Blend4Web scene elements programming
2019-07-31

Background
The main purpose of programming 3d applications comes down to building 3d graphics using a certain algorithm. 3d images within the framework of OpenGL/WebGL consist of several groups of program objects used to describe scene geometry and polygon shading. Control of program objects properties makes possible the creation of the most various 3d applications with dynamic visual effects like product configurators, instructional device diagrams and technological procedures, educational guidance, advertising infographics.
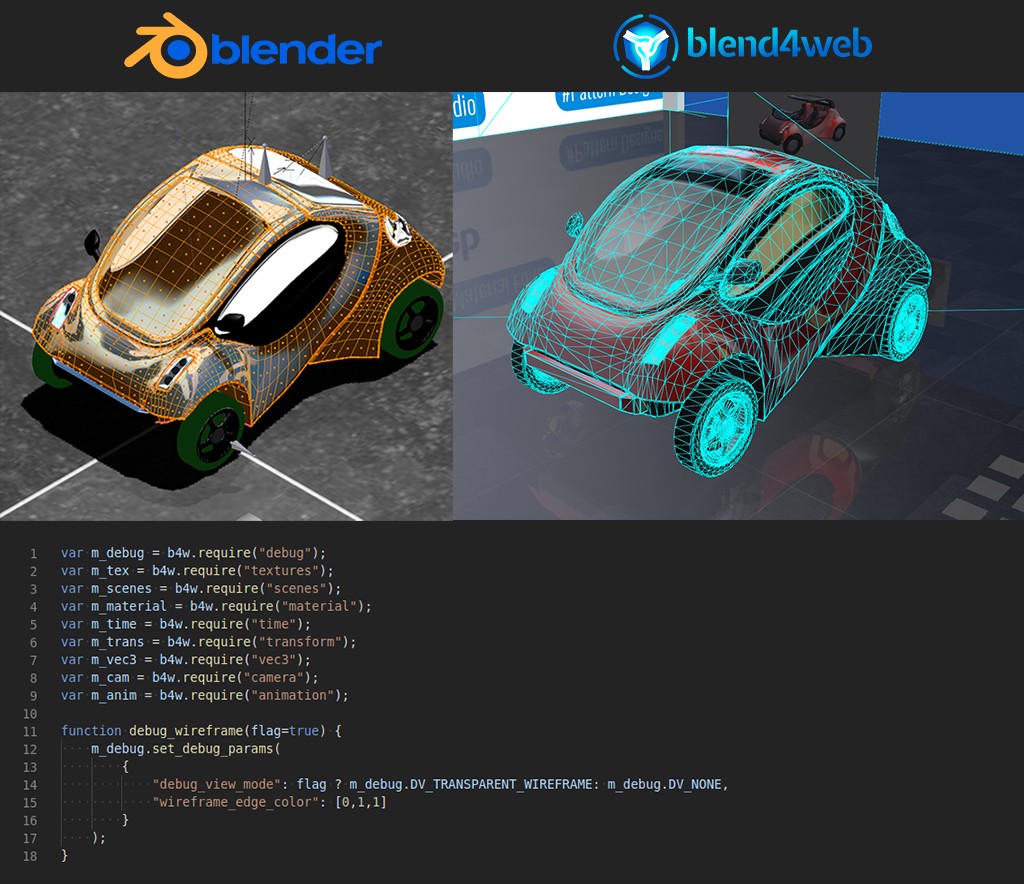
1. Mesh
The main object in 3d models is represented by polygonal mesh. Its structure is just a block of 3d coordinates of mesh vertices which define connecting edges and polygons, mostly triangles. A 3d scene may contain several polygonal meshes. Mesh objects is the background of other scene elements activity - applying materials and images on polygonal surfaces, parenting polygonal meshes to bone armatures for animation, lighting up polygons with different types of light, light rays forming.

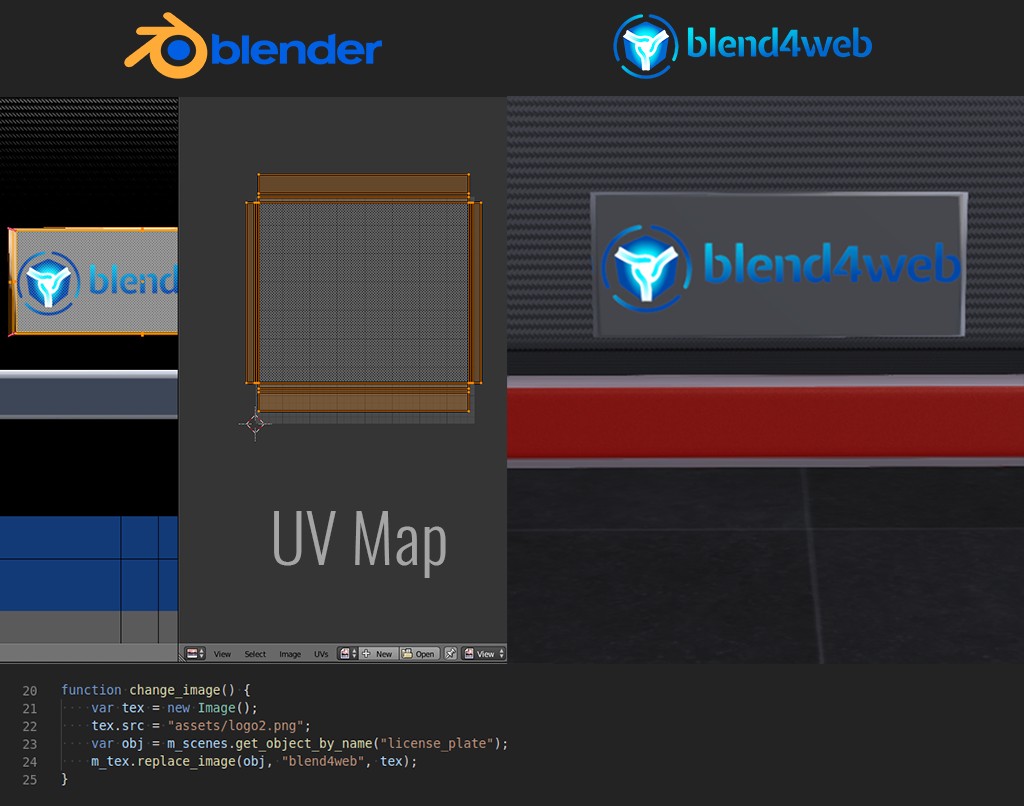
2. UV mapping
In order to paint 3d mesh with an image polygonal surface is divided into islands and unwrapped in 2d coordinate system (UV mode). The mapped UV islands can be associated with a rasterized image to define a color of every voxel. Such process is also called UV mapping.

3. Material
The algorithm of rendering 3d polygonal surfaces is realized with the help of shaders. They represent specific programs which make calculations on video cards using GLSL language. Blend4Web compiles shaders automatically using data from the visual editor of logic blocks (node editor). The resulting block of nodes defines the order of operations in order to apply color effects, image mapping, and grades of lighting.
Thanks to the availability of Uber-materials in Blend4Web 3d artists can adjust key parameters inside of Uber panel in order to get realistic fabrics like silk, corduroy or brocade, metals like gold, copper or steel and transparent materials for glasses, gemstones and diamonds. A programmer can control Uber-material parameters inside of JavaScript application.

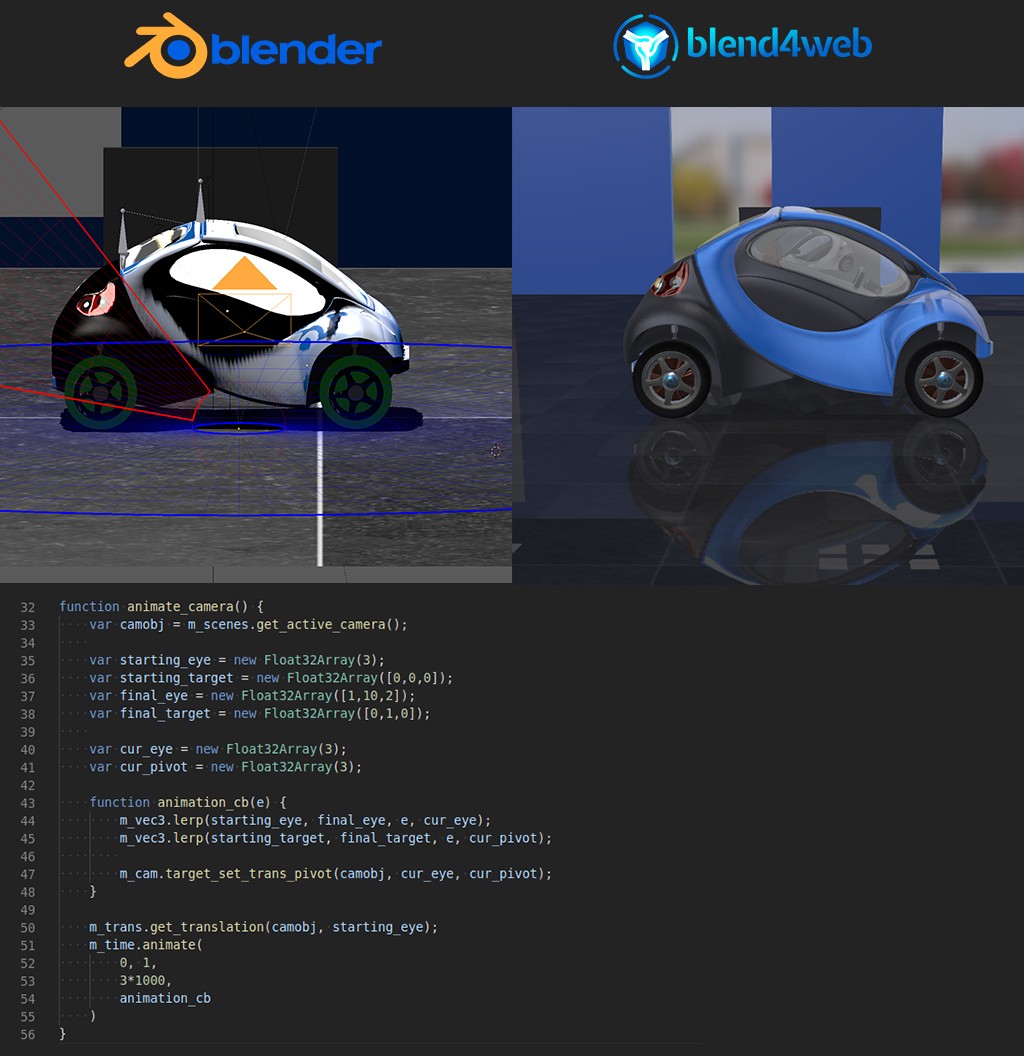
4. Cameras
A camera is an additional object used to control trapezoidal view frustum in order to project a 3d scene into display surface. A programmer can set up camera parameters by hands and get camera positions from animated sequences (camera animation).

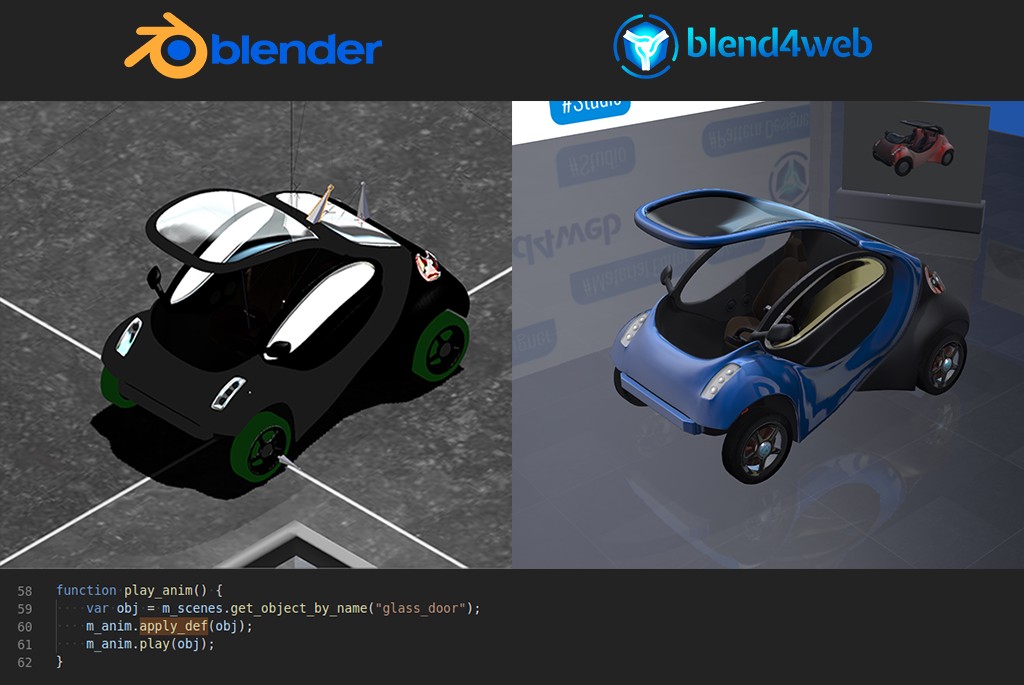
Bones and animations
A bone is an additional object used to specify vectors from two points with a certain length and transversal direction used to define the rotation. The mechanism of bones is required to control polygonal meshes. The bones themselves can form a connected structure with bones hierarchy (rig). Bones can be connected to the whole meshes for object animation (skinning), and selected polygons of a single mesh for their further movement when a bone is modified in 3d space. Thus, when the bones are being moved these changes will impact the meshes as well. Using the bones it is possible to move the whole objects or animate types of movements like walking and running of different characters, people, animals, birds.
Programmers can use API to control bones in a scene. For example, they can move the bones themselves or get positions from animated sequence of bones positions in a scene(skeletal animation).Using codes programmers can control coordinates of mesh vertices, where a part of vertices is defined by a certain algorithm (vertex animation) or the whole mesh (object animation). The algorithm of vertices translation can be more conditional depending from other objects (animation with physical engine).

Demo
Conclusion
Blend4Web is a handy tool for 3d artists. Programmers in their turn can use a large variety of management tools without writing elementary operations every time they need to initialize a scene. 3d artists can easily set up the whole scene and programmers can focus on coding management algorithms.
Create 3d scenes in Blend4Web is handy for 3d artists and easy for programmers

