Deployment of 3d graphics on websites
2019-07-26

Background
Internet development became possible thanks to the birth of a new format of electronic documents called HTML. Its origin comes from SGML markup language used to form blocks in text files which are easy to write and read. The main information blocks were framed with a special order of symbols, angle-brackets and tags, block type names. Cyber reference addresses were added in HTML to open other documents, it gave the opportunity to store linked structures of documents in network similar to web. Thus Internet with HTML documents was called web, and programs of network browsing of HTML documents web-browsers.
The Web was in rapid evolution. HTML started to support not only formatted text, but also graphic images, video, sounds. Web-browsers swiftly swallowed media and communication industries from announcement boards and electronic newspapers up to online web stores and desktop applications. And now it is a turn for cinema industry where it is a common thing to adapt into a film storylines and images from 3d games.
Today’s programmer must understand the growth path of web and follow HTML5 new version releases, as well as browser technologies of integration with network, file-oriented and media technologies. Even today without actual HTML5 knowledge programmers experience difficulties in applying their skills on employment market, as all modern program applications work with web browsers to some extent.
The standard of 3d graphics with WebGL
Understanding the aims of web development leaders of software industry united in Khronos consortium and elaborated their own method which allows to integrate 3d technologies into web browsers. OpenGL and DirectX video games technologies were taken as a basis.The main purpose concerned the functionality of 3d scenes on the most part of mobile and desktop devices and OpenGL ES 2.0/3.0 standard working on the major amount of Android devices was chosen as mainstream. Converter of OpenGL ES 2.0/3.0 operations was written for DirectX.
The framework was designed with JavaScript which makes possible to use OpenGL ES 2.0/3.0 programming library directly from a web-page and a 3d scene rendering in HTML canvas element. Thus we have an opportunity to program modules of data preparation for 3d scene using JavaScript language, send the data to video card with OpenGL interface and display the generated image on the web page. The data of 3d scene contain the description of graphic 3d objects in a form of array of polygonal structure vertices of a surface, and guides for polygons array painting against a specific algorithm described using GLSL language. The programs written on GLSL are often called shaders.
The full version of WebGL standard was released on the 3d of March 2011, and WebGL became integral part of HTML5. One of the first program packages allowing to work with WebGL was Blend4Web. Keeping traditions of projects with open code, for the most 3d artists Blend4Web became a sort of window into a web browser directly from Blender rapidly developing 3d software. One of the main purposes of Blend4Web was a possibility to deploy 3d scenes in a web browser in a quick and easy way. A huge set of tools was developed by programmers like a kit of editors to prepare different WebGL 3d effects.
Deployment of 3d scene in Blender using Blend4Web

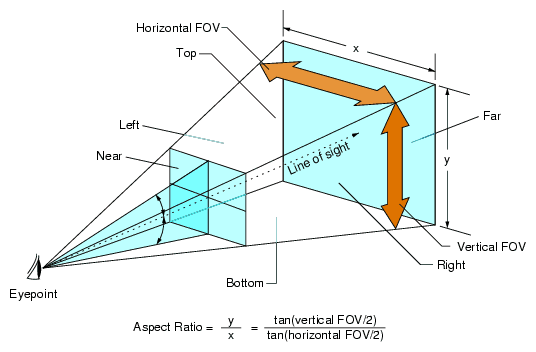
The main components of 3d scene in OpenGL context are firstly incoming vector object and material data serving to calculate lighting parameters and to create a rectangle image from projections of 3d points onto display (camera). Projection parameters are defined with trapezoidal model viewing frustum.

A programmer can control the succession of calculating operations with the help of GLSL programming language, the order of data delivery on different objects depending on their distance from the camera, and use intermediate images resulting from video card calculation process for the effects. In order to speed up and simplify the process of deploying 3d graphics and effects ready programming library can be used during the process, Blend4Web as an example.
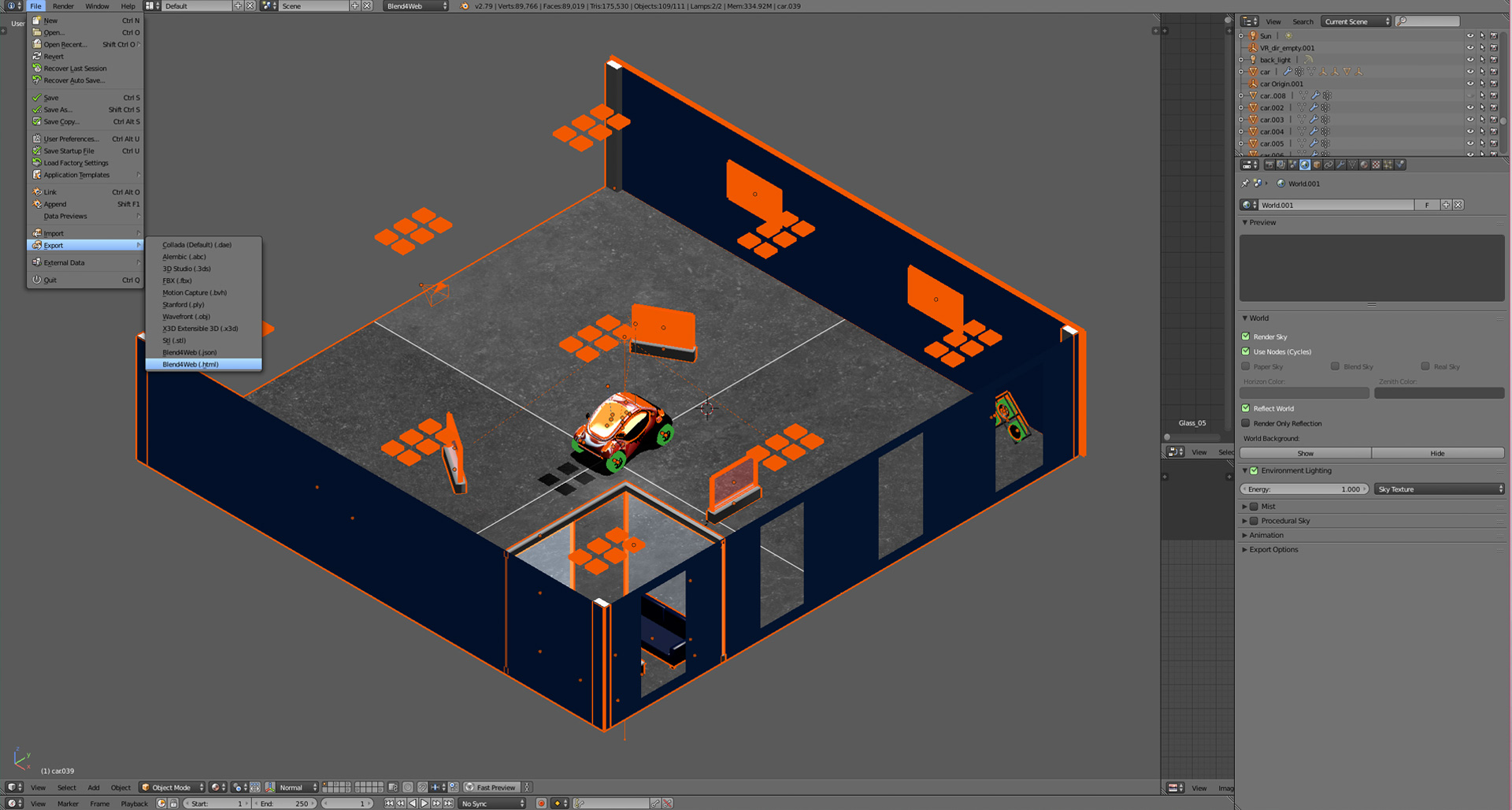
In case when Blend4Web is being used it is easier to create 3d models in Blender and export them into web without deep programming knowledge. Several types of scenes can be created by 3d artists without any help. And the programmers have the opportunity to focus on application programming of interactive web applications without diving into OpenGL/WebGL details.

Demonstration of a 3d scene in a web browser
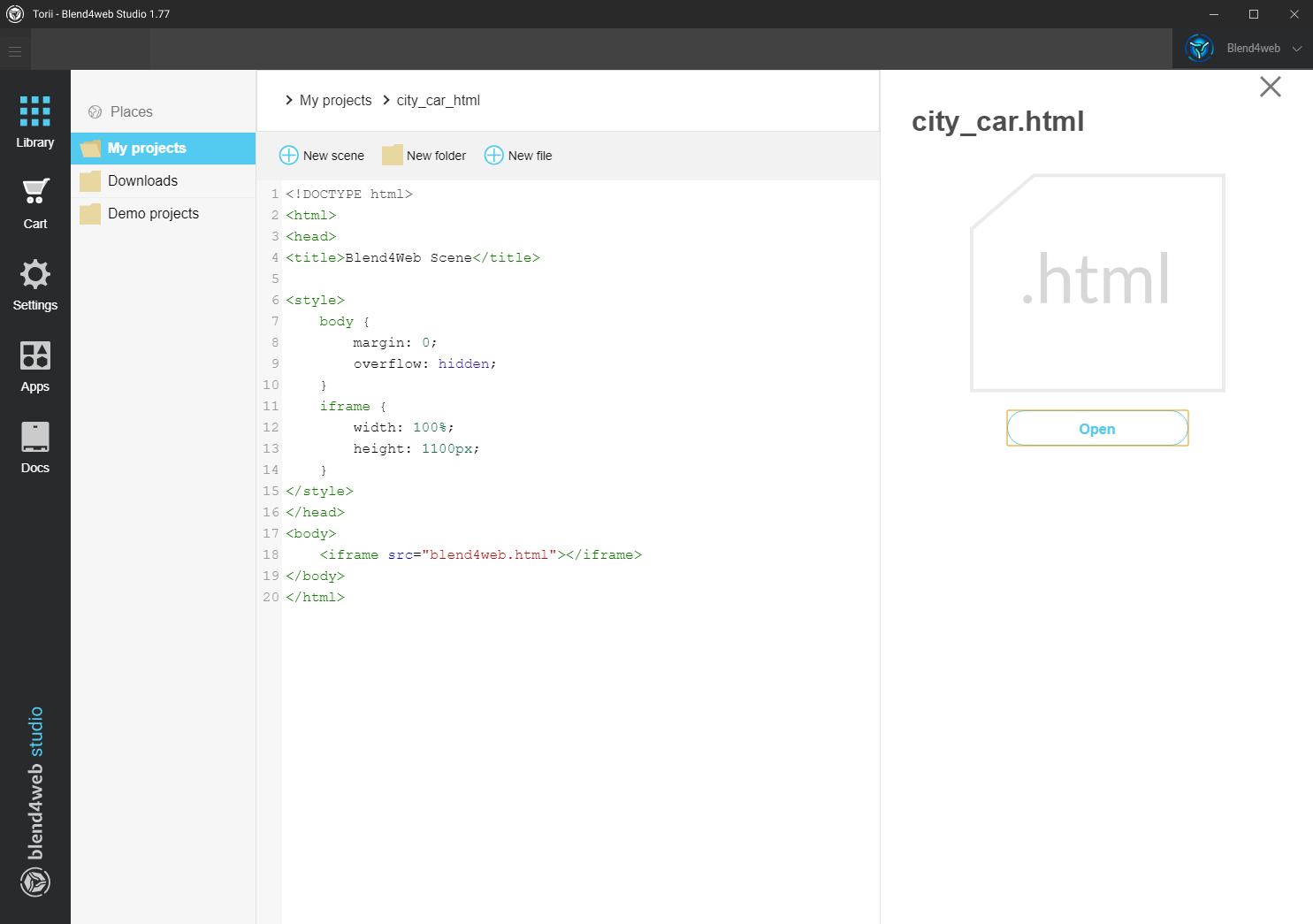
With the help of Blend4Web tools it is possible to create 3d models in Blender editor and get ready-made interactive 3d scenes for web sites. The easiest way is to create HTML file with a 3d scene included. Such file can be sent by email or insert into a web page using HTML iframe tag used to embed other documents. In this case JavaScript modules of Blend4Web engine have been already included into HTML code.
HTML file “city_car.html”

Using Blend4Web player
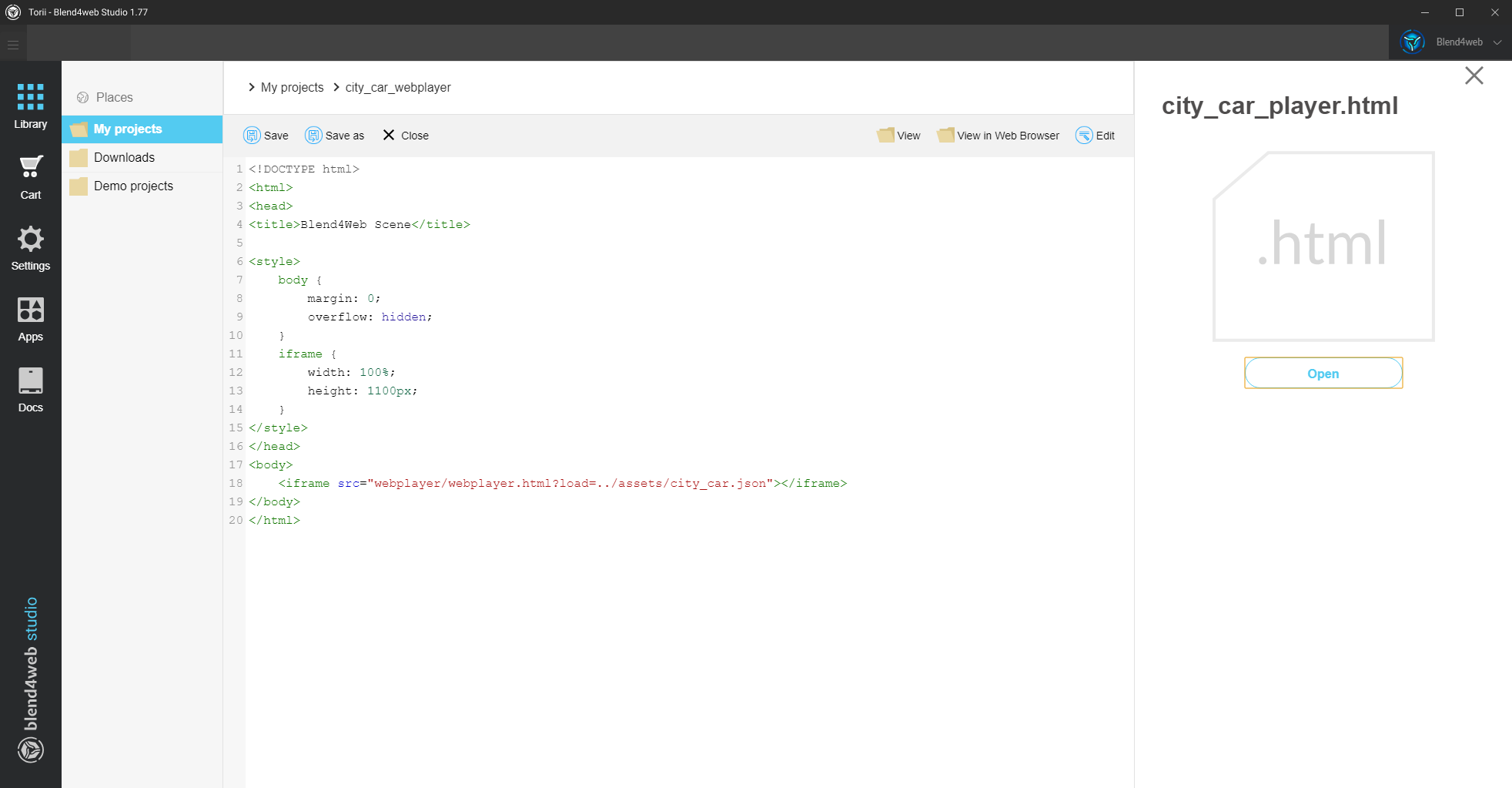
For more soft process of 3d scenes deployment on web-sites with several 3d scenes and large opportunity to create interactive scripts is a good practice to use JavaScript programming module Blend4Web Player.
Together with other JavaScript libraries it will be loaded into a web page one single time, speeding up the loading of 3d scenes.
HTML file “city_car_player.html”

JavaScript application using Blend4Web API
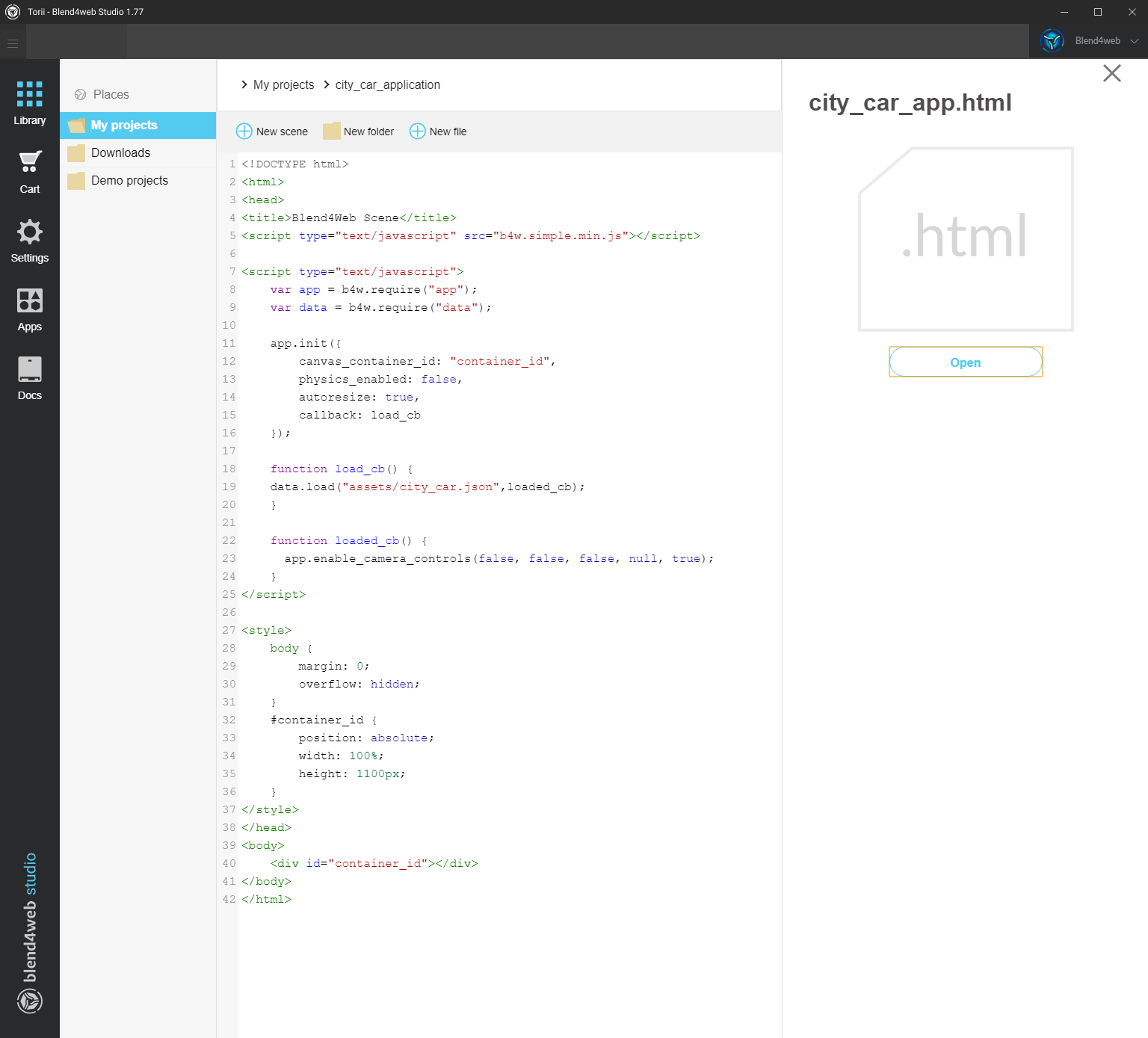
HTML file “city_car_app”

Demo
Conclusion
3d graphics are easy to insert into web-pages. Techniques of inserting 3d scenes doesn’t differ much from images and video. However with Blend4Web programmers can quickly create websites with 3d scenes where they can add behaviour algorithms from unsophisticated all-round preview up to complex game mechanisms.
Examples of commercial projects can be found on Blend4Web site: https://www.blend4web.com/en/demo/.
And we keep on seeing closely to 3d technologies in our next Blend4Web development articles.

