Canvas texture
15 October 2016 02:37
Hello I am trying to use canvas texures to make an application where the user upload an image and place it wherever he wants in the model, this is my code until now:
and the result is this
![]()
I'ts placing the image in every face of the model. So my question is how can I modify the size and place of the image.
Maybe modifying ctx_image.drawImage, I was checking this page "LINK trying to modify it but it doesn't change anything the model just goes black.
Or its just a configuration in the model in blender? because I configured the model material basing on the Canvas texture demo.
Thanks.
"use strict"
// register the application module
b4w.register("ropa", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_data = require("data");
var m_tex = require("textures");
var m_scenes = require("scenes");
var m_cfg = require("config");
var m_version = require("version");
var DEBUG = (m_version.type() === "DEBUG");
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("ropa.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id) {
m_app.enable_camera_controls();
load_data();
// place your code here
}
function load_data()
{
var playera = m_scenes.get_object_by_name("playera");
var ctx_image = m_tex.get_canvas_ctx(playera, "Image")
if (ctx_image)
{
var img = new Image();
img.src = "img/logo.jpg";
img.onload = function()
{
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width,
ctx_image.canvas.height);
ctx_image.fillStyle = "rgba(255,0,0,255)";
m_tex.update_canvas_ctx(playera, "Image");
}
}
}
});
// import the app module and start the app by calling the init method
b4w.require("ropa").init();
and the result is this

I'ts placing the image in every face of the model. So my question is how can I modify the size and place of the image.
Maybe modifying ctx_image.drawImage, I was checking this page "LINK trying to modify it but it doesn't change anything the model just goes black.
Or its just a configuration in the model in blender? because I configured the model material basing on the Canvas texture demo.
Thanks.
15 October 2016 10:46
16 October 2016 10:01
Yeah, you were right I forgot to unwrap the model so I assign two materials to the model (front and back) and the result is this (wich I like a lot):
![]()
This is the front
![]()
But the back turns black,this can be changed by code I suppose?.
And this line
If i'm not mistaken the two zeros are position and the other two parameters are obviously the size, but when I change them the model goes black like the back of the model but I can't find info about this .drawImage in the blend4web api, so where can I find some info? please.
I'm so close to do what I was wanting to do but its just this area of code that I don't know what to do (the first question about the faces of the model was my fault I just had to unwrap i'm so embarrassed).

This is the front

But the back turns black,this can be changed by code I suppose?.
And this line
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
If i'm not mistaken the two zeros are position and the other two parameters are obviously the size, but when I change them the model goes black like the back of the model but I can't find info about this .drawImage in the blend4web api, so where can I find some info? please.
I'm so close to do what I was wanting to do but its just this area of code that I don't know what to do (the first question about the faces of the model was my fault I just had to unwrap i'm so embarrassed).
17 October 2016 12:53
21 October 2016 07:49
thanks for the help, I finally did it but the model still goes black :/ I dont know how to solve this and the image in the model has a transparent background but the model goes black
My page
My page
21 October 2016 11:08
thanks for the help, I finally did it but the model still goes blackThis is because you have a canvas texture on that material. It's black by default unless you draw some image on the canvas.
How the whole model should look like? Am I right when I suppose that a user can upload/control only an image placed on top of the standard model, which should have some color or texture (not just black)? This can be easily done via nodes by mixing the default model look with the canvas texture.
and place it wherever he wants in the modelThis also can be done through changing the UV coordinates of the canvas texture by using the API.
I can give you an example if you need.
23 October 2016 08:16
25 October 2016 12:45
I've made the example (project attached). The main trick is to mix an image and a background in a node material.
The UV can be changed via the special "Value" node and its API: set_nodemat_value - this is done in the app through the sliders.
![]()
The UV can be changed via the special "Value" node and its API: set_nodemat_value - this is done in the app through the sliders.

29 October 2016 08:31
I'm very thankful! I really appreciate your help!
Link
This is what I'm getting but I don't know what's wrong this is my code
It's almost done but there's still something wrong and I don't know what it is
Link
This is what I'm getting but I don't know what's wrong this is my code
"use strict"
// register the application module
b4w.register("ropa", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_data = require("data");
var m_tex = require("textures");
var m_objects = require("objects");
var m_scenes = require("scenes");
var m_cfg = require("config");
var m_version = require("version");
var DEBUG = (m_version.type() === "DEBUG");
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("ropa.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id) {
m_app.enable_camera_controls();
load_data();
init_sliders();
// place your code here
}
function init_sliders() {
var playera = m_scenes.get_object_by_name("playera");
var x_slider = document.getElementById("x_coord");
x_slider.oninput = function(e)
{
m_objects.set_nodemat_value(playera, ["imagen", "x_coord"], x_slider.value);
}
var y_slider = document.getElementById("y_coord");
y_slider.oninput = function(e)
{
m_objects.set_nodemat_value(playera, ["imagen", "y_coord"], y_slider.value);
}
}
function load_data()
{
var playera = m_scenes.get_object_by_name("playera");
var ctx_image = m_tex.get_canvas_ctx(playera, "ImageFront")
var img = new Image();
img.src = "img/logo.jpg";
img.onload = function()
{
ctx_image.drawImage(img, 650, 700, 500,500);
m_tex.update_canvas_ctx(playera, "ImageFront");
}
}
});
// import the app module and start the app by calling the init method
b4w.require("ropa").init();
It's almost done but there's still something wrong and I don't know what it is
30 October 2016 22:15
I've made the example (project attached). The main trick is to mix an image and a background in a node material.
The UV can be changed via the special "Value" node and its API: set_nodemat_value - this is done in the app through the sliders.
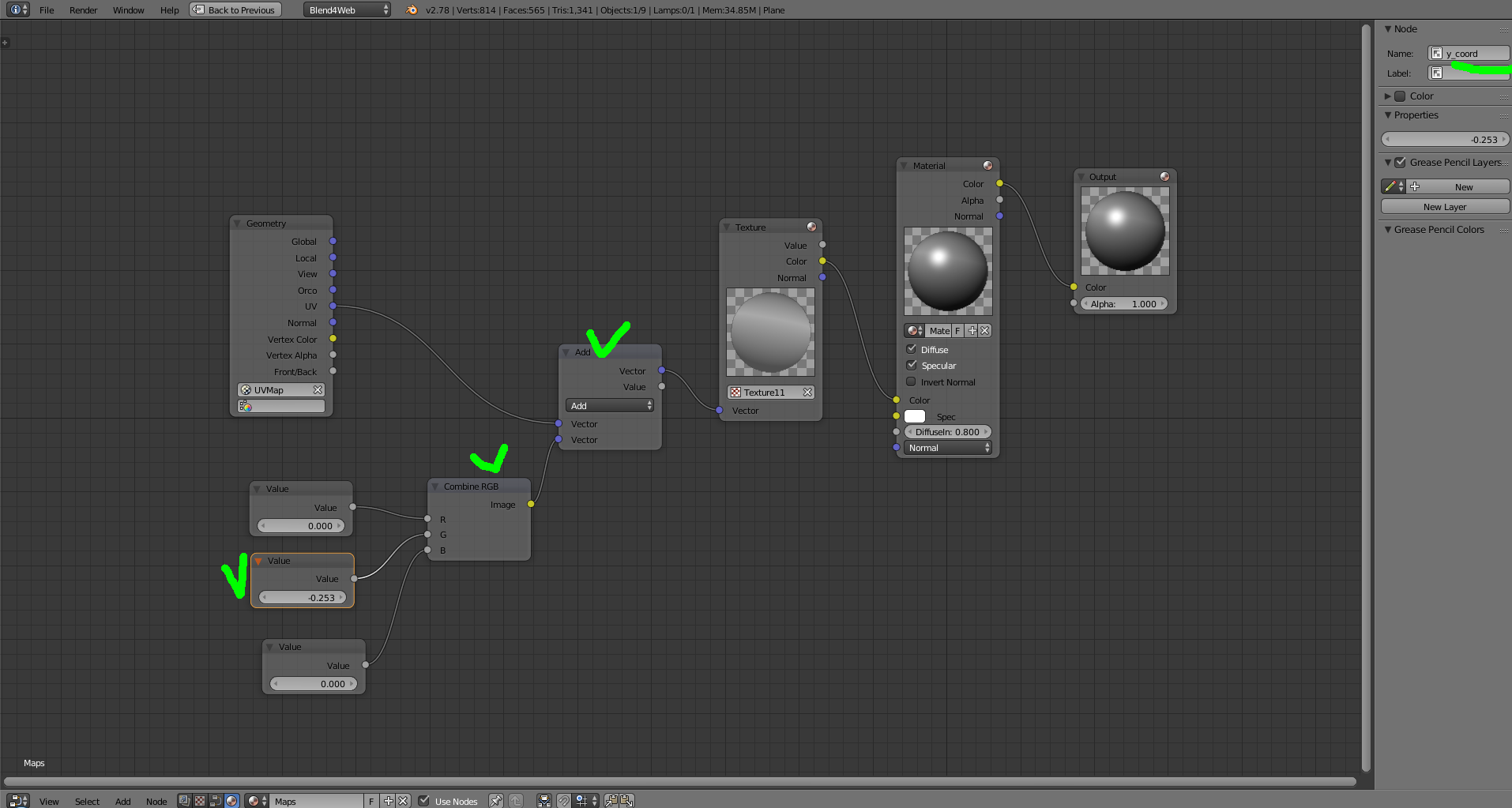
It's almost done but there's still something wrong and I don't know what it isExample from Ivan not started for me (error with navmesh. Suddenly…), then i construct nodes as Ivan show at the picture.
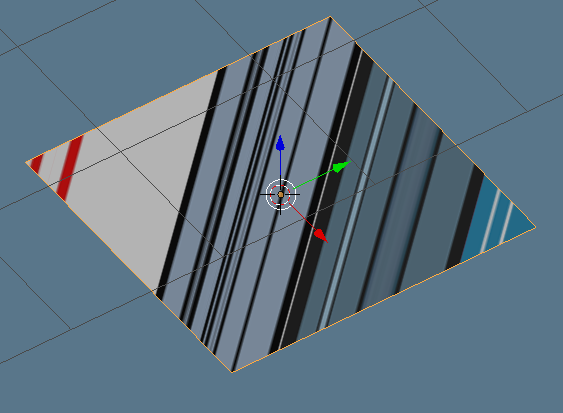
I received the same result as Alberto.

My interest was only in API UV shifting, so further nodes only shows correct shifting of UV. My variant working as i expected with calling. My differences are
1. Summarizing vectors
2. I've add third vector (not necessary )
3. 0,0,0 values
4. Unwrap again.
3. Resave, reopen.

I don't know what exactly is helped, but after this everything became fine, and UV changes correctly with this code inside program.
m_mat.set_nodemat_value(m_scenes.get_object_by_name("Plane"), ["Maps", "y_coord"], -0.253 );

