How to animate shape key transitions?
25 January 2016 08:30
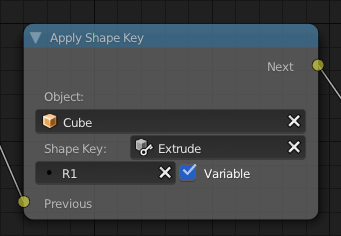
I've created a simple node setup in the Logic Editor that uses the Apply Shape Key node to transition to a shape key and then back again.
![]()
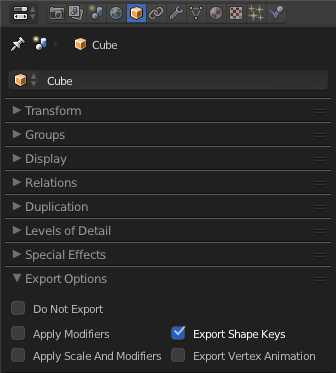
At first it wasn't working at all, but then I discovered the "Export Shape Keys" option in the Object context.
![]()
Now it works but the transition is instantaneous. Instead I would like it to slowly morph between shape key values.
![]()
I thought maybe this can be done by enabling the Variable option in the node and then figuring out a way to animate the value of that variable over time. But I don't know how to do this, and don't know if it would even work.
![]()
If it is possible, how can shape keys be animated?
(I have attached my .blend in case that makes things easier.)
shape_keys_test_a02.blend
Also, it always changes my mesh to smooth shading, even if I set it to flat shading. Can this be changed?
Thank you.

At first it wasn't working at all, but then I discovered the "Export Shape Keys" option in the Object context.

Now it works but the transition is instantaneous. Instead I would like it to slowly morph between shape key values.

I thought maybe this can be done by enabling the Variable option in the node and then figuring out a way to animate the value of that variable over time. But I don't know how to do this, and don't know if it would even work.

If it is possible, how can shape keys be animated?
(I have attached my .blend in case that makes things easier.)
shape_keys_test_a02.blend
Also, it always changes my mesh to smooth shading, even if I set it to flat shading. Can this be changed?
Thank you.
25 January 2016 11:45
Hello!
![]()
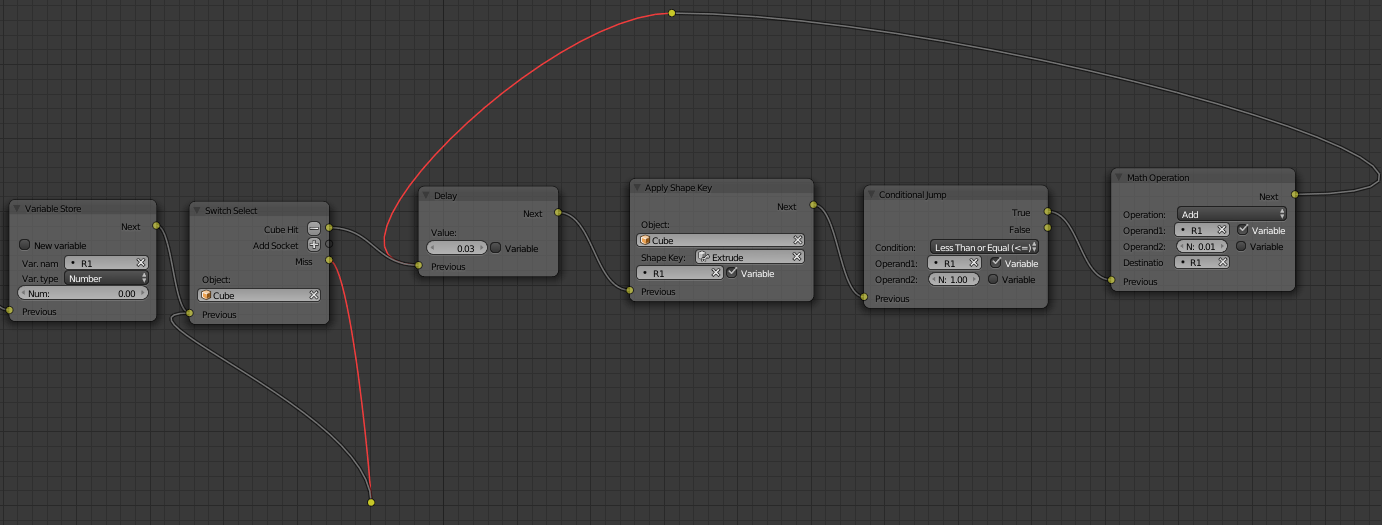
But this solution has a drawback. It doesn't take into account FPS, that means that it's duration may depends on system performance. We start working on more proper solution for shape key animation, hope it will be available in one of our next releases! Stay tuned for updates![winking]()
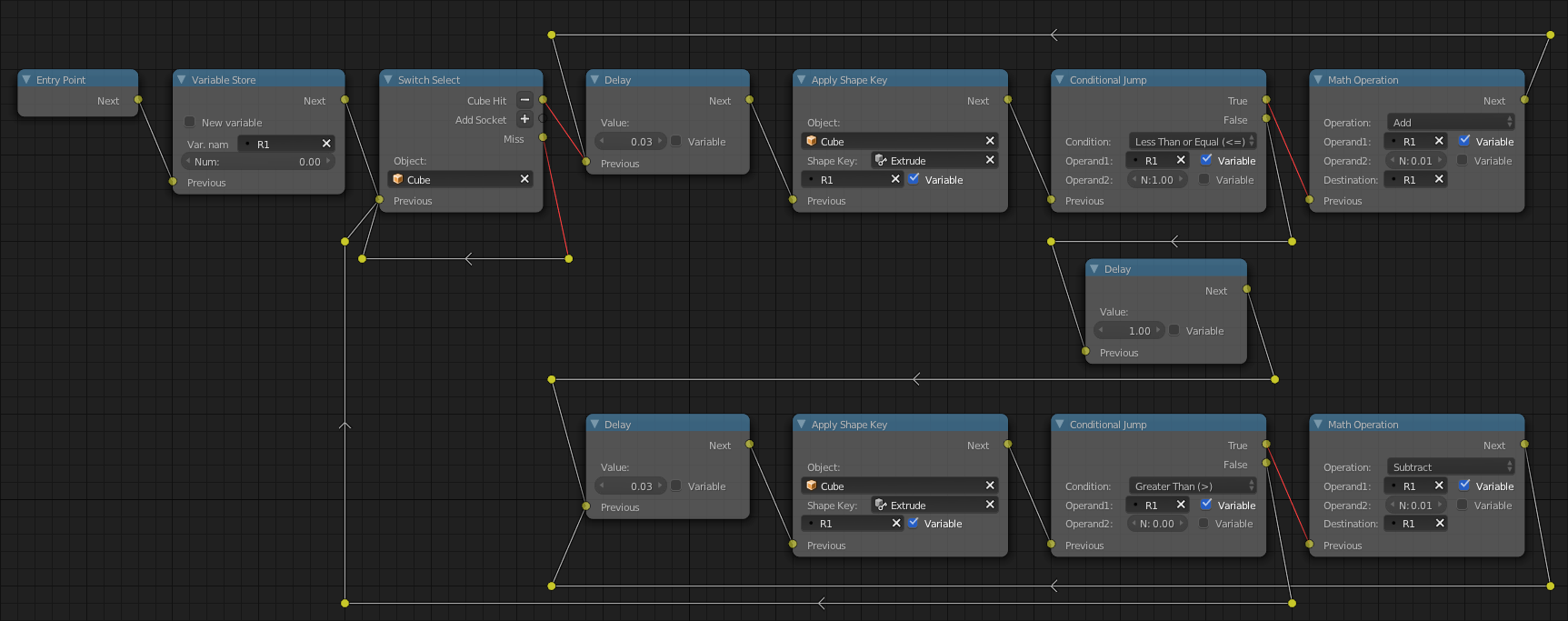
I thought maybe this can be done by enabling the Variable option in the node and then figuring out a way to animate the value of that variable over time. But I don't know how to do this, and don't know if it would even work.You are quite right! For now the only way to animate shape key is to use loop with variable as shape parameter and delay node. Something like this (modified blender file in attachments):

But this solution has a drawback. It doesn't take into account FPS, that means that it's duration may depends on system performance. We start working on more proper solution for shape key animation, hope it will be available in one of our next releases! Stay tuned for updates
25 January 2016 12:18
Thank you! I'm so glad this is possible.
I have a couple of questions…
1) Why did you use a Delay node with a value of 0 and loop back to it? Does it have an effect?
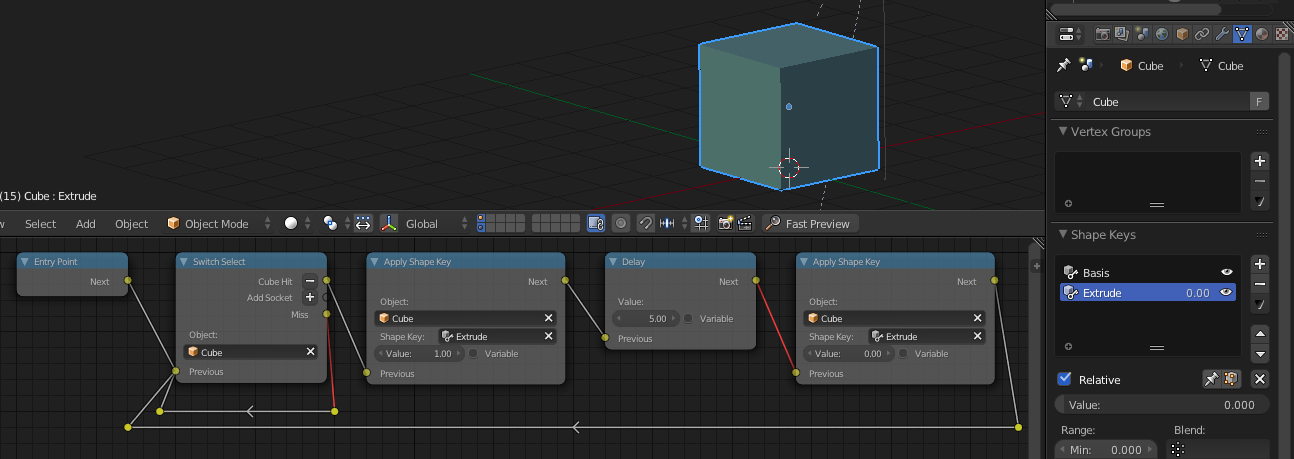
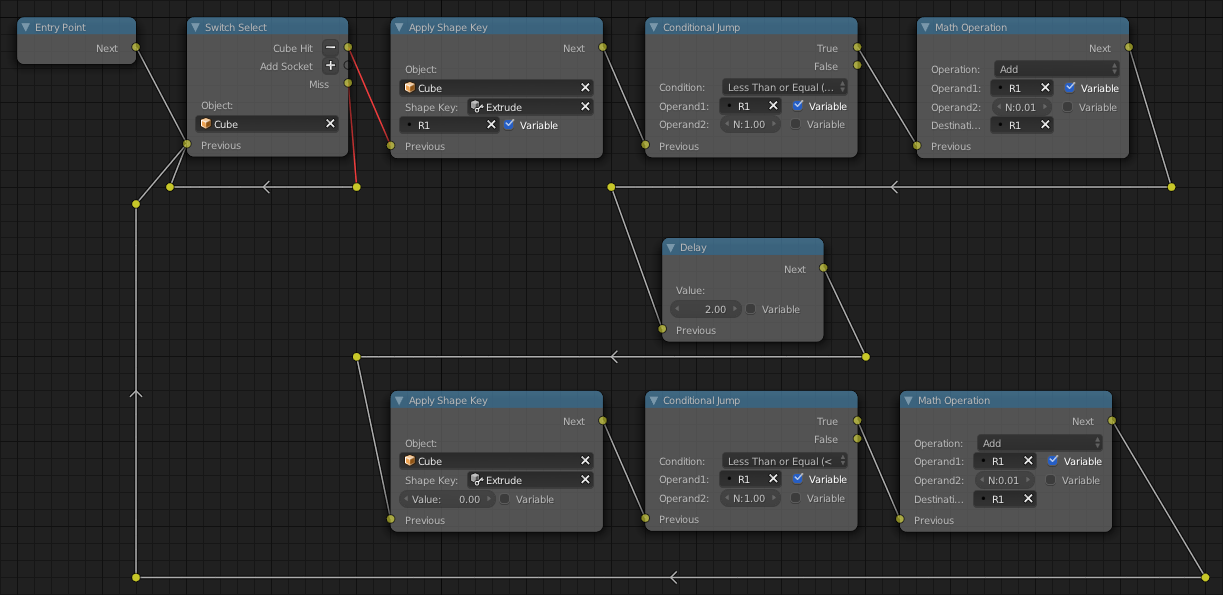
2) I tried the following node setup in an attempt to get the shape key to slide back to its rest position after a moment (looking like a cube again), but it didn't work. I also tried using the R2 variable for the resetting animation but it didn't make a difference. Do you know what I have overlooked?
![]()
Thank you!
We start working on more proper solution for shape key animation.Awesome! I can't wait!
I have a couple of questions…
1) Why did you use a Delay node with a value of 0 and loop back to it? Does it have an effect?
2) I tried the following node setup in an attempt to get the shape key to slide back to its rest position after a moment (looking like a cube again), but it didn't work. I also tried using the R2 variable for the resetting animation but it didn't make a difference. Do you know what I have overlooked?

Thank you!
25 January 2016 12:37
1) Why did you use a Delay node with a value of 0 and loop back to it? Does it have an effect
Just mistake, already fix it
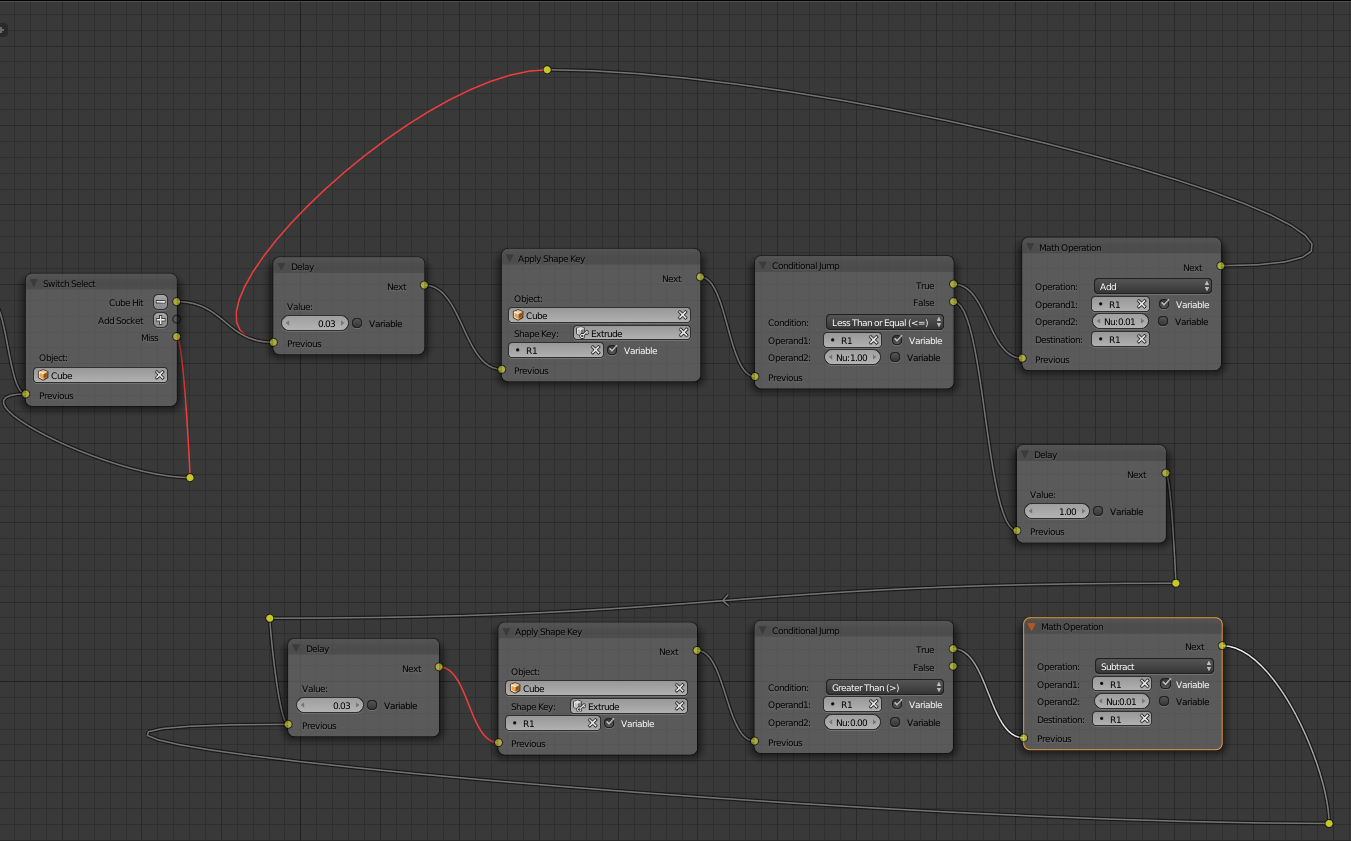
2) I tried the following node setup in an attempt to get the shape key to slide back to its rest position after a moment (looking like a cube again), but it didn't work. I also tried using the R2 variable for the resetting animation but it didn't make a difference. Do you know what I have overlooked?One of the correct solutions (blend file in attachments):

25 January 2016 13:29
Thank you!
Now I just have to figure out how to make it clickable again after it returns to its rest position.
I think maybe the example .blend of the dresser drawers may provide a clue. (I'm on my smartphone at the moment - can't test it out)
This question started as a mission to animate shape keys, but thanks to you I am getting some other important questions answered too, and learning a lot about the Logic Editor!
Now I just have to figure out how to make it clickable again after it returns to its rest position.
I think maybe the example .blend of the dresser drawers may provide a clue. (I'm on my smartphone at the moment - can't test it out)
This question started as a mission to animate shape keys, but thanks to you I am getting some other important questions answered too, and learning a lot about the Logic Editor!
25 January 2016 13:47
Now I just have to figure out how to make it clickable again after it returns to its rest position.Just link False output of the second Conditional Jump with already existing Switch Select input. So after returning to default shape cube will wait for click again to repeat your shape animation.
I think maybe the example .blend of the dresser drawers may provide a clue. (I'm on my smartphone at the moment - can't test it out)
This question started as a mission to animate shape keys, but thanks to you I am getting some other important questions answered too, and learning a lot about the Logic Editor!Nice to hear it!
25 January 2016 16:48
12 November 2016 14:58
Hi,
is this (or an API equivalent) still the only way to transition smoothly between shapekeys?
I have a model that should interpolate scale, texture and shape in a synchronized manner over time. I got the texture blending (keyframed value node that mixes two textures) and scaling (simple object keyframes) to work synchronously, but I can't seem to find any way to make the shape keys work with the same timeline. The logic node setup you developed makes my model change shapes, but I have no idea how to line up the timing to the keyframed scale and texture
I tried using shape key drivers because the release news stated:
"The shape key drivers can also be used if you prefer. " https://www.blend4web.com/en/community/article/122/
But it seems like this is not or no longer supported, and has no effect in Blend4web. Keyframing the shape key influence directly also did not work.
So is there any way to align the shape key changes with the keyframed animation, via nodes or API?
I assume it could be done with the get_frame(obj, slot_num) method to calculate the weight for each shape key according to the animation's current frame? Then the shape key could be set with set_shape_key_value(obj, key_name, value)
https://www.blend4web.com/api_doc/module-animation.html#.get_frame
Am I on the right track here?
Any input would be really appreciated, thanks!
is this (or an API equivalent) still the only way to transition smoothly between shapekeys?
I have a model that should interpolate scale, texture and shape in a synchronized manner over time. I got the texture blending (keyframed value node that mixes two textures) and scaling (simple object keyframes) to work synchronously, but I can't seem to find any way to make the shape keys work with the same timeline. The logic node setup you developed makes my model change shapes, but I have no idea how to line up the timing to the keyframed scale and texture
I tried using shape key drivers because the release news stated:
"The shape key drivers can also be used if you prefer. " https://www.blend4web.com/en/community/article/122/
But it seems like this is not or no longer supported, and has no effect in Blend4web. Keyframing the shape key influence directly also did not work.
So is there any way to align the shape key changes with the keyframed animation, via nodes or API?
I assume it could be done with the get_frame(obj, slot_num) method to calculate the weight for each shape key according to the animation's current frame? Then the shape key could be set with set_shape_key_value(obj, key_name, value)
https://www.blend4web.com/api_doc/module-animation.html#.get_frame
Am I on the right track here?
Any input would be really appreciated, thanks!
13 November 2016 01:39
I actually got it to work with this node setup, incase anyone's interested. The shape keys can be driven by the current frame of the NLA timeline. It's sort of an ugly workaround IMO and will probably get much more complicated once I add more states, but at least it does the trick!
![]()
So yeah support for keyframed / driver-driven shapekeys would be great but at least it is possible. I'm really glad it works with blend4web! Great job guys!

So yeah support for keyframed / driver-driven shapekeys would be great but at least it is possible. I'm really glad it works with blend4web! Great job guys!