make mouseover triggering the outline anim from an other object
24 January 2017 17:01
Hi,
I am trying to make a button triggering the outline anim from an other object on the cursor is passing over the button. You would like to have this effect to show the user more clearly on which object the user will act if he clicks on the button.
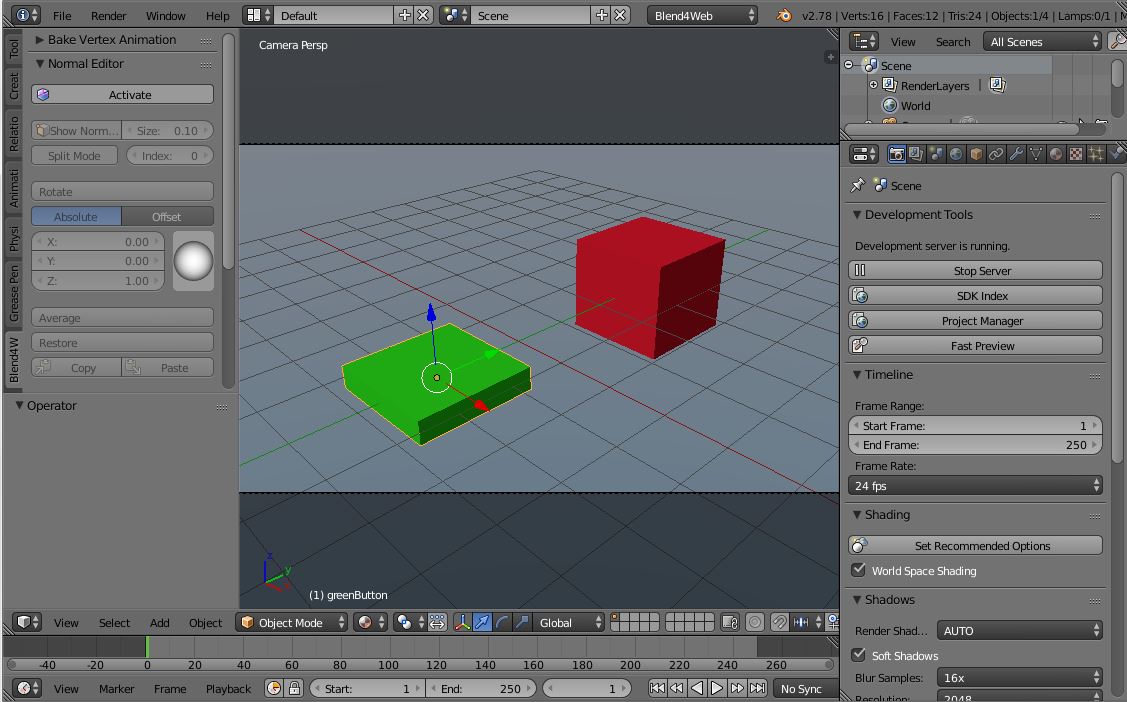
I build a simple 3D scene to test it allready and try to script something but it doesn't work (I am not programmer, I am learning by doing):
My script (contained in the js file of the app) :
I would like when my mouse cursor is passing over the green button that the red cube plays its outline animation:
![]()
I attach also my Blend file: hover.blend
Has anybody a clue to make it works ?
Thank you very much![smiling-open-mouth]()
I am trying to make a button triggering the outline anim from an other object on the cursor is passing over the button. You would like to have this effect to show the user more clearly on which object the user will act if he clicks on the button.
I build a simple 3D scene to test it allready and try to script something but it doesn't work (I am not programmer, I am learning by doing):
My script (contained in the js file of the app) :
"use strict"
// register the application module
b4w.register("hover_app", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_cfg = require("config");
var m_data = require("data");
var m_preloader = require("preloader");
var m_ver = require("version");
var m_mouse = require("mouse");
var m_scenes = require("scenes");
// detect application mode
var DEBUG = (m_ver.type() == "DEBUG");
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_std_assets_path() + "hover/";
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_preloader.create_preloader();
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "hover.json", load_cb, preloader_cb);
}
/**
* update the app's preloader
*/
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
/**
* callback executed when the scene data is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
m_mouse.enable_mouse_hover_outline();
var redCube = m_scenes.get_object_by_name("redCube");
var greenButton = m_scenes.get_object_by_name("greenButton");
document.getElementById(greenButton).addEventListener("mouseover", hoverObject, false);
document.getElementById(greenButton).addEventListener("mouseout", outOfObject, false);
function hoverObject(){
m_scenes.apply_outline_anim(redCube,0.5,0.5,0);
}
function outOfObject(){
m_scenes.clear_outline_anim(redCube);
}
}
});
// import the app module and start the app by calling the init method
b4w.require("hover_app").init();
I would like when my mouse cursor is passing over the green button that the red cube plays its outline animation:

I attach also my Blend file: hover.blend
Has anybody a clue to make it works ?
Thank you very much
www.mo-systeme.com
24 January 2017 19:33
Hi! Welcome to our forum!
The "enable_mouse_hover_outline" method triggers the animation for an object that is under the mouse cursor, so it's not suitable here.
This is the code that should work:
In short: we assign the "mousemove" listener to the canvas container element and check the object under the mouse cursor by the "pick_object" method. Depending of the object's name we can apply or clear the animation. Also the global variable "_has_anim" is used to prevent needless restarting or needless disabling the animation, for example - moving the mouse continuously above the green button shouldn't restart the animation every frame.
The "enable_mouse_hover_outline" method triggers the animation for an object that is under the mouse cursor, so it's not suitable here.
This is the code that should work:
var m_cont = require("container");
var _has_anim = false;
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
var container = m_cont.get_container();
container.addEventListener("mousemove", mouse_move);
}
function mouse_move(e) {
var obj = m_scenes.pick_object(e.clientX, e.clientY);
var redCube = m_scenes.get_object_by_name("redCube");
if (obj && m_scenes.get_object_name(obj) == "greenButton") {
if (!_has_anim) {
m_scenes.apply_outline_anim(redCube,0.5,0.5,0);
_has_anim = true;
}
} else {
if (_has_anim) {
m_scenes.clear_outline_anim(redCube);
_has_anim = false;
}
}
}
In short: we assign the "mousemove" listener to the canvas container element and check the object under the mouse cursor by the "pick_object" method. Depending of the object's name we can apply or clear the animation. Also the global variable "_has_anim" is used to prevent needless restarting or needless disabling the animation, for example - moving the mouse continuously above the green button shouldn't restart the animation every frame.
25 January 2017 16:54

