New Blend4Web
2019-10-30
- Nicname Vilnick, Accademia di Belle Arti di Firenze
Product History

The debut release of Blend4Web engine happened on the 28th of March 2014. The product was announced as a software development kit for creating web applications with interactive 3D graphic. It constituted a couple of solutions for creating 3D scenes, building, deployment and management of the project components, but the crucial feature was that the 3D artist workflow was based on Blender. Due to that 3D artists and designers were able to create, export 3d scenes and view them on their own browsers!
Several years later 3D artists got the opportunity to breathe the life into their geometry with a non-code logic editor.
We kept continuing to develop the artists’ pipeline. Our specialists employed a huge amount of modern visual technologies like the post-processing effects, PBR uber shader based on the Principled BSDF node and much more. At the same time the engine became compatible with VR/AR technologies, HMD, gamepads and other controllers.
Technically Blend4Web grew up to a serious commercial level. Dashboard of our customers is enriched with the famous brands which have made a certain choice for Blend4Web as SDK for their business web application development.
But at that time we faced a number of problems which we would have met anyway on our roadmap in the near future.
The first problem: dependency on Blender.
CG artists workflow of B4W is totally based on Blender GUI. It means that in this case our roadmap totally depends on Blender roadmap. Any release of Blend4Web should follow the Blender development branch. In case of major Blender updates we should re-write our engine. Such situation is very uncomfortable for the product development, it stucks with huge time of testing the compatibility with updated modules.
The second one: СG artists entry threshold.
Holding the total integration with Blender workflow we are closed for the big international cg community which use 3DS Max, Maya, Modo, C4D and ZBrush.
The third problem: usability.
With big UX improvements of modern graphic apps the requirements to usability of users and our customers grew up too much. Commercial graphic application of this generation is intuitive, efficient, user friendly workspace with modular organization. Yesterday Blend4Web hadn’t been able to give that experience to a user. Product organization and usability were too far from our milestones. (Sometimes it was organized clearly hostile). It’s because the product for artists was designed and made by programmers, whose mentality has a big difference with an artist’s one.
We highlighted these problems and started to find a solution for renovating the engine and disappeared from the FOV of our community for a long time. But we did that for the return. Return with mind-blowing news!
From January of 2018 we decided to make the total rework of Blend4Web and create a pure diamond for interactive 3D web apps creation. There is only a little part of our new requirements for the current-gen high quality graphic application.
- 1. Modular structure. The basic of any program development lies on modules; it gives flexibility in development. We need to develop the totally extendable and scalable modular structure for economy huge amount of time with implementing the new features as dedicated modules.
- 2. Workflow. Editor workflow must be independent and have the native WebGL viewport which allows seeing certainly the same picture in editor viewport and final preview in browser.
- 3. Usability. Friendliness, visual and logic clarity and efficiency of the instruments are the key to popularity among any kind of creators. The product must match the requirements and expectations of users who know what is, for example, Substance Painter/Designer, Marmoset Toolbag or Quixel as minimum. As maximum we have decreased the entry threshold to graphic/web/product designers, manufacturers, dealers and advertising digital designers.
- 4. Store of business-ready assets and components. Any modern graphic software has rich content market, where an artist can stock his works and app designer can use it for his projects for a humble price. Digital industry has a big progress with business-ready assets, like graphic, mockups, templates, scripts etc. It saves lots of time and money.
- 5. Friendly pricing. We see that our format of distribution doesn’t suit all the segments of our community. Professional license is too expensive for indie startuppers and enthusiasts and little bit cheap for big enterprise corporate clients. We must design flexible pricing to meet the needs of all our customers.
According to these theses we marked our milestones and organized our works for the new level of Blend4Web product, that will move the borders of quality and efficiency of making 3d web applications already in 2019. It’s about to be smart, absolutely new and absolutely fantastic! Let’s have the first look!
Blend4Web of your dreams

Yes! Now it’s totally independent! With own graphic editor and viewport, comfortable project manager and integrated asset store. Forget of searching, downloading new distributives, reinstalling add-ons and components. You set up Blend4Web Studio client once and then all the stuff will be updated inside.
Yes! Now Blend4Web has usability of a healthy man. You will feel our love for cg community with the first encounter! Reworked and debugged by our best specialists program architecture gives unrevealed stability and speed improvements. The program is designed according the principles, defined with the user experience and requirements of the modern cg specialists. New interface is much simpler than a complicated 3D editor workflow. It is open for any Photoshop user.
Now we have a genuine WebGL viewport directly in editor, which shows the scene exactly the same way with the browser preview.
Yes, now we are open for any 3D editor and for any 3D artist! It means that there’s no need for the most part of the current cg artists to change their workflow and spend time learning Blender. Of course we love Blender very much and appreciate the technical level and perfect performance of usability of Ton Roosendaal’s project, and we don’t stop using it, it’s our favorite 3D design tool for all the time! NewBlend4Web works with new .gltf standard of 3D web data, which has able to be exported from any 3D editor.
After all new Blend4Web will be extended with the add-ons for special purposes. Two of them will be released with the start of Blend4Web Studio.

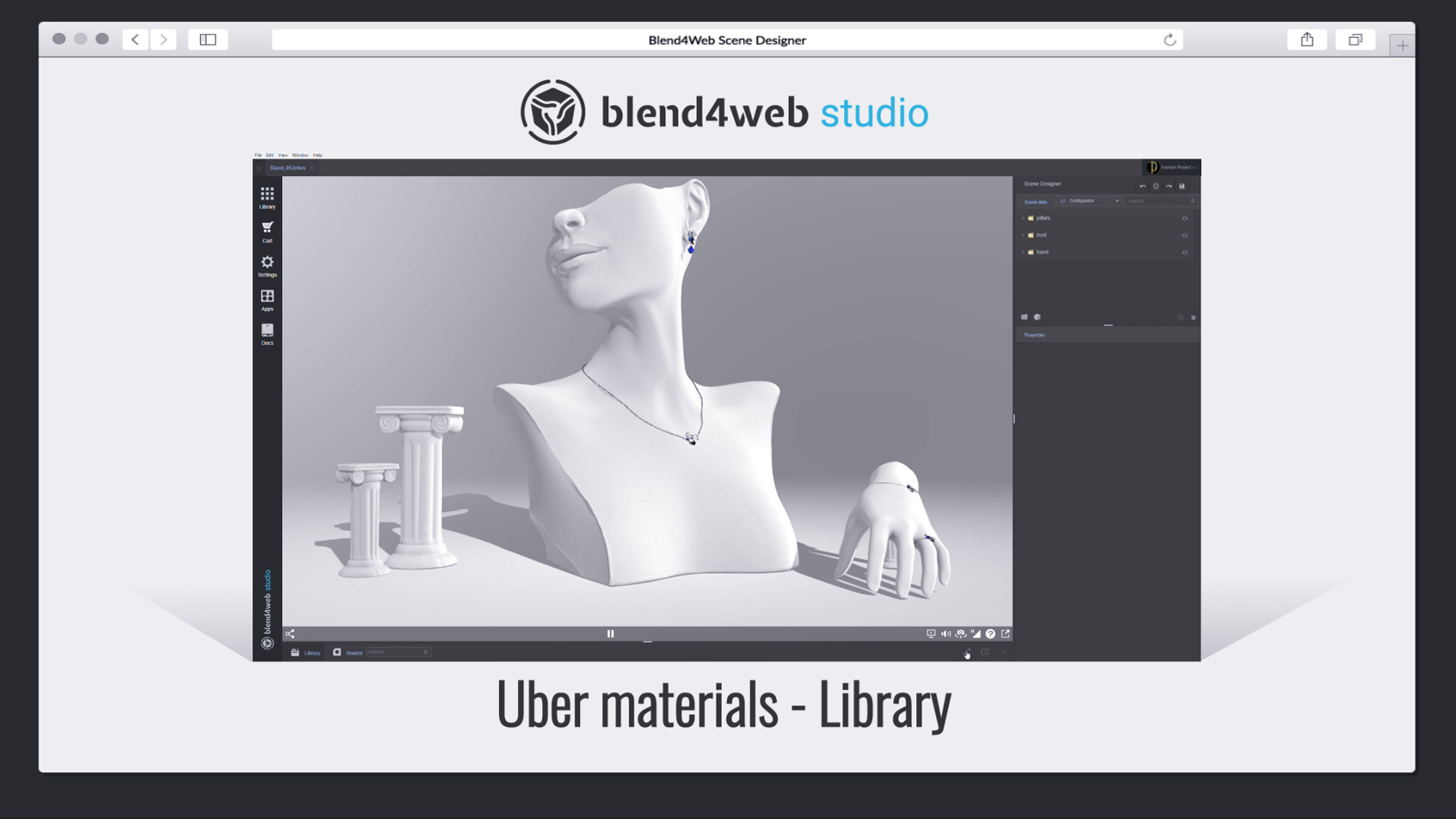
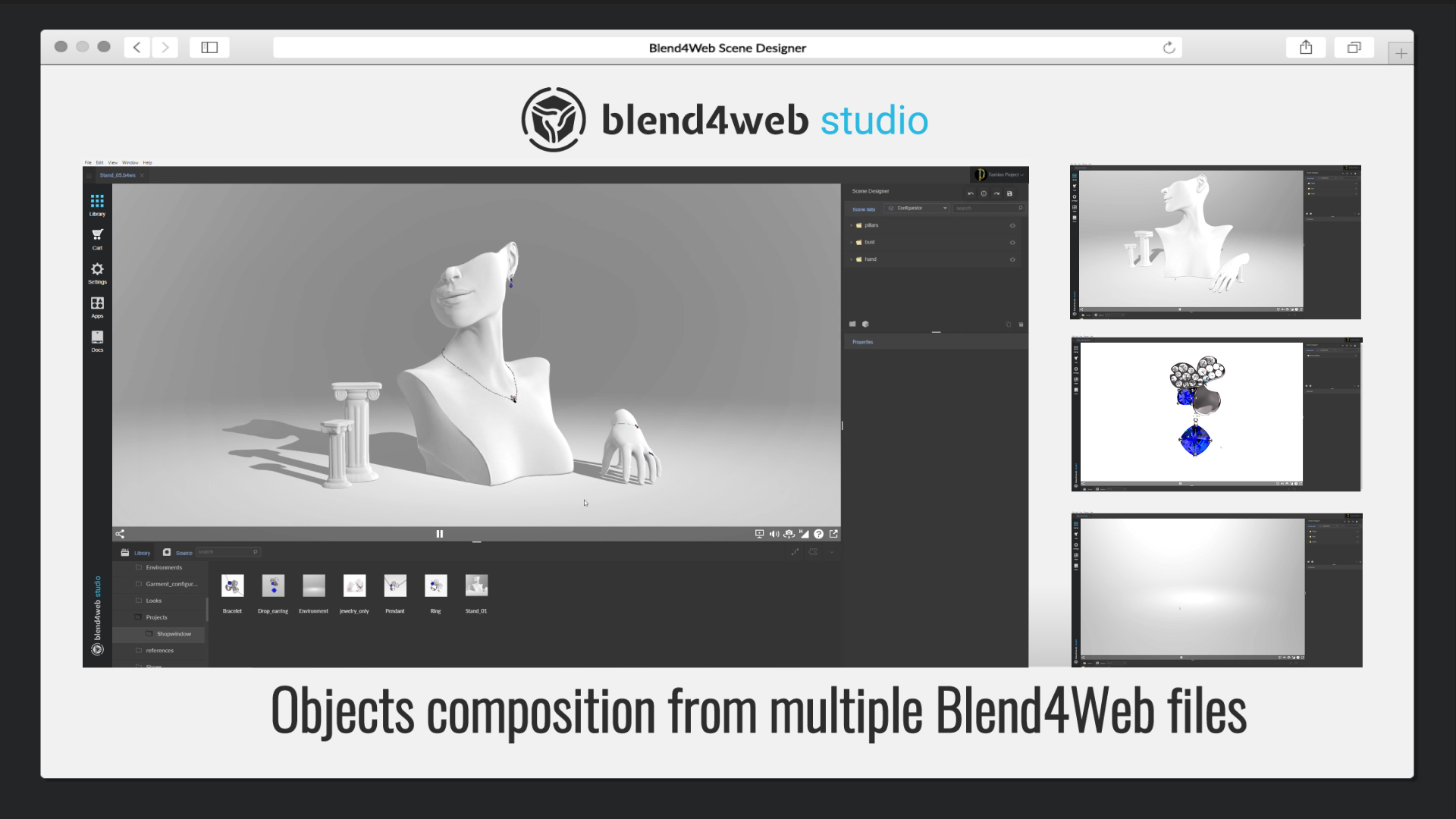
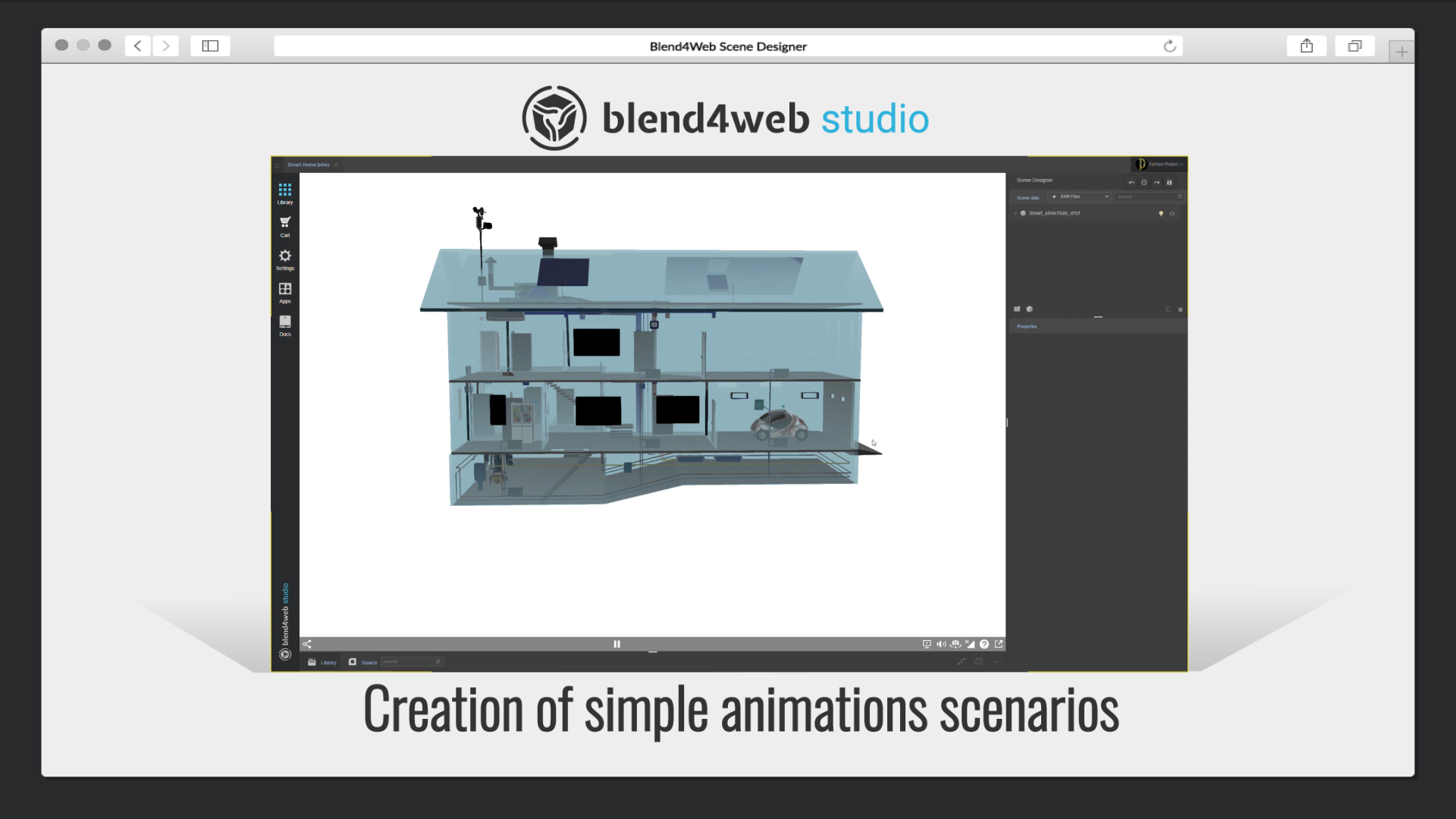
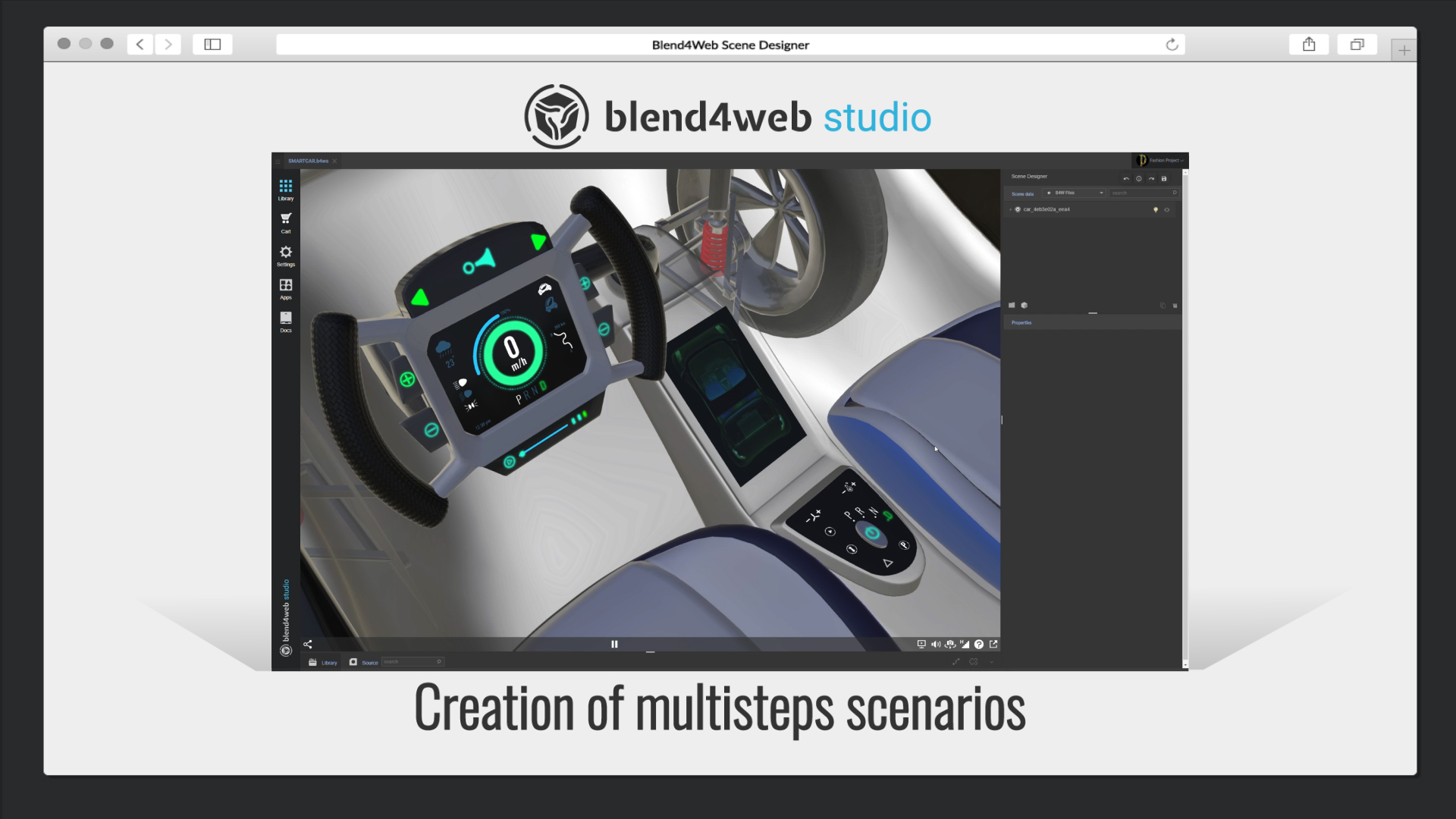
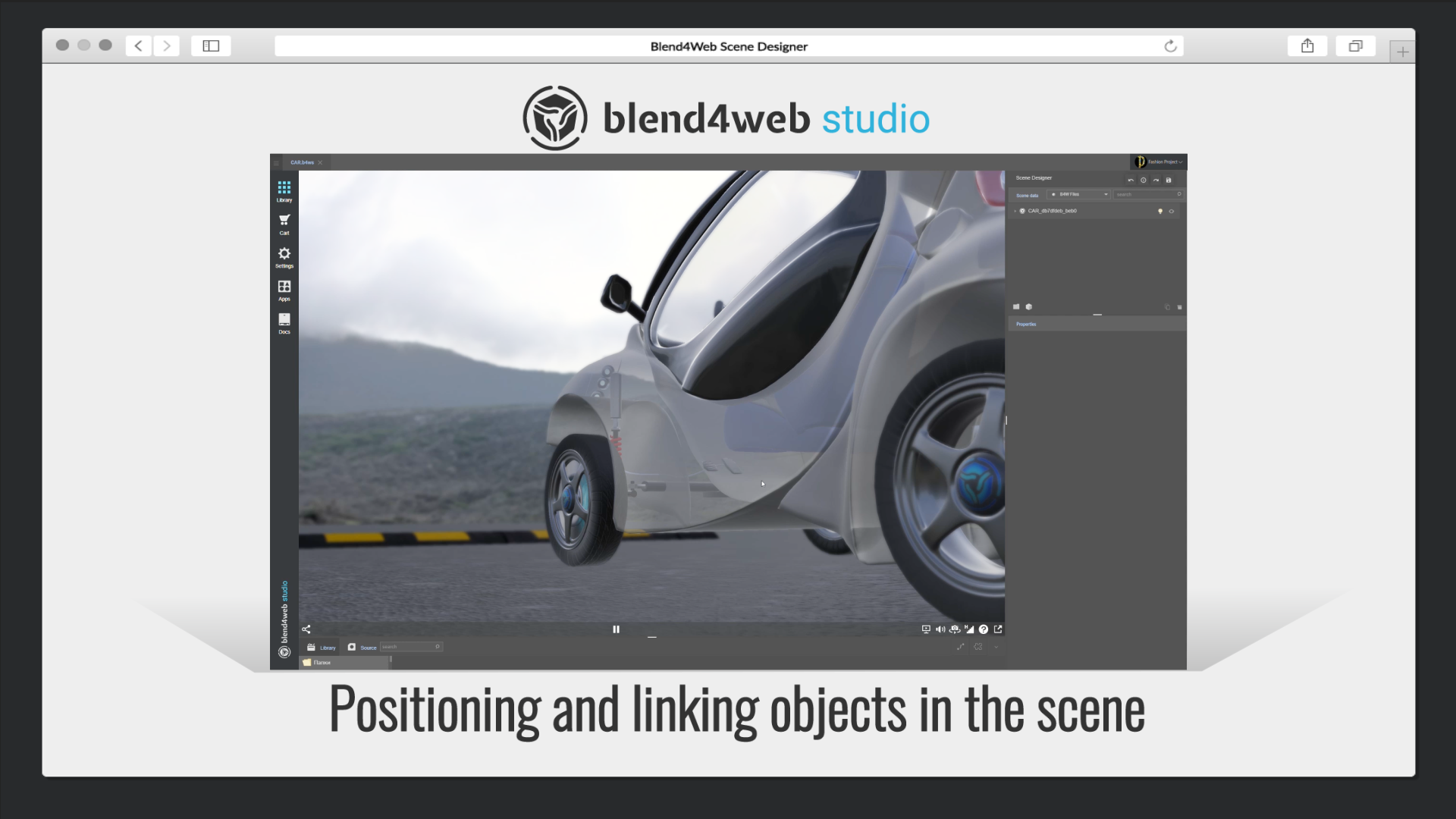
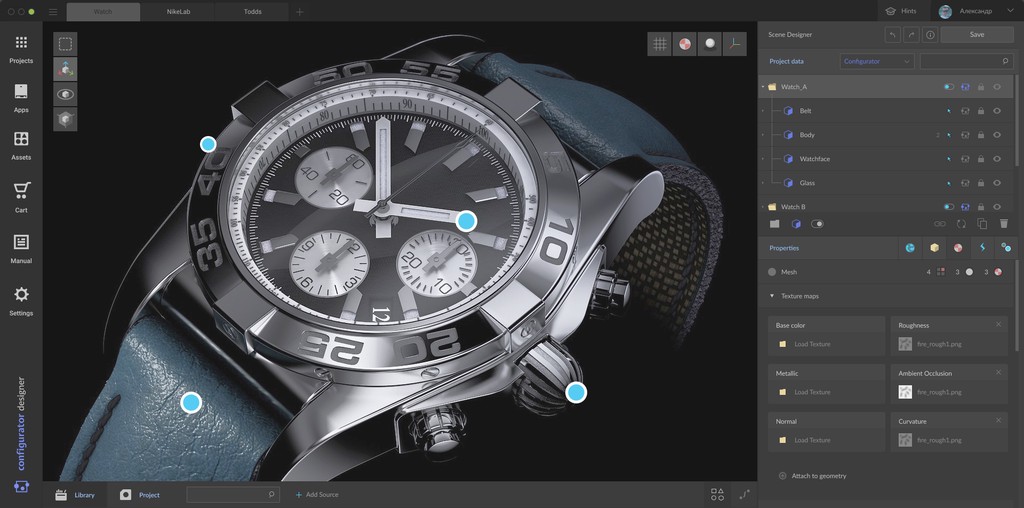
It is actually the basic workflow for compositing and setting up interactive scenes of your projects. All plugins are integrated into Scene Designer and work as workflow modes.
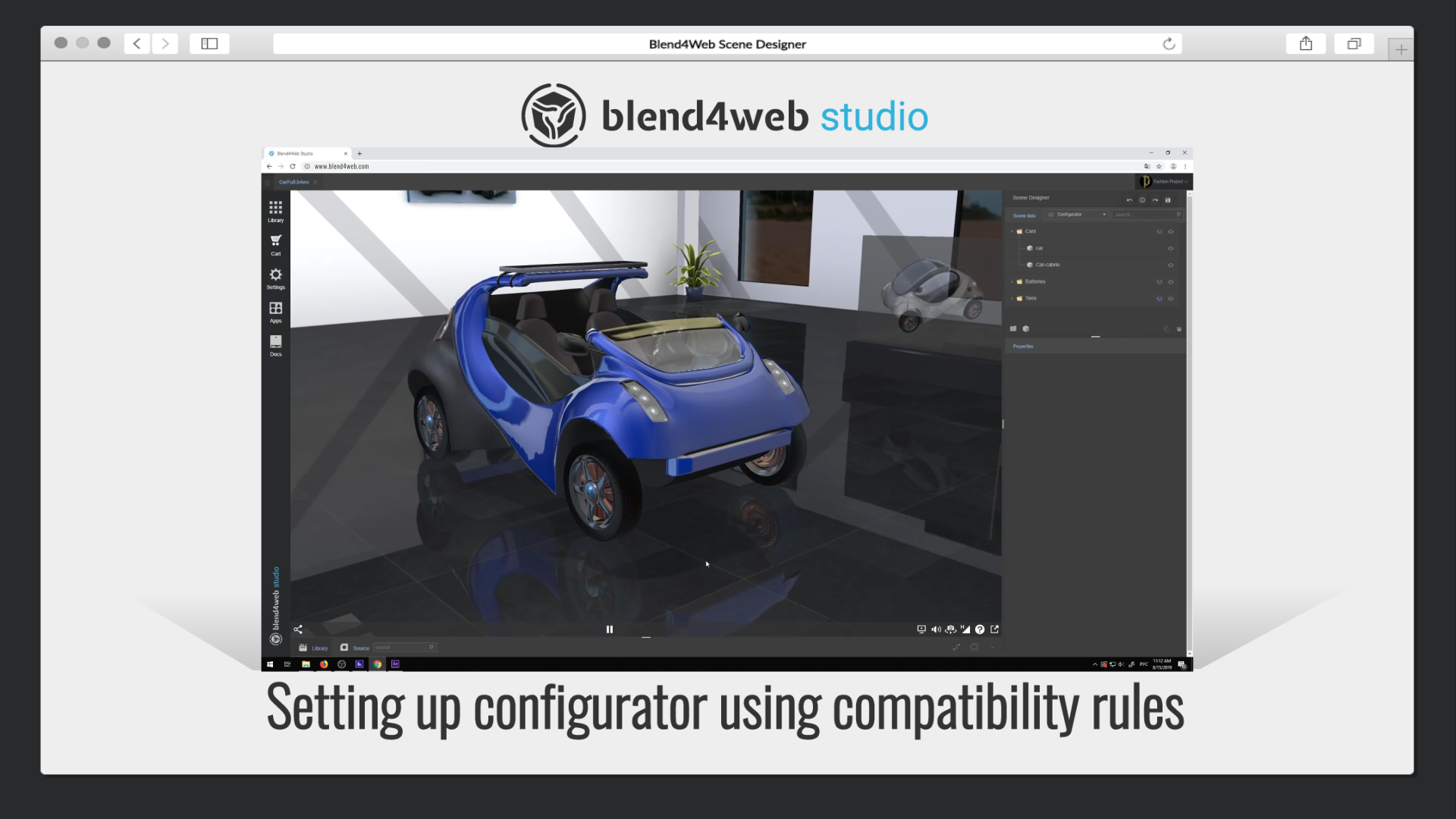
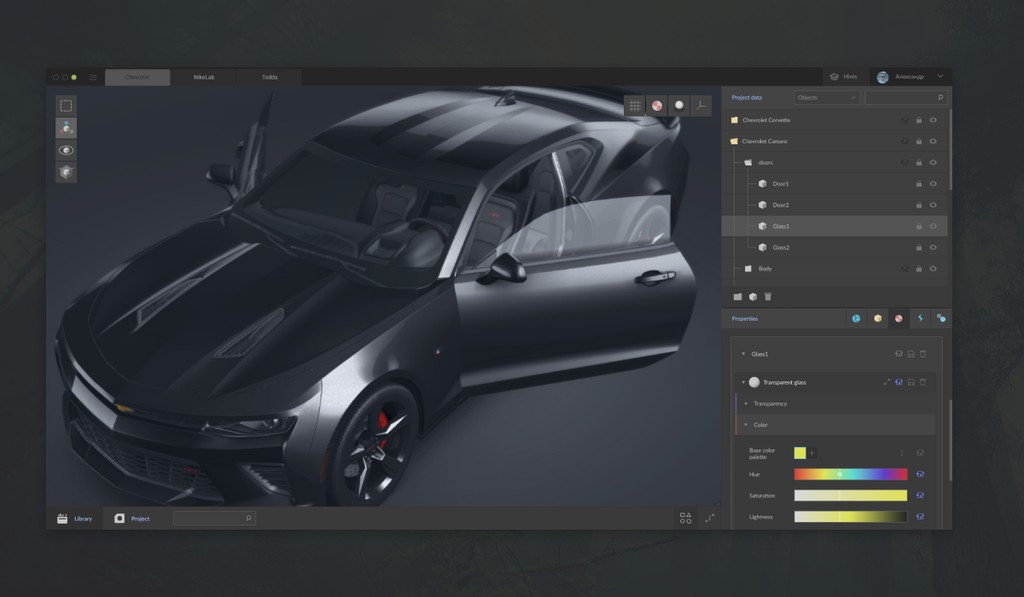
Interactive 3D web application design with Scene Designer allows building 3D configurators within a couple of minutes with no need in writing codes. All you need are 3D models. Even though our community has no problems (we hope) with creating computer graphics, there are still other users who aren’t cg specialists. We open community asset store for digital graphic designers, product managers and manufacturers. Also we build the communication network for the designers, programmers and cg artist and their industrial clients. If you are looking for 3d website for your industrial purposes – welcome to our community! If you want to create it with you own – welcome!.
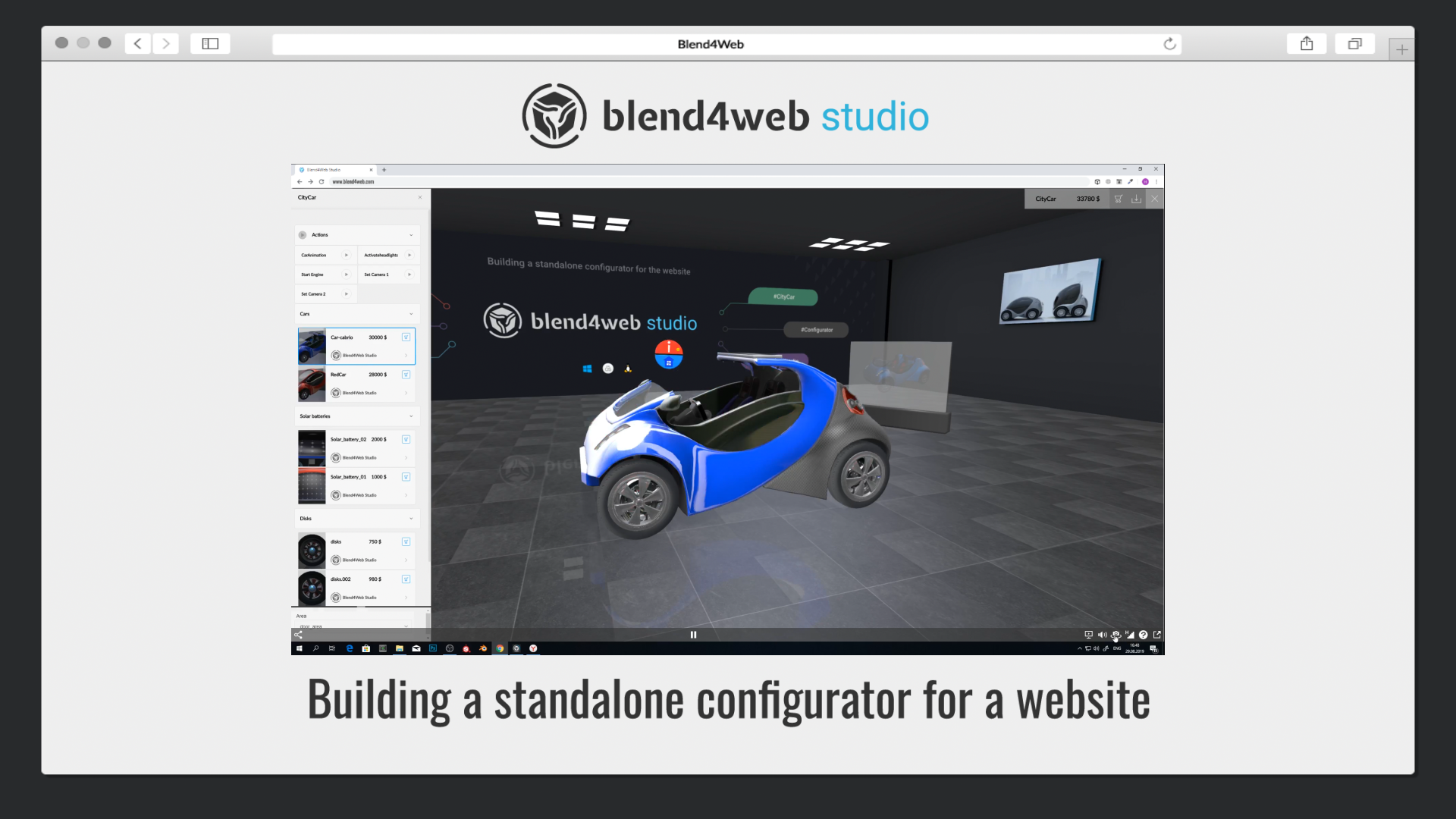
3D web configurators made with Scene Designer are perfect solution for the web stores: demonstrate your products with a photorealistic quality, let the user the deep interaction with it, link it with your market CMS. The first: constructing configurator once you make the template for all your typical offers. The second: your configurator has already adaptive html GUI which can be modified with templates and css instruments.
Visual configuration of your products is simply connected with your customer’s cart. It’s also can be used with price calculators.
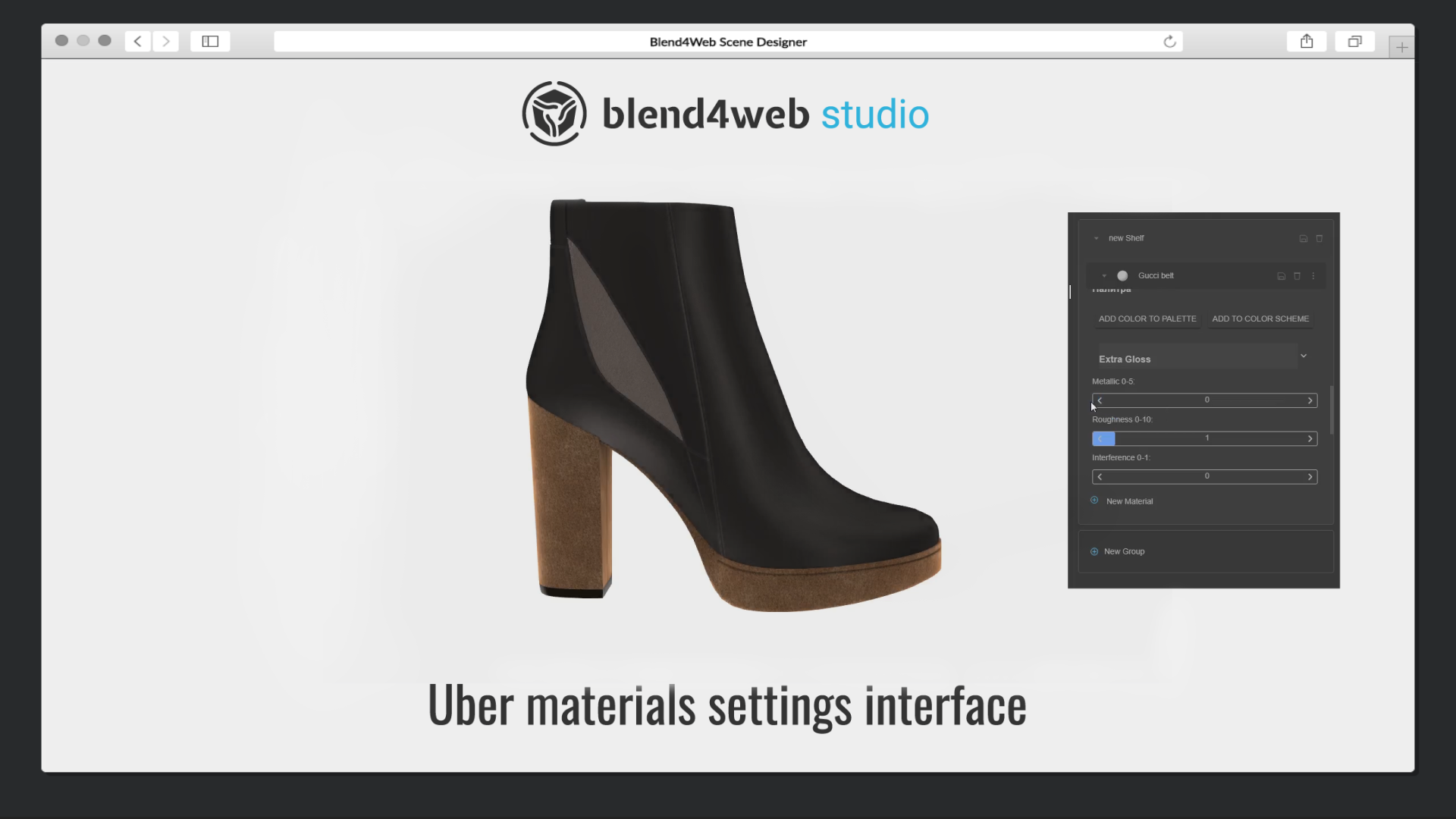
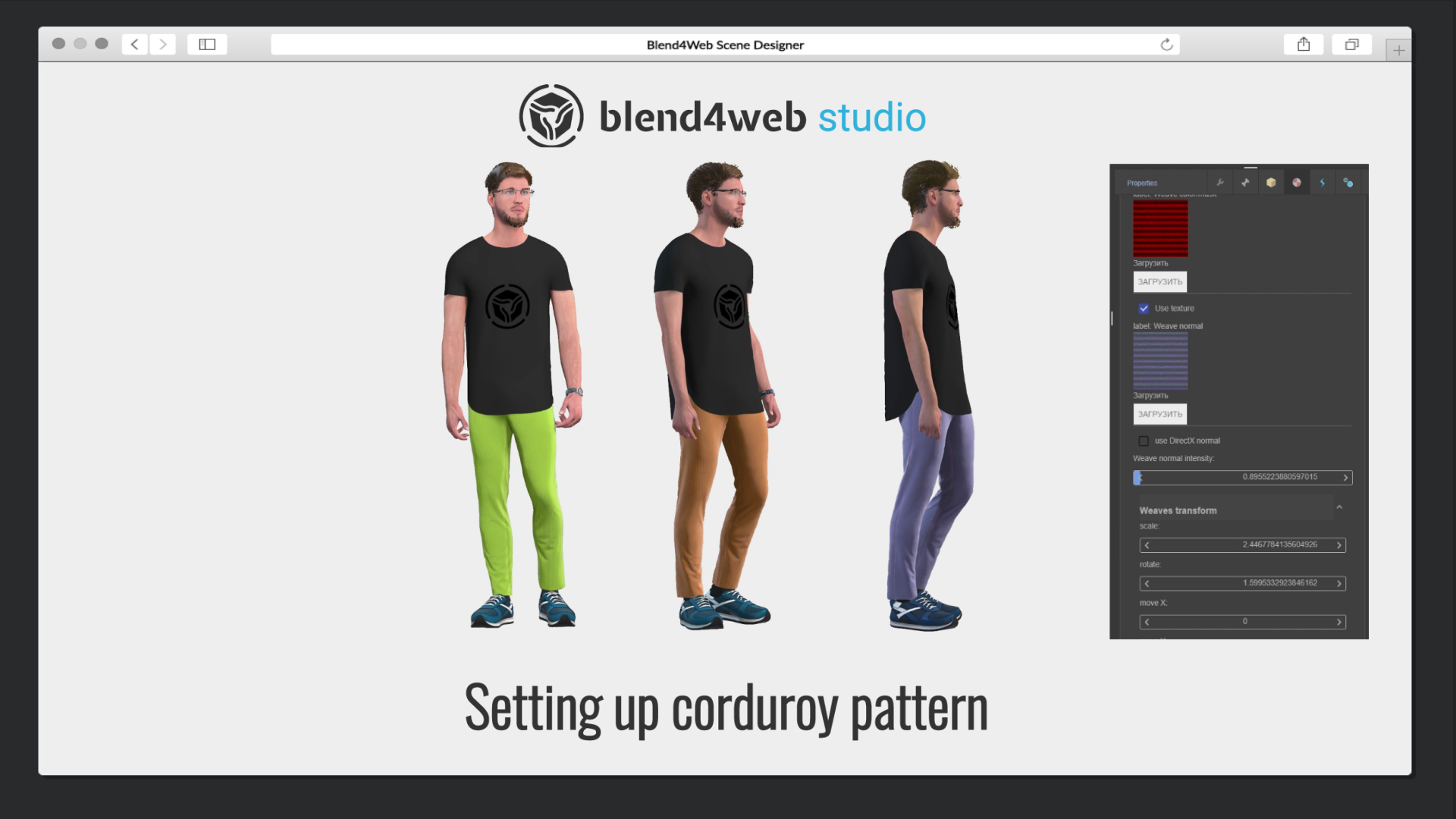
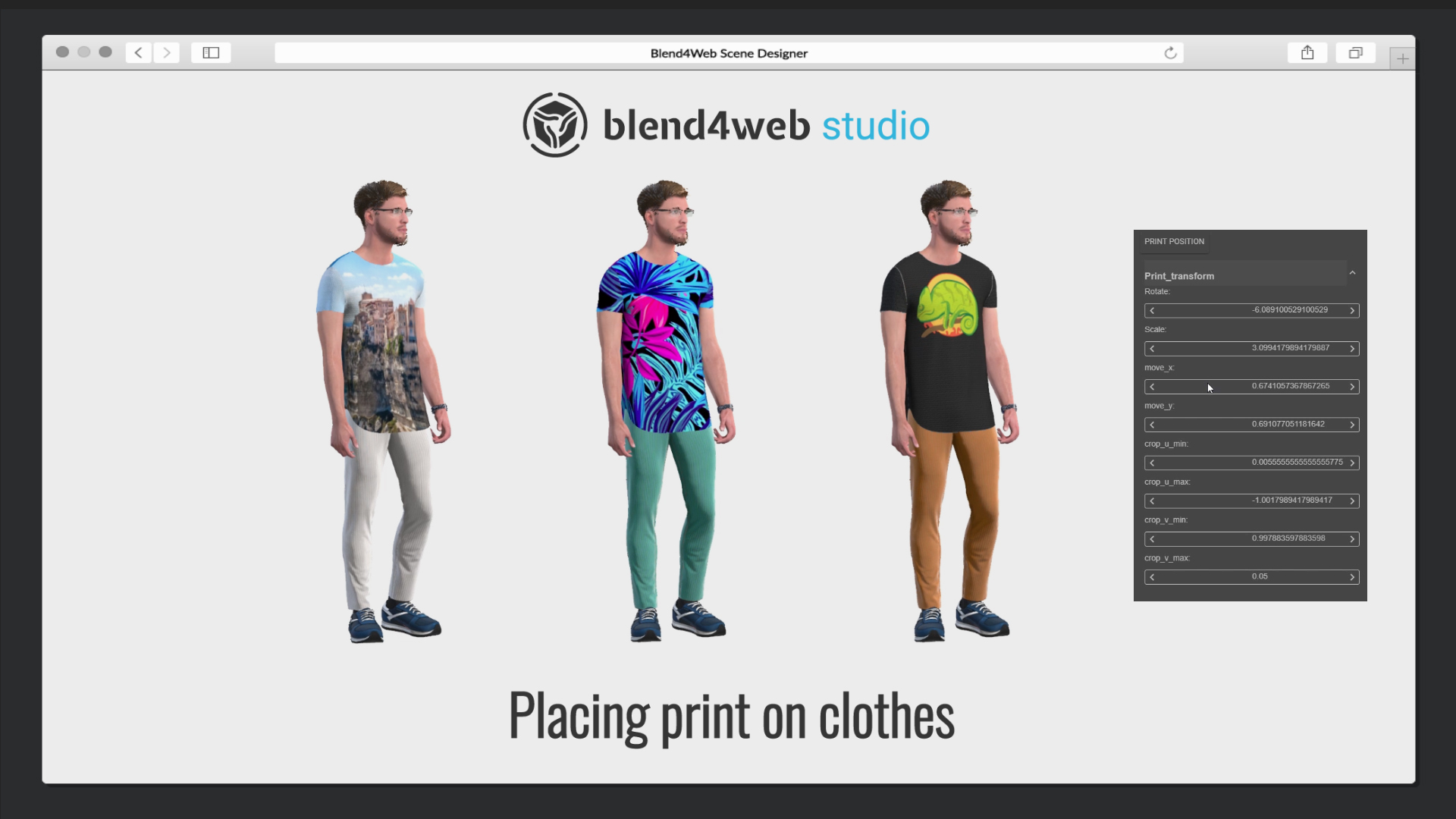
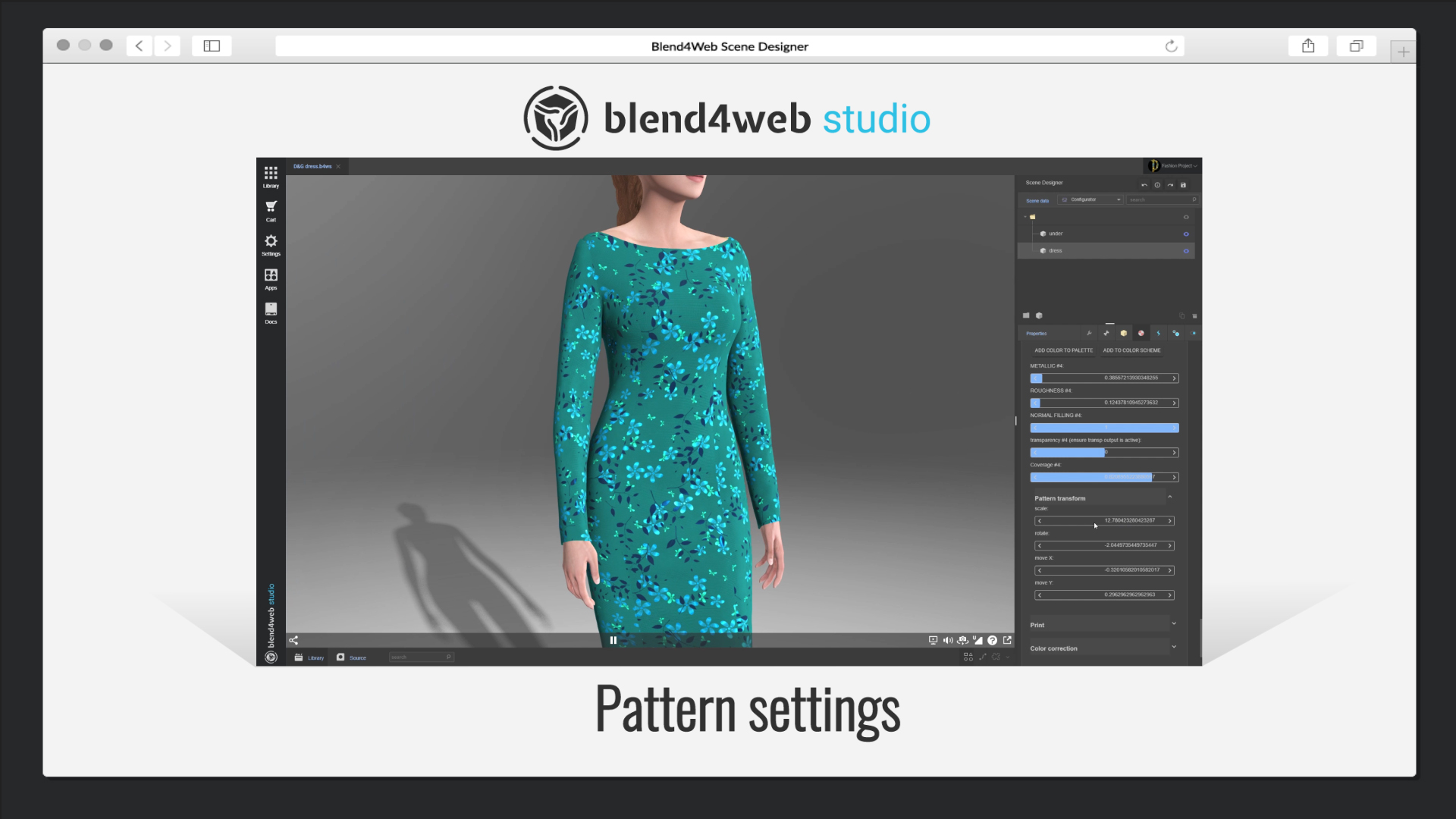
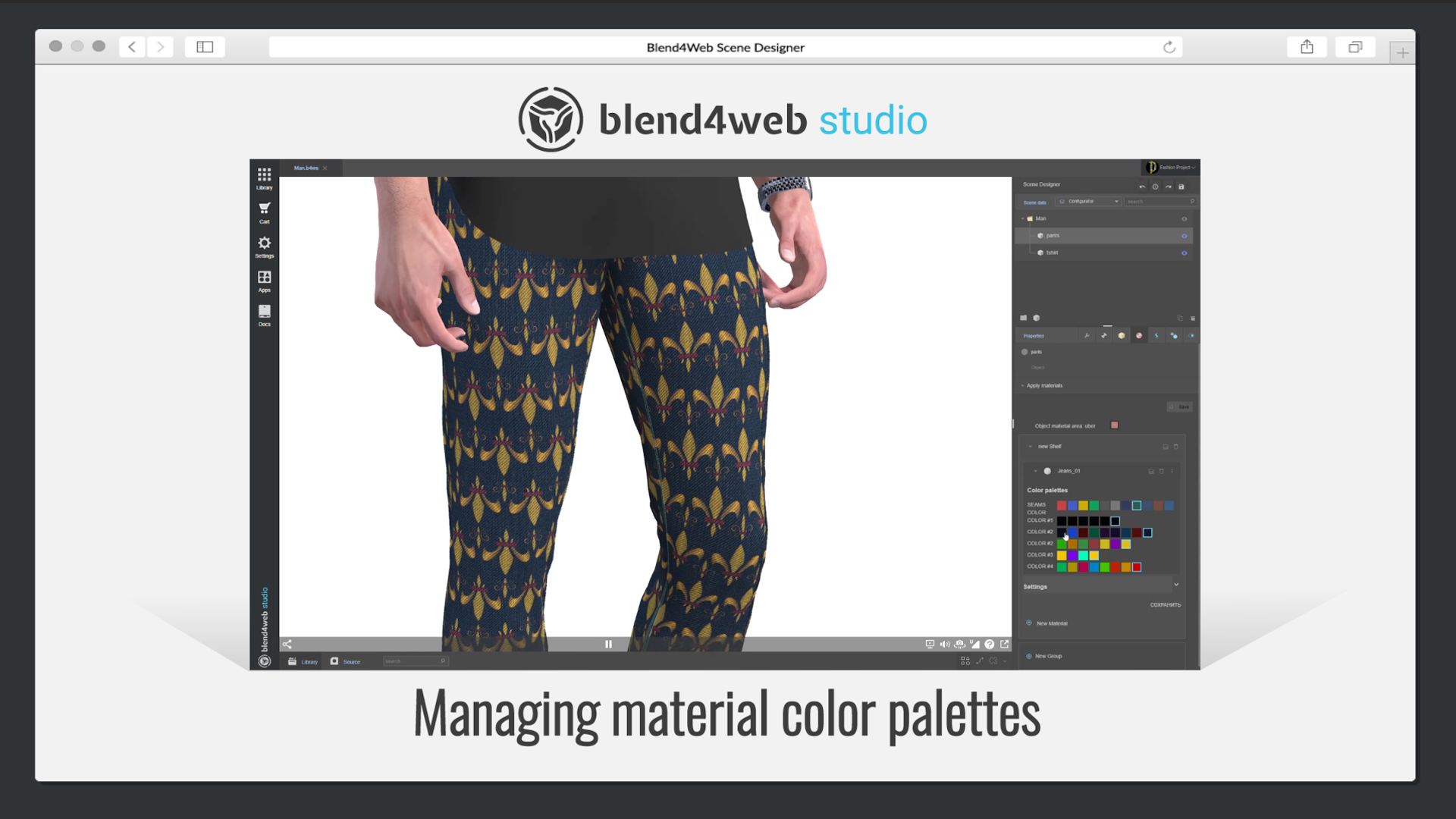
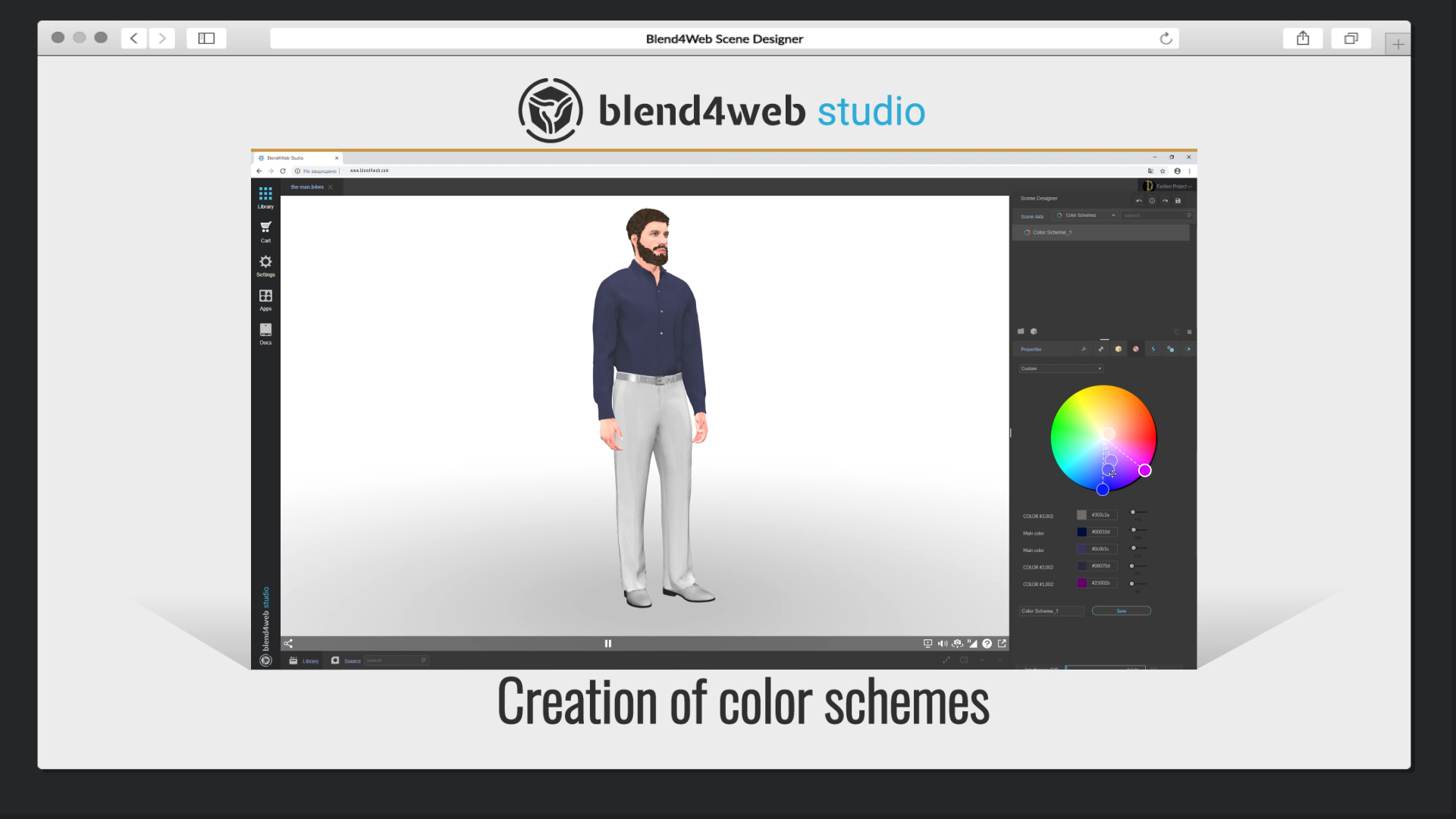
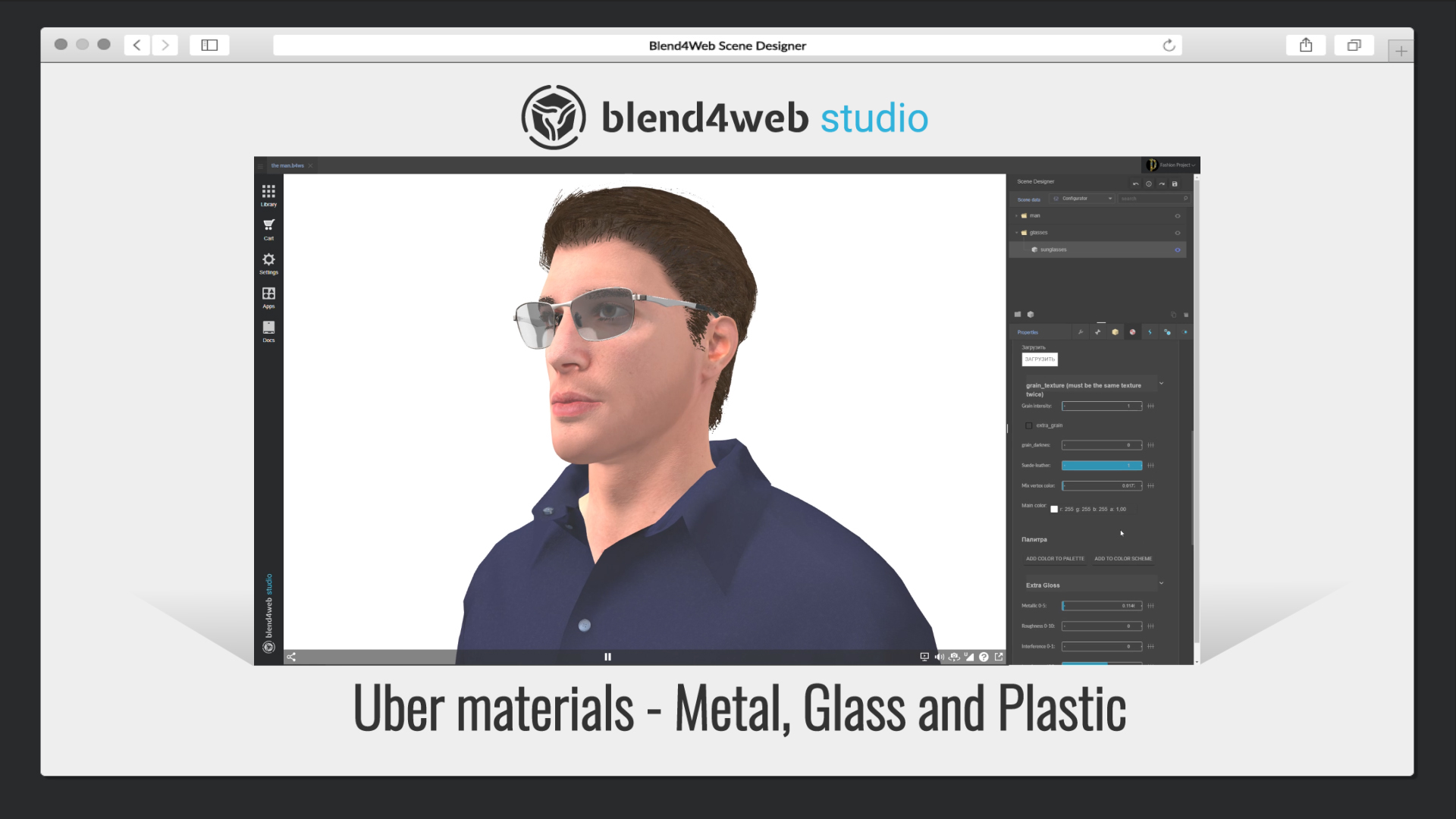
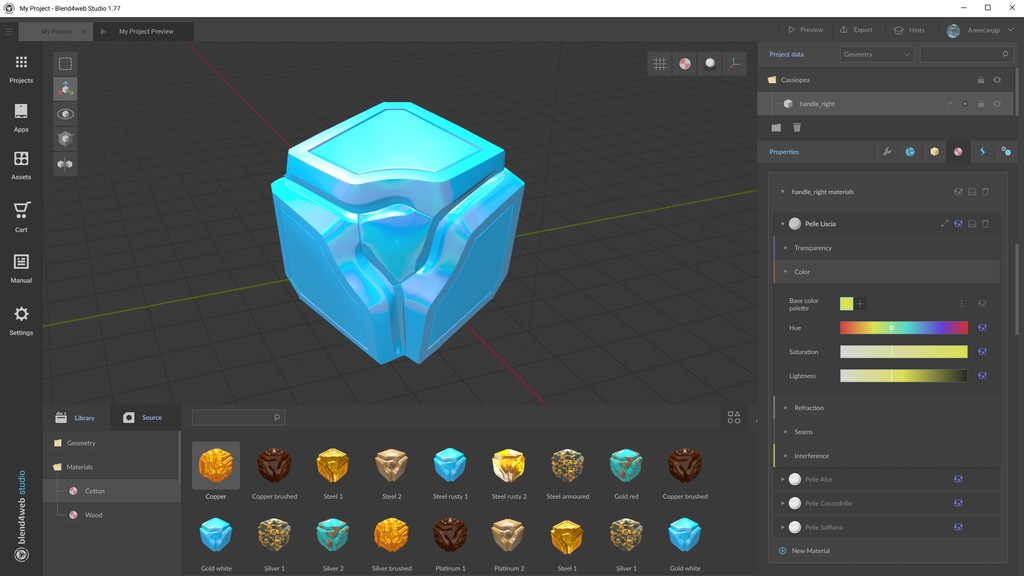
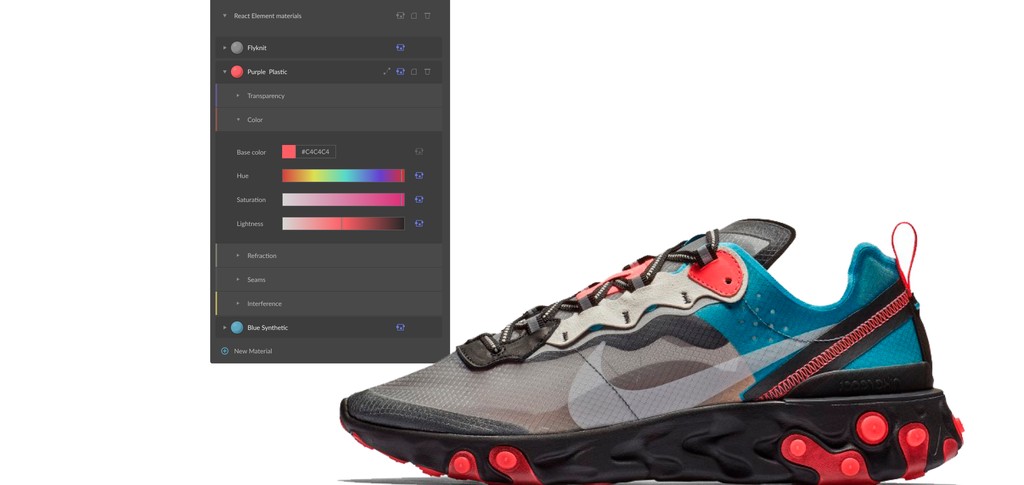
With Material Designer you have an access to unlimited abilities to create the photorealistic materials without any skill of technical cg artist. It is the native part of scene designer and it’s always available for all your design pipeline.
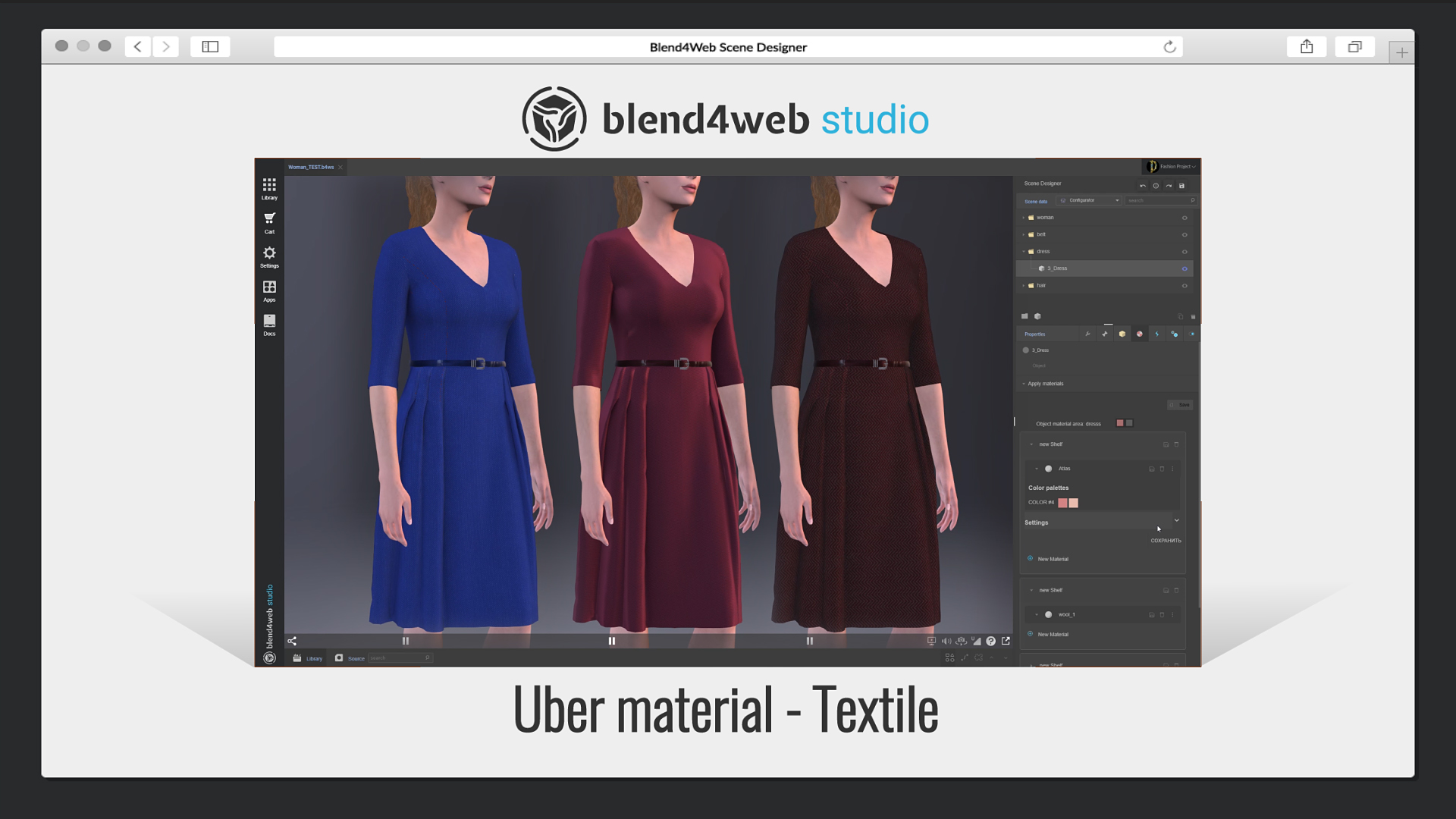
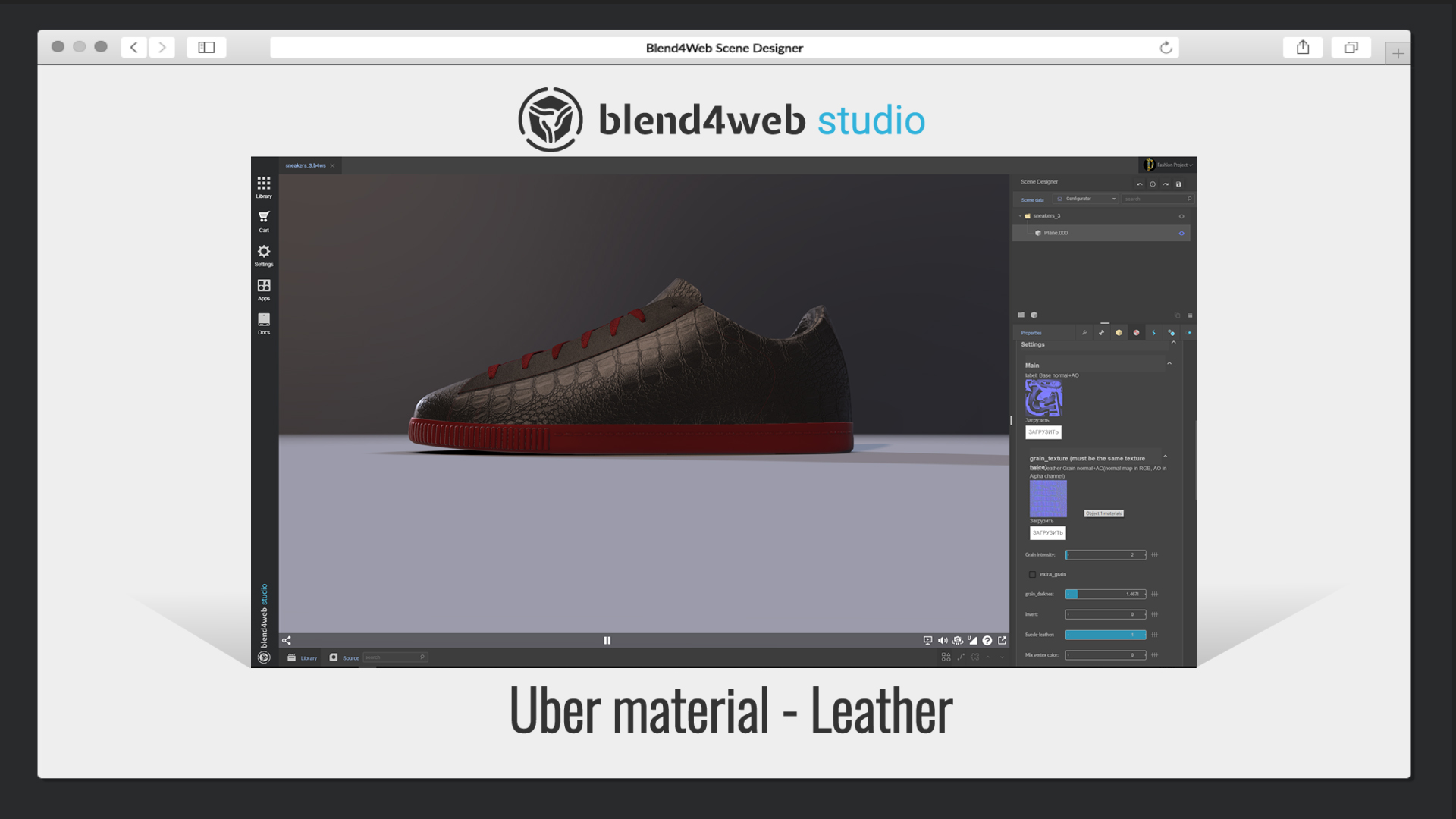
Create a material like tech artist or use our new smart simple uber-material interface, which is friendly to general users. Uber-material represents a complex shader with material settings formulated in understandable for user definitions. Material designer gives you 5 basic uber-materials: wood, glass/gems, plastic, rubber and textile. It is the base for creating billions of variations of industrial materials and it will be extended with new types in the upcoming future.
You can create rich and beautiful material collections and use it in any kind of your project or store in marketplace.

The last lap and the first demos of the new product.
While tweaking and making the final works with our product we decided to start our developers blog.
With the pre-alpha footages we will cover new cases of creating and applying materials, compositing scenes with configurable objects, and making complicated web configurators.
Of course the main advantage of the new product of Blend4Web is the accessibility for the more simple users, we provide offline and cloud project management with drag’n’dropping files and other amazing features.
We’ll try to broadcast our developers’ video-diaries at least 2-3 times a week. We are also preparing the blog about development of our new CAD for fashion design with prototyping, design, and 3D web visualization workflow. The second upcoming blog will cover the interior design editor.