Mouse sensor to get selected object name
12 May 2016 12:48
12 May 2016 17:17
Reply to post of user Dilan
I need to get the selected object name. When mouse click on a object i need to get the object name. how can I do this ?
Is there a mouse sensor in blender4Web ?
Hello.
If you have an object, you can use the following:
var object_name = m_scenes.get_object_name(obj);
15 May 2016 12:14
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
console.log(obj);
Gives null value and it does not give object inside the muse x and y
and reason ? or how can solve ?
Entire Code
"use strict"
// register the application module
b4w.register("AQSTES", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_cfg = require("config");
var m_data = require("data");
var m_ver = require("version");
/*
from b4w tut
*/
var m_anim = require("animation");
//var m_app = require("app");
var m_cam = require("camera");
//var m_cfg = require("config");
var m_cont = require("container");
var m_cons = require("constraints");
var m_ctl = require("controls");
//var m_data = require("data");
var m_obj = require("objects");
var m_phy = require("physics");
var m_quat = require("quat");
var m_scenes = require("scenes");
var m_trans = require("transform");
var m_tsr = require("tsr");
var m_util = require("util");
var m_vec3 = require("vec3");
var m_mouse = require("mouse");
var m_main = require("main");
/**/
var _disable_interaction = false;
// detect application mode
var DEBUG = (m_ver.type() === "DEBUG");
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_std_assets_path() + "AQSTES/";
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_app.enable_controls();
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "AQSTES.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_controls();
m_app.enable_camera_controls();
// place your code here
var from = new Float32Array(3);
var to = new Float32Array(3);
//////////////////
function main_canvas_down(e) {
if (_disable_interaction)
return;
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
var obts = m_scenes.get_all_objects();
console.log(obj);
//var takenObject = m_scenes.get_object_by_name(obj[0]['name']);
// console.log(takenObject);
}
//////////////////
var cont = m_cont.get_container();
cont.addEventListener("mousedown", main_canvas_down, false);
//canvas_elem.addEventListener("mousedown", main_canvas_down);
//canvas_elem.addEventListener("touchstart", main_canvas_down);
console.log("Dilan");
m_mouse.enable_mouse_hover_outline();
}
});
// import the app module and start the app by calling the init method
b4w.require("AQSTES").init();
Software Engineer
16 May 2016 10:03
Hello.
Be sure that your object is selectable:

I use the following code:
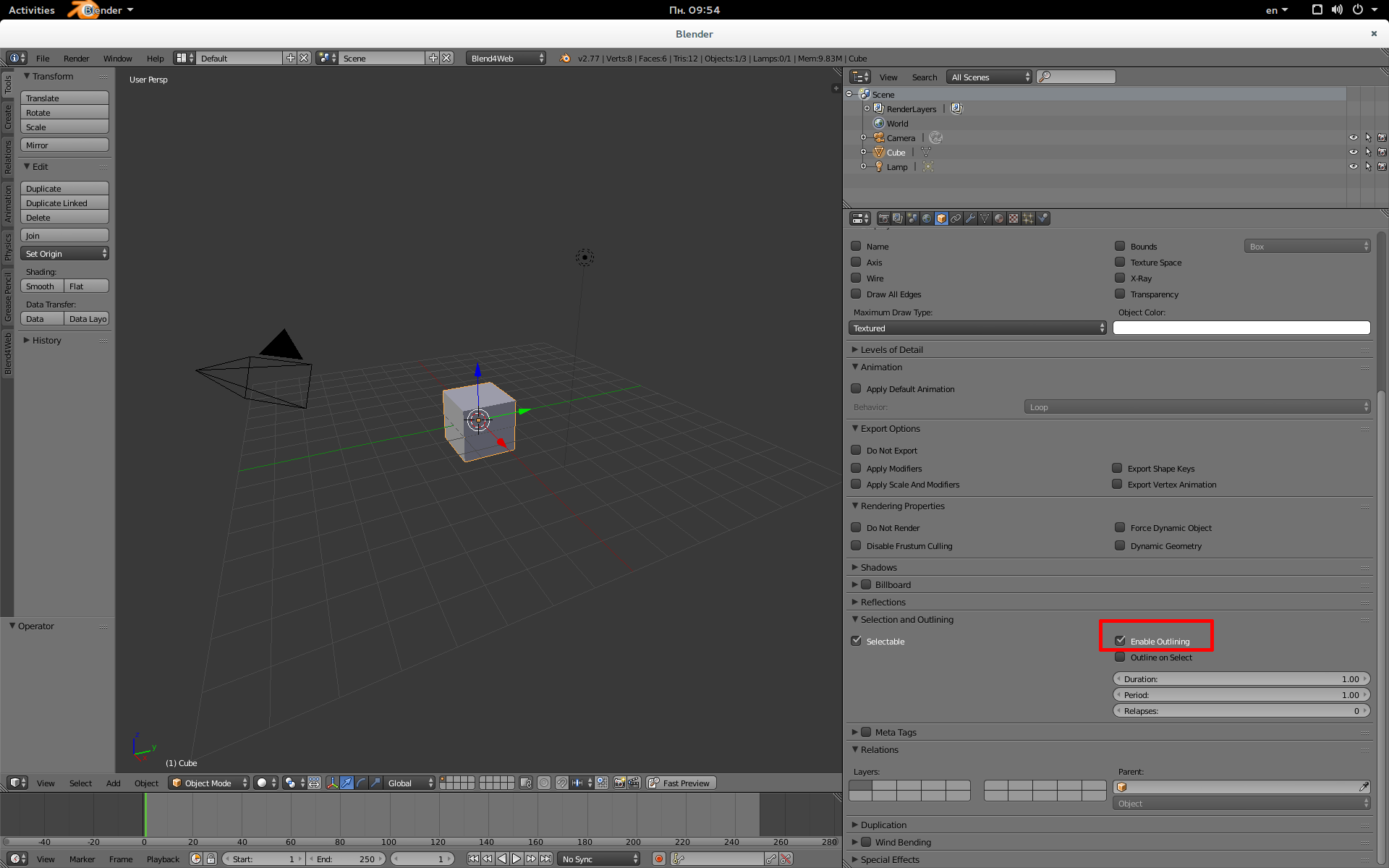
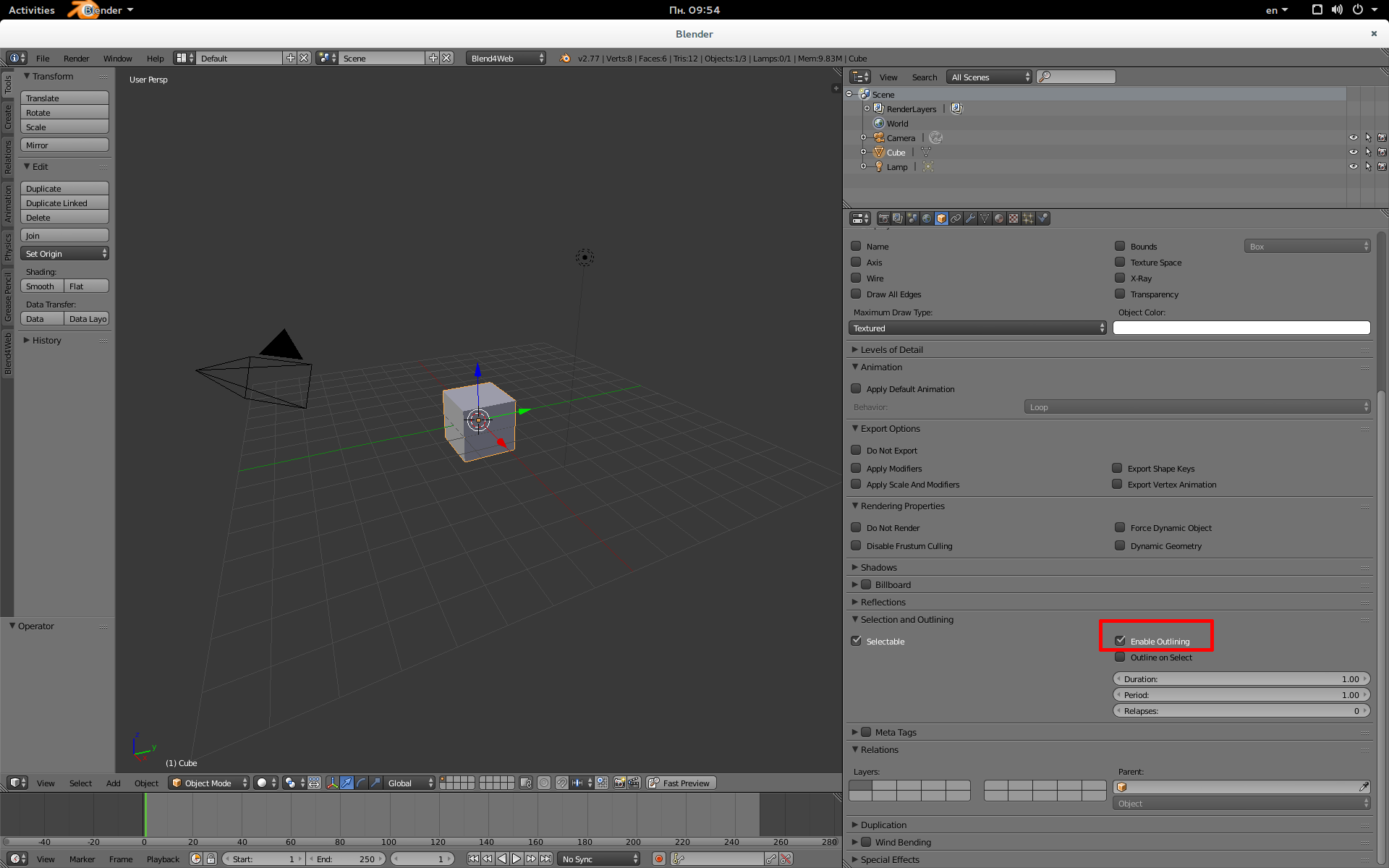
Also, I noticed that you use m_mouse.enable_mouse_hover_outline. You should enable the "Enable outlining" property:


Be sure that your object is selectable:

I use the following code:
"use strict"
// register the application module
b4w.register("AQSTES", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_cfg = require("config");
var m_data = require("data");
var m_ver = require("version");
/*
from b4w tut
*/
var m_anim = require("animation");
//var m_app = require("app");
var m_cam = require("camera");
//var m_cfg = require("config");
var m_cont = require("container");
var m_cons = require("constraints");
var m_ctl = require("controls");
//var m_data = require("data");
var m_obj = require("objects");
var m_phy = require("physics");
var m_quat = require("quat");
var m_scenes = require("scenes");
var m_trans = require("transform");
var m_tsr = require("tsr");
var m_util = require("util");
var m_vec3 = require("vec3");
var m_mouse = require("mouse");
var m_main = require("main");
/**/
var _disable_interaction = false;
// detect application mode
var DEBUG = (m_ver.type() === "DEBUG");
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_std_assets_path() + "AQSTES/";
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "AQSTES.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
var cont = m_cont.get_container();
cont.addEventListener("mousedown", main_canvas_down, false);
console.log("Dilan");
m_mouse.enable_mouse_hover_outline();
m_app.enable_camera_controls();
// place your code here
var from = new Float32Array(3);
var to = new Float32Array(3);
}
function main_canvas_down(e) {
if (_disable_interaction)
return;
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
console.log(m_scenes.get_object_name(obj));
}
});
b4w.require("AQSTES").init();
Also, I noticed that you use m_mouse.enable_mouse_hover_outline. You should enable the "Enable outlining" property:


16 May 2016 12:09
26 December 2016 02:38
26 December 2016 03:07
Hello everyone, I have a problem I believe you can help me:
I want when selecting an object, change a numeric variable with the value that represents this object that was clicked.
I want to move only this object that has been selected to another position, I hope to move each object to a certain place where it will be clicked on this place so that it will be taken the position for this place that was clicked, since it will move to this place only the object that Is selected.
I want when selecting an object, change a numeric variable with the value that represents this object that was clicked.
I want to move only this object that has been selected to another position, I hope to move each object to a certain place where it will be clicked on this place so that it will be taken the position for this place that was clicked, since it will move to this place only the object that Is selected.
josielsoares
26 December 2016 03:17
Have you tried the "Move To" node?
I uploaded an example for you. See attached items below (little paper clip icons).
Also it is hard to answer your question because you posted in many places on this forum.
If you go to the Newbie Question area you will see a link at the bottom to "Create New Topic" down at the bottom of the page. Then you can make your own topic posted in just one place
I uploaded an example for you. See attached items below (little paper clip icons).
Also it is hard to answer your question because you posted in many places on this forum.
If you go to the Newbie Question area you will see a link at the bottom to "Create New Topic" down at the bottom of the page. Then you can make your own topic posted in just one place
26 December 2016 11:25
Hi!
Have you seen this demo: Cartoon Interior - it was made with pure JavaScript and without logic nodes. It requires some coding skills to make something like that, but your task seems to be less complicated. We also have tutorials for this demo - here's the link: link.
I want when selecting an object, change a numeric variable with the value that represents this object that was clicked.Unfortunately, there is no way to store a selected object somehow via logic nodes. Like Will said you can use the "Move To" node (and the "Transform Object" node too) but you can't pass an arbitrary object into it - the node works only with the object initially specified in Blender.
I want to move only this object that has been selected to another position
Have you seen this demo: Cartoon Interior - it was made with pure JavaScript and without logic nodes. It requires some coding skills to make something like that, but your task seems to be less complicated. We also have tutorials for this demo - here's the link: link.

