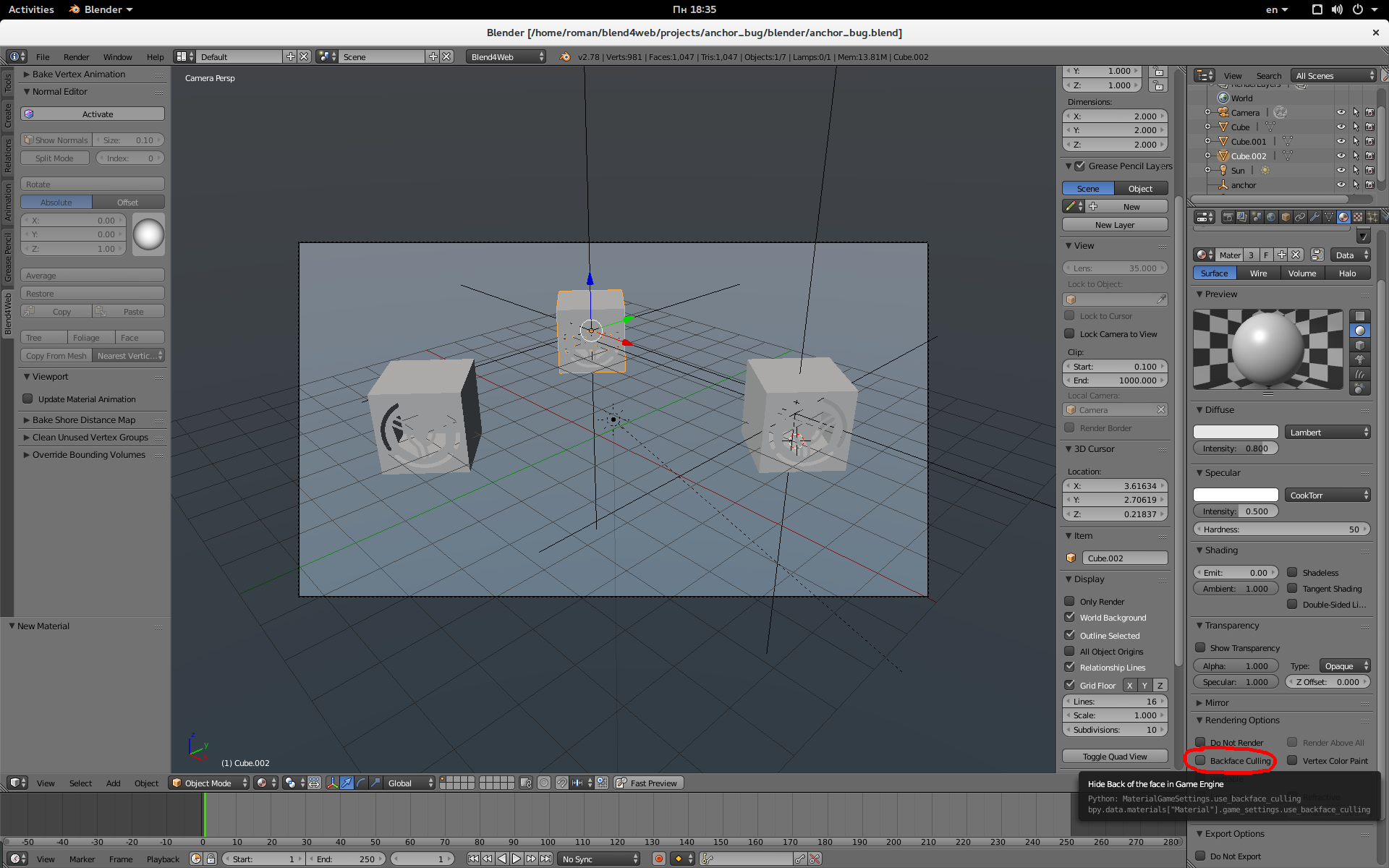
Hello
I've added a material to cubes and disabled the "Backface culling" on this material. Seems it works.

I guess, you clicked at the invisible parts of the cubes

Thanks for the example!

