Mouse Hover Glow Issues
18 January 2015 22:43
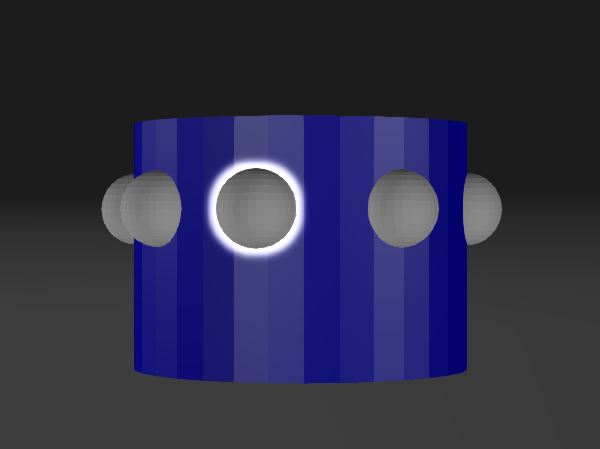
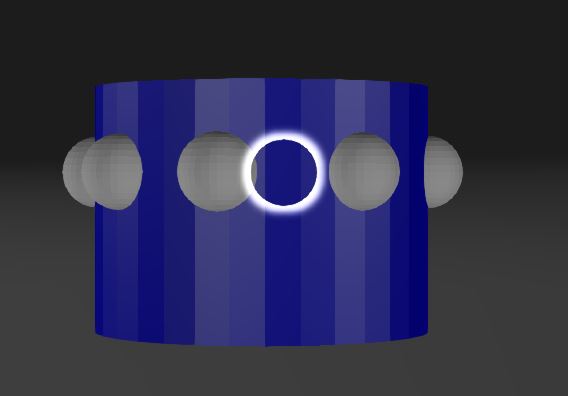
Ok, so I have a scene with a cylindrical mesh with spheres around it and I've enabled mouse hover glow. I want each sphere to be able to glow, but the cylinder to obscure the spheres behind it so they cant be selected. I understand I can just make the cylinder selectable, but I dont want it to glow when the mouse hovers over it.


I found in the mouse module what controls hover glow intensity, so I tried to use if…else statements to choose which "selectable" objects (the cylinder) I wanted to have a glow intensity of 0, but I can't get it to work. Any Ideas?
Thanks in advance!


I found in the mouse module what controls hover glow intensity, so I tried to use if…else statements to choose which "selectable" objects (the cylinder) I wanted to have a glow intensity of 0, but I can't get it to work. Any Ideas?
Thanks in advance!
19 January 2015 10:51
Any Ideas?Hi. Please take a look at this example.
function init_cb(canvas_elem, success) {
// . . .
canvas_elem.addEventListener("mousemove", mouse_move, false);
// . . .
}
function mouse_move(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj) {
if (obj.name == "Cylinder")
m_mouse.disable_mouse_hover_glow();
else
m_mouse.enable_mouse_hover_glow();
}
}
Yours truly Blend4Web team

Files:
20 January 2015 10:10
Hi. Please take a look at this example.Please use get_object_name function to get the object name. The field .name is internal object property.
if (m_scenes.get_object_name(obj) == "Cylinder")
var m_scenes = require("scenes");
// . . .
function init_cb(canvas_elem, success) {
// . . .
canvas_elem.addEventListener("mousemove", mouse_move, false);
// . . .
}
function mouse_move(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj) {
if (m_scenes.get_object_name(obj) == "Cylinder")
m_mouse.disable_mouse_hover_glow();
else
m_mouse.enable_mouse_hover_glow();
}
}

