Blend4Web Release 18.05
2018-06-06
WebPlayer 3.0
The recent update makes main

New WebPlayer in action (click to open the scene in a new tab)
First of all, be sure to check the new timeline element that you can use to play an animation sequence created by a 3D artist beforehand. Now, if you are making a presentation, you can not only stop it at any moment – you skip it to a part you need as well.
And the control panel itself won’t get in your way anymore as it automatically disappears when you interact with a 3D scene. The order of the button on the panel has also been reworked, and tips explaining how to use WebPlayer are available as well.
New Visual Effects
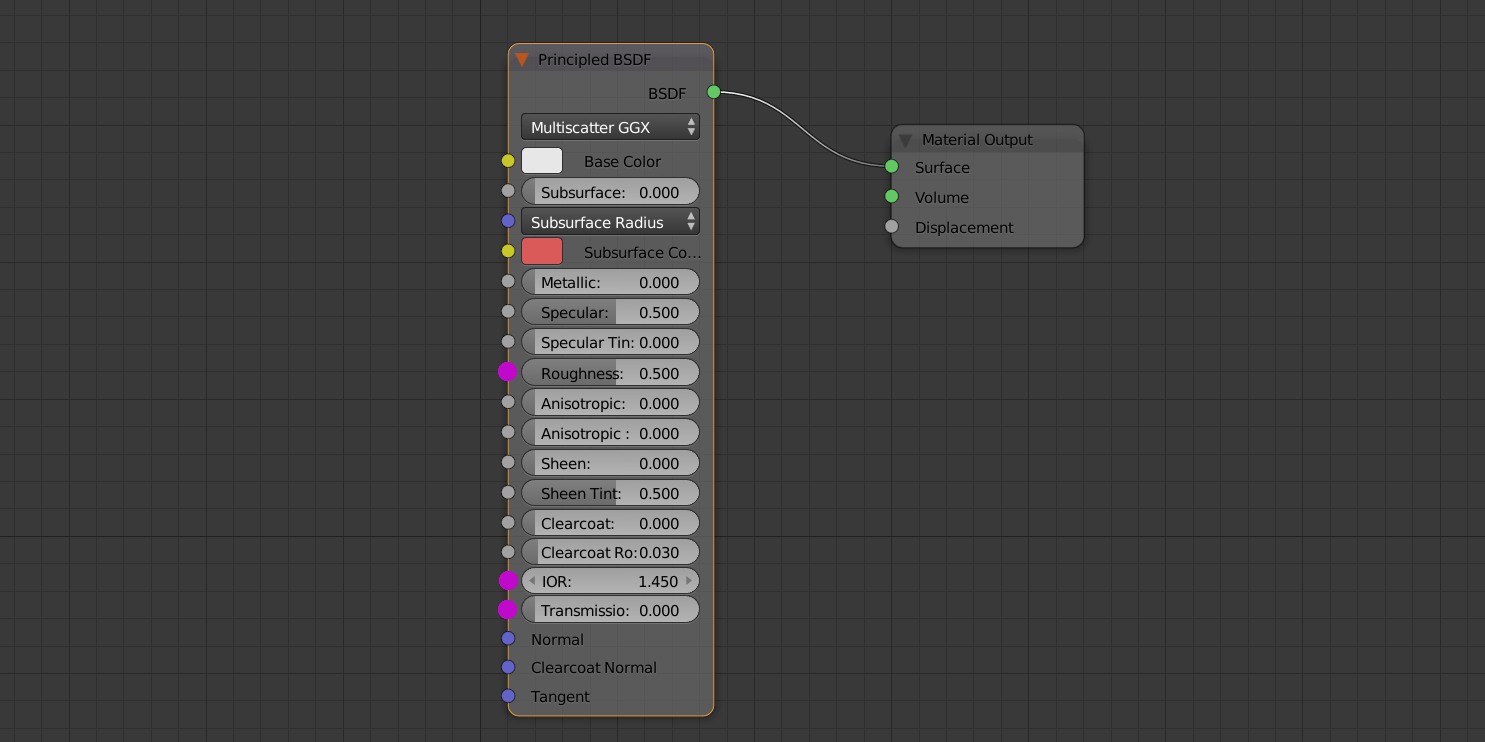
Refraction
We also continued to implement modern PBR-based material format. This release adds basic refraction support with transparency and IOR parameters finally made available. Using this effect makes possible to recreate surface roughness, transparency, reflections and other material properties. You can find some detail of working with refraction in our Release Notes, in the part concerning Cycles material support. To present this effect, we prepared a demo scene that use PBR material to simulate rain.

Refraction Effect Used Imitate Rain (click to open the scene in a new window)
It should be noted that refraction effect was already available in the engine before via dedicated Refraction node. This node, however, uses a very rough approximation to imitate the effect and does not support refraction on uneven surfaces. The new approach, on the other hand, uses a more precise algorithm that takes into account PBR parameters such as IOR, Transmission and Roughness.

Scaling
Another new feature will be most useful for 3D artists: before, it was only possible to scale an object as a whole, but from now on, scaling can be applied independently along axes. This makes preparing 3D scenes for export much more simple and convenient. For child objects, scaling is automatically applied along their respective coordinate axes.
Dynamically Loaded Reflections
If you are loading 3D object dynamically to your scene, it is essential to make sure they don’t look out of place. With this intention, we have added reflection support for dynamically loaded objects. Now, if an object loaded from a separate JSON file has a reflective surface, or if a scene contains reflective objects, all reflections will be rendered correctly. Both planar and cubic reflections are supported, and both reflective and reflexible objects can be loaded dynamically.
Improvements In Project Building And Management System
In the world of modern web development NPM packet manager is considered a de facto standard. This enormous repository contains countless libraries and utilities that can be used to develop an application with virtually any level of complexity, from simplest web pages to web servers, desktop and mobile projects.

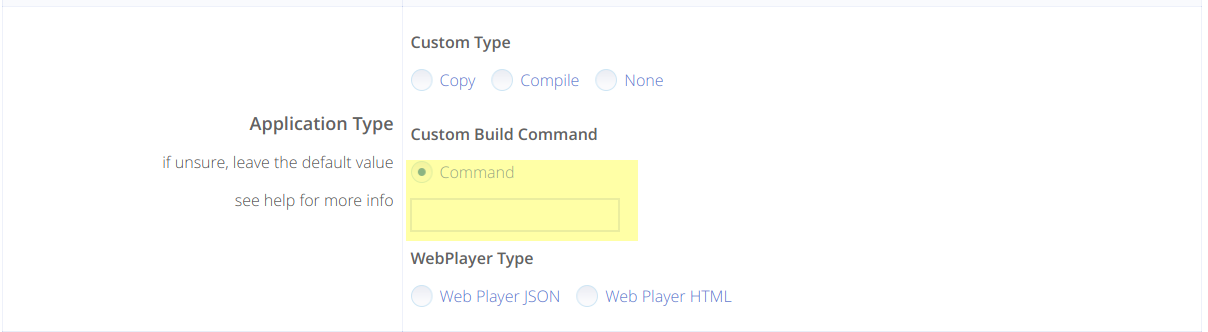
Every project, however, has its own build tools, and exactly because of this we have added an option to set a user-defined build command to our Project Manager. The first
We also developed a script for generating compiler exceptions (externs), which you can use to build your own projects. The ready-made file that contains exceptions can be found in the dist\misc\closure_externs\ folder of the npm package, so those who use NPM can also put google-closure-compiler to use without any issues.
Features For Programmers
In the previous release, we started our determined effort to update and streamline the inner structure of the engine. One of the outcomes of this quest was an option to use ES6 modules. The engine started to evolve, developing a much more sound module structure. For the current release, we continued to refactor the codebase, which resulted, among other things, in an option to use non-uniform scaling, a feature requested by many of the engine users. The API for real-time object scaling has also been supplied with several new methods.
Other Improvements
Engine refactoring is going according to our plans. In the future, it will eliminate many issues present in the current versions of the engine. This, however, will be later. Right now, we pay attention to fixing some of these issues in the current codebase. This release introduces several features that were considered vital by our customers, including:
- Means for creating and copying Empty type objects
- Numerous bugfixes
- WebVR update: the code has been reworked in accordance with latest web browser updates
You can find a complete list of changes and improvement in the Release Notes.
Plans For The Platform Evolution
Engine Refactoring
Because of that, we decided to conduct an major refactoring of the engine code, which in time should result in more convenient means for managing scenes, objects and materials, as well as options to dynamically create and modify any entity present in a scene. We plan to make the inner structure of the engine more streamlined and modular. Moreover, this will allow ES6 builders to produce smaller sized code and, eventually, open the way to implement a new API, more high-level and more convenient to use.
New Pipeline For Developing Blend4Web Applications
We already talked NPM and advantages it presents in the past, but these were all features for programmers. What about 3D artists? What future holds for them, what will change and what will not?
Soon enough, Blender 2.8 will be out, and with it, a major update for the Blender Viewport. It will be supplied with a modern real-time rendering engine called Eevee. And
But we do not plan to stop there. Right now, we are working on implementing new glTF-base pipelines that will be available not only for Blender users, but for those who prefer other 3D software as well.
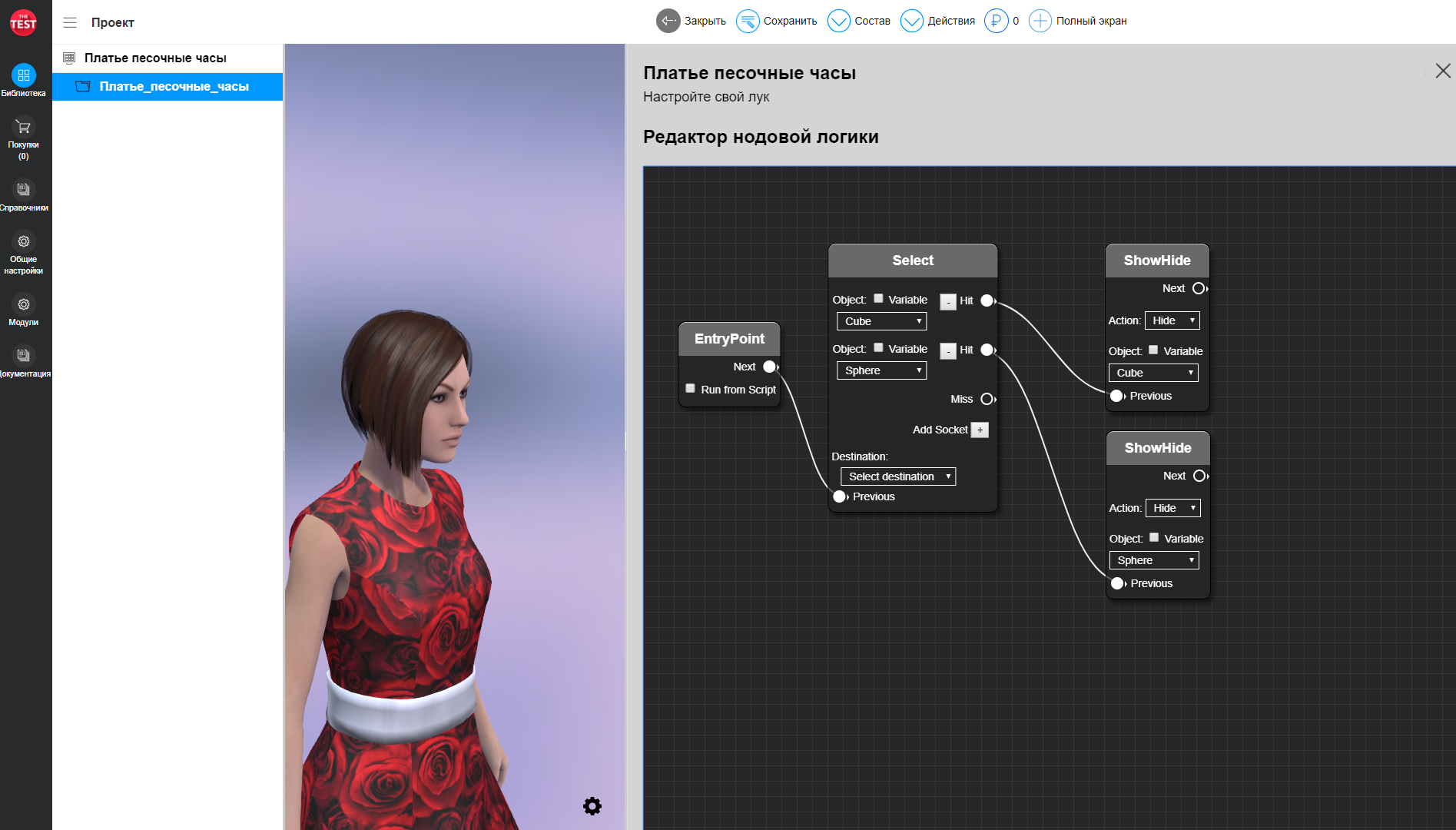
Blend4Web Studio
More and more often do our customers create commercial applications for presenting products and technologies, and an app like this should take into account sector-specific issues. A fixed set of simple tools, no matter how well-designed, might not be sufficient for a task like this. You need complex editors and project templates for configurators and presentations, tools to prepare articles of clothing, footwear, accessories, headdresses and other items for advertising and web shop window dressing.
We have put a lot of effort to develop algorithms for real-time cloth simulation, conducted numerous experiments, and created a tool for designing product configurators. It supports controlling materials, animation actions, separating elements into groups, parametric editing and more. One application can use 3D objects loaded from different files, control various settings and parameters.
We plan to release this project soon enough, and it will be available under the title of

The features of the Studio include:
- Project manager and application builder
- Asset and module store
- Visual editors for building materials and scene logic
- Configurator designer with support for importing glTF objects
- Tools for creating articles of clothing based on given parametric figures
- Real-time cloth simulation
- Tools for designing UI elements and logic for automation systems
As always, your feedback is highly appreciated, so feel free to share your opinions in the comments and on the community forums!

