Canvas texture
31 October 2016 11:06
This is what I'm getting but I don't know what's wrong this is my codeThe code looks correct. Can you show us a blend-file?
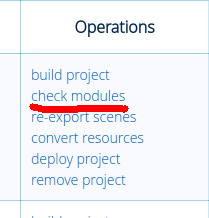
Example from Ivan not started for me (error with navmesh. Suddenly…)Ahh, this is because it was made for the 16.09 version before the latest release, which introduced the new navmesh module. This kind of errors can be easily fixed through the Project Manager's "check modules"->"update modules" operation:


Anyway, this is the fixed demo for the 16.10: fixed_v16_10.zip
01 November 2016 07:59
01 November 2016 12:18
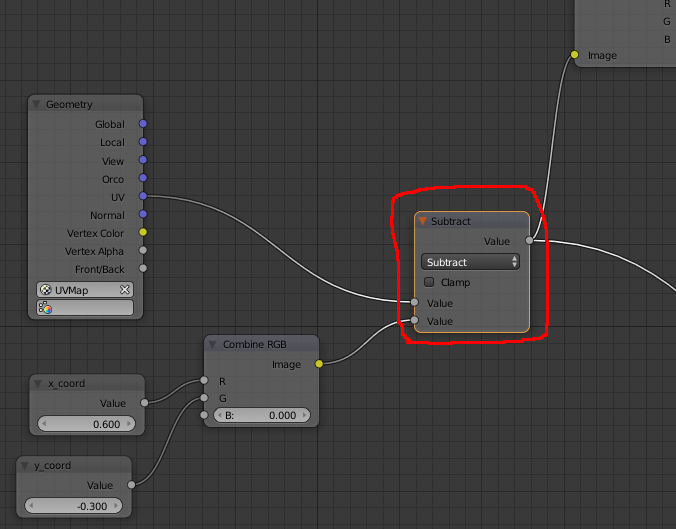
Here is my blend fileyou've made a little mistake: you should use the Converter->Vector Math->Subtract node instead of the Converter->Math->Subtract here:

and make the corresponding links from the "vector" output not from the "value"
And the example that you send I cannot see it in my browser because of thisHmm, it seems like something is wrong with the address of one of the loaded resources. Can you provide us please with an additional info? What the page address looks like when you launch the example? Also, could you show the full console output for this error?
NS_ERROR_UNKNOWN_PROTOCOL
01 November 2016 22:22
Oh it works… I'm sorry ![slightly-frowning]() both nodes are a little bit similar so… my fault….
both nodes are a little bit similar so… my fault….
Here it is
LINK
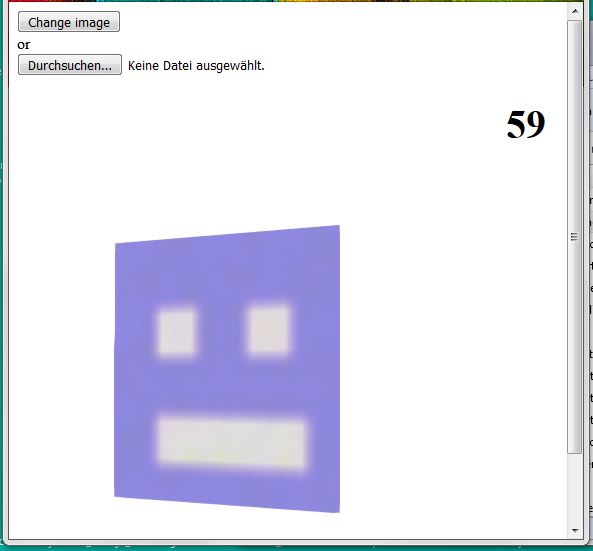
The only thing left it's change the size of the image, rotate the image and if the image have transparent background it doesn't have to show that white rectangle.
If I'm not mistaken I have to add more sliders and nodes but like I said at the beggining of this topic I'm new with nodes :/ where can I find info to achieve this?
Here it is
LINK
The only thing left it's change the size of the image, rotate the image and if the image have transparent background it doesn't have to show that white rectangle.
If I'm not mistaken I have to add more sliders and nodes but like I said at the beggining of this topic I'm new with nodes :/ where can I find info to achieve this?
02 November 2016 12:12
The only thing left it's change the size of the image, rotate the image and if the image have transparent background it doesn't have to show that white rectangle.
Here's the example: test.blend.
Rotation and scale can be done through the corresponding mathematical transformations. Math and Vector Math nodes are very suitable to do it. Also, it should be noticed, that rotation goes around the canvas center, so drawing the image centered should yield the best result. I've added the "Value" nodes to control every transform independently.
FYI, there are some transformation methods for the canvas context, that allows you to draw the image scaled and rotated: link, but it's also tricky to control the proper position of the drawn image.
You have an opaque background, because you are using a JPEG image, which cannot contain an alpha channel. You should use PNG and the image should be transparent itself.
If I'm not mistaken I have to add more sliders and nodes but like I said at the beggining of this topic I'm new with nodes :/ where can I find info to achieve this?Yes, you can more sliders or some other input fields to change the "Value" nodes in the node material.
If you want to know more about the node materials you can read about them in the Blender Manual, or search for more concrete blender tutorials. You can also read the corresponding chapter in the blend4web manual, but the information there mostly describes our special nodes, which are very specific.
28 April 2017 20:09
Hi everybody,
I am also trying to make the texture of my 3D model changing thru an uploaded image file. But in somehow it doesn't work![disappointed]() .
.
![]()
Here in my script (I have include HTML and Javascript scripts all together in one file) the image is well displayed when loading the HTML file, and button "Change Image" works too. But the Upload File not.
I have marked the concerned part of the script (close to the script end) with the following comment:
//Display the uploaded texture image on the 3D model by selecting it thru "File upload" Button
I attach also the json file, bin file and blender file, that you can test the script if you want. Following common blend4web files are also needed to run the HTML file (my script above is saved as HTML file):
-b4w.min.js
-uranium.js
-uranium.js.mem
At the end I would like to be able to upload an image texture on my 3d model without to have to save it on the server. I would like to "paste" it on my 3d model as a data URL image. As it already works in the 2 first cases.
Thank you very much for any advices, clues
![smiling]()
I am also trying to make the texture of my 3D model changing thru an uploaded image file. But in somehow it doesn't work

Here in my script (I have include HTML and Javascript scripts all together in one file) the image is well displayed when loading the HTML file, and button "Change Image" works too. But the Upload File not.
I have marked the concerned part of the script (close to the script end) with the following comment:
//Display the uploaded texture image on the 3D model by selecting it thru "File upload" Button
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#canvas_cont {
position: absolute;
width: 100%;
height: 100%;
top: 200;
left: 0;
}
</style>
<script src="b4w.min.js"></script>
<script>
//Display texture on the 3d model from loading imgae file
"use strict";
b4w.register("TextureUpload", function(exports, require) {
var m_tex = require("textures");
var m_data = require("data");
var m_app = require("app");
var m_main = require("main");
var m_sfx = require("sfx");
var m_scenes = require("scenes");
var m_cfg = require("config");
var m_version = require("version");
var DEBUG = (m_version.type() === "DEBUG");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
show_fps: true,
physics_enabled: false,
background_color: [1, 1, 1, 1],
alpha: true,
autoresize: true,
assets_dds_available: !DEBUG,
assets_min50_available: !DEBUG,
console_verbose: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
function load() {
m_data.load("TextureUpload.json", load_cb);
}
function load_cb(data_id) {
m_app.enable_camera_controls();
load_data();
}
function load_data() {
var cube = m_scenes.get_object_by_name("Cube");
var ctx_image = m_tex.get_canvas_ctx(cube, "Canvas_TextureNEW");
var changeImageBtn = document.getElementById('changeImageBtn');
var fileInput = document.getElementById('fileInput');
//Display the default texture image on the 3D model
var img = new Image();
img.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAACIklEQVQokS2SWW/aYBBFr2NjSEJRoqo/pFUSwuYNm0CUNP3/Uit1SdWgsAgMNjb+Th/M82iO7pw7iho5gSASzM73RPach2aJJwhdCAXTizdiwcQtiQSBsyZyDQoFgSCxS/o64KtgIIhduBXMXOjpSCToCQIL+trS1xuKzyBxd3jWLyYtCO2CkZURujmRA3FzTmjtSJqG0DYMtOL5ogYo1IFpAzzBUAWBA+POH4Y6ElrgC8ZuPU/OMwJnw0ArAos6duIYfDuD1EAG7GB6tWAk8NuvsARyA5saENqGnkBTwcyBewFlhdkAmWGgOYngRjnkwHYOuakTNA2RQLFgbB3w2j8hP0IJbGDW2dAXBNcLWFEDlvUJobWjpwpN9M6DXZvst3d8bqzxO1u6yni5NNyeADfK8duv+KolzlxQYGf4Snm5qrhT3Wty6n0ieNCRJ8Gj4NGq405tQ9yYo6QBsQNftOfbpxLPeSe+XDNuFdxriddI8ZtLvMaGob0maWfcqeBWFeqfio8/rDB/gS2wS2vrORjAVJBtALaUa/Cvc7ouyLcK/MaKgap6sQQooIKsXJBXsCtXVBVAikmh23rHOwcFqhhozvNHOPwrwKQUxQ+yfA385li+1cAMqL7DFkZWxkhHFJ2tmDjQFSSdBV2lDJswdKHnQnAGQ+2ZtOBG8NSGUAe+uqDgZPfRgYlTEFkVkQVD1S8ZyRAqJdKeQCXTFnja4CvlPzEgSFZRaHh+AAAAAElFTkSuQmCC";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
//Display an other texture image on the 3D model by clicking "Change image" Button
changeImageBtn.addEventListener('click', function() {
var img = new Image();
img.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAACHElEQVQokT2TTW8TZxRGz/s19limMQHULPIXygqhINGiqmojiLpIQV1Ezaqof7oLJBIaEurYODLOuDNzuhhgdaUrPdLRee6lD7hJxaZgH3e0YE+0D9hTezPCFjSMhllGSqUpyCYV24AmbJhoxG1GMzZMbQOumWqFm4hWOGeqjKUpQ9Axnudol6PbiOboRbqvo+ib8Z59wVUawm/H+Cncky58Y8PE8xx9jD7LvSdsnKeZfcF/wR+DPkUPo7ZMvpJiQSN2Ofost55w5ilXrtgfiELtcbn2OTe+4tqeXR2hBemJbjNuI56w8ZQrf+dvz+KuVvgR/ItLj2j9Lc59X30WWCF9GOSYo/M0c8W+Z3HXJux4m6eaKz/EPZdhz3dhpjG6Tmgo0lPbMPUi3bf/Iq9iCBZc5AfDvmCXsI/f2kaULA1FQ601fhjf8zpOXVSDB0doSt6ChqARN4SBtJpKk3GddnzPrn+Gtx6hB1FfoN8l/Rn9BX2R1j4a6R9s/Ic7XlVIG7BNtZcJn+fOp+iTsZ4y96Do92HuQdBDNj7MepyXw4UVxDzUcc5dX/POI/SH+MljFj5BD2n9KeuvaenjpC/T0ot8xxVIz8we7AKuUuV1Tn6shupkYsvMVRnq2YLLkL2ts8aZrCMuEjbsa4Xm7DbhZV1rnGgaHuU/dmwLGpJdwJ4kN59vtvtiMQ8U6xBsycpdu4AdaBgquim4KNn/AUiWzb7MLipNAAAAAElFTkSuQmCC";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
});
//Display the uploaded texture image on the 3D model by selecting it thru "File upload" Button
fileInput.addEventListener('change', function() {
var file = fileInput.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
var img = new Image();
img.src = reader.result;
reader.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
});
}
});
b4w.require("TextureUpload").init();
</script>
</head>
<body>
<button id="changeImageBtn">Change image</button>
<br>
or
<br>
<input type='file' id="fileInput" />
<div id="canvas_cont"></div>
</body>
</html>
I attach also the json file, bin file and blender file, that you can test the script if you want. Following common blend4web files are also needed to run the HTML file (my script above is saved as HTML file):
-b4w.min.js
-uranium.js
-uranium.js.mem
At the end I would like to be able to upload an image texture on my 3d model without to have to save it on the server. I would like to "paste" it on my 3d model as a data URL image. As it already works in the 2 first cases.
Thank you very much for any advices, clues
www.mo-systeme.com
02 May 2017 11:04
Hi, there are some issues in the code. In general, the result of loading should be accessed in the corresponding callback: reader.result in the reader.onload callback and the img content in the img.onload callback, otherwise it can be null/undefined.
However, you can do it in a more simple way without using the FileReader API:
However, you can do it in a more simple way without using the FileReader API:
//Display the uploaded texture image on the 3D model by selecting it thru "File upload" Button
fileInput.addEventListener('change', function() {
var file = fileInput.files[0];
var img = new Image();
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
img.src = URL.createObjectURL(file);
02 May 2017 16:56
Hi Ivan,
thank you very much !
That's very cool !
As I'm not professional programmer (I'm a kind of so-called "copy paste" programmer) I'm not sure to understand very well your explanations (I'll check what is a "callback"). But anyway, I am so glad that it works at the end.
After all, here we are the corrected script (it has to be saved as HTML file) for those who want to build a "change texture image" button:
Enjoy![winking]()
Thanks again !
thank you very much !
That's very cool !
As I'm not professional programmer (I'm a kind of so-called "copy paste" programmer) I'm not sure to understand very well your explanations (I'll check what is a "callback"). But anyway, I am so glad that it works at the end.
After all, here we are the corrected script (it has to be saved as HTML file) for those who want to build a "change texture image" button:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#canvas_cont {
position: absolute;
width: 100%;
height: 100%;
top: 200;
left: 0;
}
</style>
<script src="b4w.min.js"></script>
<script>
//Display texture on the 3d model from loading imgae file
"use strict";
b4w.register("TextureUpload", function(exports, require) {
var m_tex = require("textures");
var m_data = require("data");
var m_app = require("app");
var m_main = require("main");
var m_sfx = require("sfx");
var m_scenes = require("scenes");
var m_cfg = require("config");
var m_version = require("version");
var DEBUG = (m_version.type() === "DEBUG");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
show_fps: true,
physics_enabled: false,
background_color: [1, 1, 1, 1],
alpha: true,
autoresize: true,
assets_dds_available: !DEBUG,
assets_min50_available: !DEBUG,
console_verbose: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
function load() {
m_data.load("TextureUpload.json", load_cb);
}
function load_cb(data_id) {
m_app.enable_camera_controls();
load_data();
}
function load_data() {
var cube = m_scenes.get_object_by_name("Cube");
var ctx_image = m_tex.get_canvas_ctx(cube, "Canvas_TextureNEW");
var changeImageBtn = document.getElementById('changeImageBtn');
var fileInput = document.getElementById('fileInput');
//Display the default texture image on the 3D model
var img = new Image();
img.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAACIklEQVQokS2SWW/aYBBFr2NjSEJRoqo/pFUSwuYNm0CUNP3/Uit1SdWgsAgMNjb+Th/M82iO7pw7iho5gSASzM73RPach2aJJwhdCAXTizdiwcQtiQSBsyZyDQoFgSCxS/o64KtgIIhduBXMXOjpSCToCQIL+trS1xuKzyBxd3jWLyYtCO2CkZURujmRA3FzTmjtSJqG0DYMtOL5ogYo1IFpAzzBUAWBA+POH4Y6ElrgC8ZuPU/OMwJnw0ArAos6duIYfDuD1EAG7GB6tWAk8NuvsARyA5saENqGnkBTwcyBewFlhdkAmWGgOYngRjnkwHYOuakTNA2RQLFgbB3w2j8hP0IJbGDW2dAXBNcLWFEDlvUJobWjpwpN9M6DXZvst3d8bqzxO1u6yni5NNyeADfK8duv+KolzlxQYGf4Snm5qrhT3Wty6n0ieNCRJ8Gj4NGq405tQ9yYo6QBsQNftOfbpxLPeSe+XDNuFdxriddI8ZtLvMaGob0maWfcqeBWFeqfio8/rDB/gS2wS2vrORjAVJBtALaUa/Cvc7ouyLcK/MaKgap6sQQooIKsXJBXsCtXVBVAikmh23rHOwcFqhhozvNHOPwrwKQUxQ+yfA385li+1cAMqL7DFkZWxkhHFJ2tmDjQFSSdBV2lDJswdKHnQnAGQ+2ZtOBG8NSGUAe+uqDgZPfRgYlTEFkVkQVD1S8ZyRAqJdKeQCXTFnja4CvlPzEgSFZRaHh+AAAAAElFTkSuQmCC";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
//Display an other texture image on the 3D model by clicking "Change image" Button
changeImageBtn.addEventListener('click', function() {
var img = new Image();
img.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAACHElEQVQokT2TTW8TZxRGz/s19limMQHULPIXygqhINGiqmojiLpIQV1Ezaqof7oLJBIaEurYODLOuDNzuhhgdaUrPdLRee6lD7hJxaZgH3e0YE+0D9hTezPCFjSMhllGSqUpyCYV24AmbJhoxG1GMzZMbQOumWqFm4hWOGeqjKUpQ9Axnudol6PbiOboRbqvo+ib8Z59wVUawm/H+Cncky58Y8PE8xx9jD7LvSdsnKeZfcF/wR+DPkUPo7ZMvpJiQSN2Ofost55w5ilXrtgfiELtcbn2OTe+4tqeXR2hBemJbjNuI56w8ZQrf+dvz+KuVvgR/ItLj2j9Lc59X30WWCF9GOSYo/M0c8W+Z3HXJux4m6eaKz/EPZdhz3dhpjG6Tmgo0lPbMPUi3bf/Iq9iCBZc5AfDvmCXsI/f2kaULA1FQ601fhjf8zpOXVSDB0doSt6ChqARN4SBtJpKk3GddnzPrn+Gtx6hB1FfoN8l/Rn9BX2R1j4a6R9s/Ic7XlVIG7BNtZcJn+fOp+iTsZ4y96Do92HuQdBDNj7MepyXw4UVxDzUcc5dX/POI/SH+MljFj5BD2n9KeuvaenjpC/T0ot8xxVIz8we7AKuUuV1Tn6shupkYsvMVRnq2YLLkL2ts8aZrCMuEjbsa4Xm7DbhZV1rnGgaHuU/dmwLGpJdwJ4kN59vtvtiMQ8U6xBsycpdu4AdaBgquim4KNn/AUiWzb7MLipNAAAAAElFTkSuQmCC";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
});
//Display the uploaded texture image on the 3D model by selecting it thru "File upload" Button
fileInput.addEventListener('change', function() {
var file = fileInput.files[0];
var img = new Image();
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(cube, "Canvas_TextureNEW");
}
img.src = URL.createObjectURL(file);
});
}
});
b4w.require("TextureUpload").init();
</script>
</head>
<body>
<button id="changeImageBtn">Change image</button>
<br>
or
<br>
<input type='file' id="fileInput" />
<div id="canvas_cont"></div>
</body>
</html>
Enjoy
Thanks again !
www.mo-systeme.com

