Switching style camera problems.
28 September 2016 15:18
We have a project in which we have to change the way the camera target to first person mode.
I managed to change the camera to first person target but the moment in which we must return back to target gives me an error:
My 2 functions:
Here use these functions on click my html tags:
I managed to change the camera to first person target but the moment in which we must return back to target gives me an error:
print.js:73 B4W ERROR: eye_rotate(): Wrong camera object or camera move styleerror
print.js:73exports.eye_rotate
camera.js:448default_rotation_cb
mouse.js:315smooth_cb
mouse.js:308exports.update
controls.js:136frame
main.js:465loop
main.js:421
My 2 functions:
function change_camera_style(tipo, objCamera, objLocation, objTarget) {
var cameraVec3 = m_trans.get_translation(objCamera);
var locationVec3 = m_trans.get_translation(objLocation);
var targetVect3 = m_trans.get_translation(objTarget);
switch(tipo) {
case "estatica":
m_app.enable_camera_controls();
m_cam.static_setup(objCamera, { pos: locationVec3, look_at: targetVect3 });
// m_cam.correct_up(objCamera, m_util.AXIS_Y, true);
console.log('estatica (disabled camera controsl)');
// console.log(m_cam.get_move_style(objCamera));
var canvas_elem = m_cont.get_canvas();
if (m_mouse.check_pointerlock(canvas_elem)){
m_mouse.exit_pointerlock(canvas_elem);
canvas_elem.addEventListener("mouseup", main_canvas_click, false);
};
canvas_elem.addEventListener("mouseup", main_canvas_click, false);
FIRSTPERSON = false;
break;
case "dinamica":
m_app.enable_camera_controls();
m_cam.target_setup(objCamera, { pos: locationVec3, pivot: targetVect3});
m_cam.rotate_camera(objCamera, Math.PI/8, 0, true, true);
m_cam.target_switch_panning(objCamera, true); // activar el panning
var canvas_elem = m_cont.get_canvas();
// if (m_mouse.check_pointerlock(canvas_elem)){
// m_mouse.exit_pointerlock(canvas_elem);
// canvas_elem.addEventListener("mouseup", main_canvas_click, false);
// };
FIRSTPERSON = false;
console.log('dinamica (enabled camera controsl)');
console.log(m_cam.get_move_style(objCamera));
break;
case "eye":
if (FIRSTPERSON == false){
m_app.disable_camera_controls();
m_cam.eye_setup(objCamera, { pos: locationVec3, look_at: targetVect3, horiz_rot_lim: EYE_HORIZ_LIMITS, vert_rot_lim: EYE_VERT_LIMITS });
m_cam.rotate_camera(objCamera, 0, -Math.PI/16, true, true);
var character = m_scs.get_first_character();
m_cons.append_stiff_trans(objCamera, character, [0, 4.5, 0]); // el vector este le indicamos el offset del cuello del personaje
// para poder capturar el raton del usuario:
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
FIRSTPERSON = true;
console.log('eye (disabled camera controsl)');
console.log(m_cam.get_move_style(objCamera));
// m_app.enable_camera_controls();
// console.log(locationVec3);
// console.log(targetVect3);
}
break;
}
};
function cameraAnimations(camobj, camloc, camtarget){
// Límites de la cámara:
function get_cam_limits(){
m_cam.set_move_style(camobj, m_cam.MS_TARGET_CONTROLS); // devuelve cámara a dinámica
var dist = m_cam.target_get_distance_limits(camobj);
var hor = m_cam.target_get_horizontal_limits(camobj);
var ver = m_cam.target_get_vertical_limits(camobj);
var limits = {d:dist, h:hor, v:ver};
return limits;
};
function reset_camera_limits(limits) {
m_cam.target_set_distance_limits(camobj, limits['d']);
m_cam.target_set_horizontal_limits(camobj, limits['h']);
m_cam.target_set_vertical_limits(camobj, limits['v']);
};
// calcular la velocidad optima:
function velocidadoptima(camobj, camloc){ // velocidadoptima(camobj, camloc);
var puntoA = m_trans.get_translation(camobj);
var puntoB = m_trans.get_translation(camloc);
var deltaX = puntoB[0] - puntoA[0]
var deltaY = puntoB[1] - puntoA[1];
var deltaZ = puntoB[2] - puntoA[2];
var distance = Math.sqrt(deltaX * deltaX + deltaY * deltaY + deltaZ * deltaZ);
var opspeed = distance/2; // ajustar a gusto
if (opspeed < 0.5) opspeed = 0.5;
return opspeed;
}
// change_camera_style('dinamica', camobj, camloc, camtarget);
var cam_limits = get_cam_limits();
var velocidad = velocidadoptima(camobj, camloc);
// pos si pierde la velocidad:
if (velocidad == 0.5){
velocidad = 2.9800495608016644;
};
// console.log(velocidad);
// // change_camera_style(tipo, objCamera, objLocation, objTarget)
// change_camera_style('estatica', camobj, camloc, camtarget);
// m_camanim.move_camera_to_point(camobj, camloc, velocidad, velocidad);
// var canvas_elem = m_cont.get_canvas();
// if (m_mouse.check_pointerlock(canvas_elem)){
// m_mouse.exit_pointerlock(canvas_elem);
// canvas_elem.addEventListener("mouseup", main_canvas_click, false);
// console.log('tiene lock');
// };
// change_camera_style('dinamica', camobj, camloc, camtarget);
m_cam.set_move_style(camobj, m_cam.MS_STATIC); // convierte cámara en estática (si no, no se anima por API)
// change_camera_style('estatica', camobj, camloc, camtarget);
m_camanim.move_camera_to_point(camobj, camloc, velocidad, velocidad, camanim_fin);
var camtarget_loc = m_trans.get_translation(camtarget);
m_cam.set_move_style(camobj, m_cam.MS_TARGET_CONTROLS); // devuelve cámara a dinámica
// change_camera_style('dinamica', camobj, camloc, camtarget);
m_cam.target_set_trans_pivot(camobj, null, camtarget_loc); // devuelve pivote al target
reset_camera_limits(cam_limits); // al cambiar el tipo de cámara pierde los límites, hay que resetearlos
function camanim_fin(){
var camtarget_loc = m_trans.get_translation(camtarget);
m_cam.set_move_style(camobj, m_cam.MS_TARGET_CONTROLS); // devuelve cámara a dinámica
// change_camera_style('dinamica', camobj, camloc, camtarget);
m_cam.target_set_trans_pivot(camobj, null, camtarget_loc); // devuelve pivote al target
reset_camera_limits(cam_limits); // al cambiar el tipo de cámara pierde los límites, hay que resetearlos
FIRSTPERSON = false;
};
};
Here use these functions on click my html tags:
$("#chageviewToFirstPerson").click(function() {
var camobj = m_scs.get_active_camera();
var camloc = m_scs.get_object_by_name("fpLocation");
var camtarget = m_scs.get_object_by_name("fpTarget");
// cameraAnimations(camobj, camloc, camtarget);
change_camera_style('eye', camobj, camloc, camtarget);
});
$("#returnToCameraTarget").on('click', function(e) {
e.preventDefault();
var camobj = m_scs.get_active_camera();
var camloc = m_scs.get_object_by_name("home_cam_location");
var camtarget = m_scs.get_object_by_name("camera_target");
// cameraAnimations(camobj, camloc, camtarget);
cameraAnimations(camobj, camloc, camtarget);
change_camera_style('dinamica', camobj, camloc, camtarget);
});
28 September 2016 16:33
Hi! This error is related to the pointerlock functionality, which is intended to use with EYE cameras only.
You should call the m_mouse.exit_pointerlock() method every time right before switching the camera type to anything else than EYE. I think this should be done in the cameraAnimations function before switching the camera to STATIC.
You should call the m_mouse.exit_pointerlock() method every time right before switching the camera type to anything else than EYE. I think this should be done in the cameraAnimations function before switching the camera to STATIC.
28 September 2016 16:56
Oh, this line also can lead to the error:
This listener should be removed before switching the camera type, because the pointerlock will be requested on every click regardless the type.
Ideally the algorithm should be like the following:
—- switch to TARGET/STATIC —–
exit_pointerlock
removeEventListener("mouseup")
perform switching
—- switch to EYE —–
addEventListener("mouseup")
perform switching
canvas_elem.addEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
This listener should be removed before switching the camera type, because the pointerlock will be requested on every click regardless the type.
Ideally the algorithm should be like the following:
—- switch to TARGET/STATIC —–
exit_pointerlock
removeEventListener("mouseup")
perform switching
—- switch to EYE —–
addEventListener("mouseup")
perform switching
29 September 2016 16:24
Reply to post of user Ivan Lyubovnikov
Oh, this line also can lead to the error:canvas_elem.addEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
This listener should be removed before switching the camera type, because the pointerlock will be requested on every click regardless the type.
Ideally the algorithm should be like the following:
—- switch to TARGET/STATIC —–
exit_pointerlock
removeEventListener("mouseup")
perform switching
—- switch to EYE —–
addEventListener("mouseup")
perform switching
This does not work for me :(
When I get to make the lockpointer work, then it is impossible to eliminate it.
I tired it with:
m_mouse.exit_pointerlock(canvas_elem);
canvas_elem.removeEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
But nothing.
function pointerBlockFunct(camera, canvas_elem){
console.log(canvas_elem);
console.log(m_mouse.check_pointerlock(canvas_elem));
// if (m_cam.get_move_style(camera) == m_cam.MS_EYE_CONTROLS){
// console.log('camara is type eye!');
// } else {
// console.log('camara is not type eye"');
// }
if (m_mouse.check_pointerlock(canvas_elem)){ // if it is lock then:
console.log('try unlock');
m_mouse.exit_pointerlock(canvas_elem);
} else {
console.log('try lock');
var canvas_elem = m_cont.get_canvas();
// NOW DONT LOCK MOUSE!!
var canvas_elem = document.getElementById("main_canvas_container");
m_mouse.request_pointerlock(canvas_elem);
canvas_elem.addEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
};
};
$("#returnToCameraTarget").unbind().click(function(){
// console.log('clicked');
var camera = m_scs.get_active_camera();
var canvas_elem = m_cont.get_canvas();
// canvas_elem.addEventListener("mouseup", main_canvas_click, false);
m_app.enable_camera_controls();
var camloc = m_scs.get_object_by_name("home_cam_location");
var camtarget = m_scs.get_object_by_name("camera_target");
cameraAnimations(camera, camloc, camtarget);
// console.log(camloc, camtarget);
// change_camera_style('dinamica', camobj, camloc, camtarget);
m_changeCamStyle.set_target_camera(
camera,
POS,
PIVOT,
TARGET_HORIZ_LIMITS,
TARGET_VERT_LIMITS,
DIST_LIMITS,
PIVOT_LIMITS,
USE_PANNING
);
canvas_elem.removeEventListener("mouseup", pointerBlockFunct(camera, canvas_elem), false);
});
// var canvas_elem = m_cont.get_canvas();
// document.getElementById("vista").addEventListener("click", function(){
// canvas_elem.addEventListener("mouseup", pointerBlockFunct(canvas_elem), false);
// });
$("#chageviewToFirstPerson").unbind().click(function(){
m_app.disable_camera_controls();
var camera = m_scs.get_active_camera();
// var canvas_elem = document.getElementById("main_canvas_container");
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", pointerBlockFunct(camera, canvas_elem), false);
// pointerBlockFunct(canvas_elem);
var camloc = m_scs.get_object_by_name("fpLocation");
var camtarget = m_scs.get_object_by_name("fpTarget");
cameraAnimations(camera, camloc, camtarget);
// para poder restaurar las coordenadas en las que se queda la camara una vez usado eye:
POS = m_changeCamStyle.set_eye_camera(camera);
});
Help? :(
29 September 2016 16:45
This does not work for me :(
When I get to make the lockpointer work, then it is impossible to eliminate it.
I tired it with:
This is because you create completely another callback (anonymous function) right before passing it in the removeEventListener method. You should do it with non-anonymous function, because the second parameter should be the same object. For example, like that:
var request_cb = function(e) {
var canvas_elem = m_cont.get_canvas();
m_mouse.request_pointerlock(canvas_elem);
};
...
canvas_elem.addEventListener("mouseup", request_cb);
...
canvas_elem.removeEventListener("mouseup", request_cb);
...
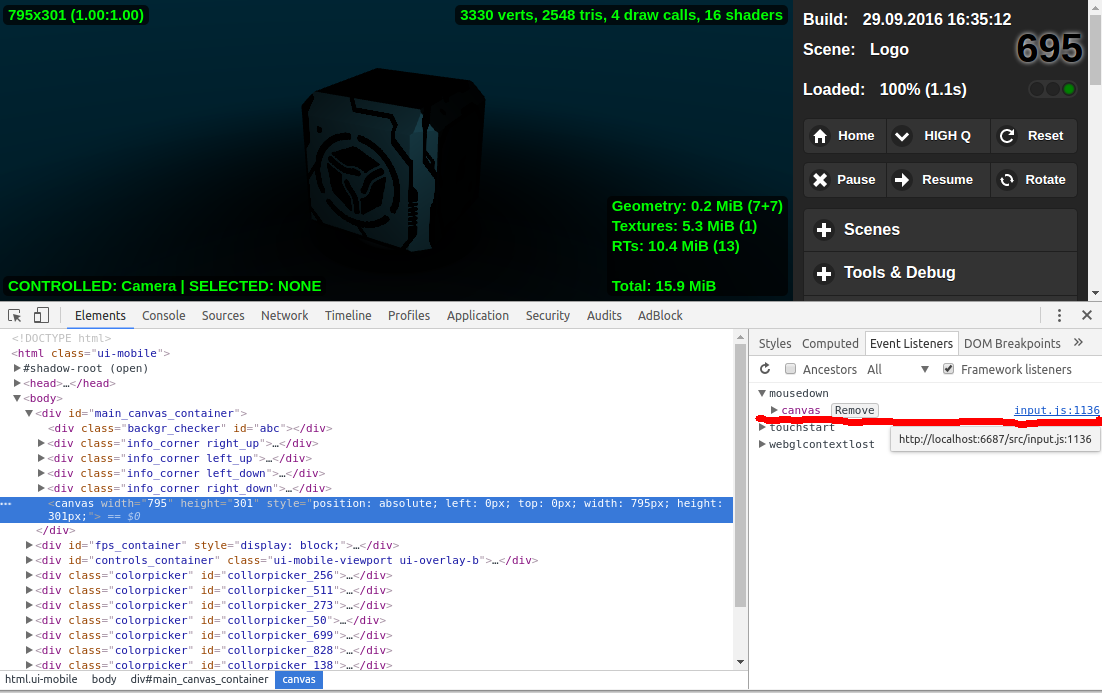
You can also debug existed callbacks in Chrome in the Elements panel: