Blend4Web Release 17.12
2017-12-29
The year 2017 is coming to an end, so it is time to present the final release of this year. It brings several important new features, major inner refactorings and fixes for a number of issues. First of all, Blend4Web now supports Principled BSDF node that basically brings PBR materials to everyone. Next, we have overhauled engine's internals to meet ECMAScript 6 standard and made Blend4Web available through NPM (Node.js Package Manager). We’ve also improved support for Cycles nodes, physics engine and Fast Preview mode.
PBR
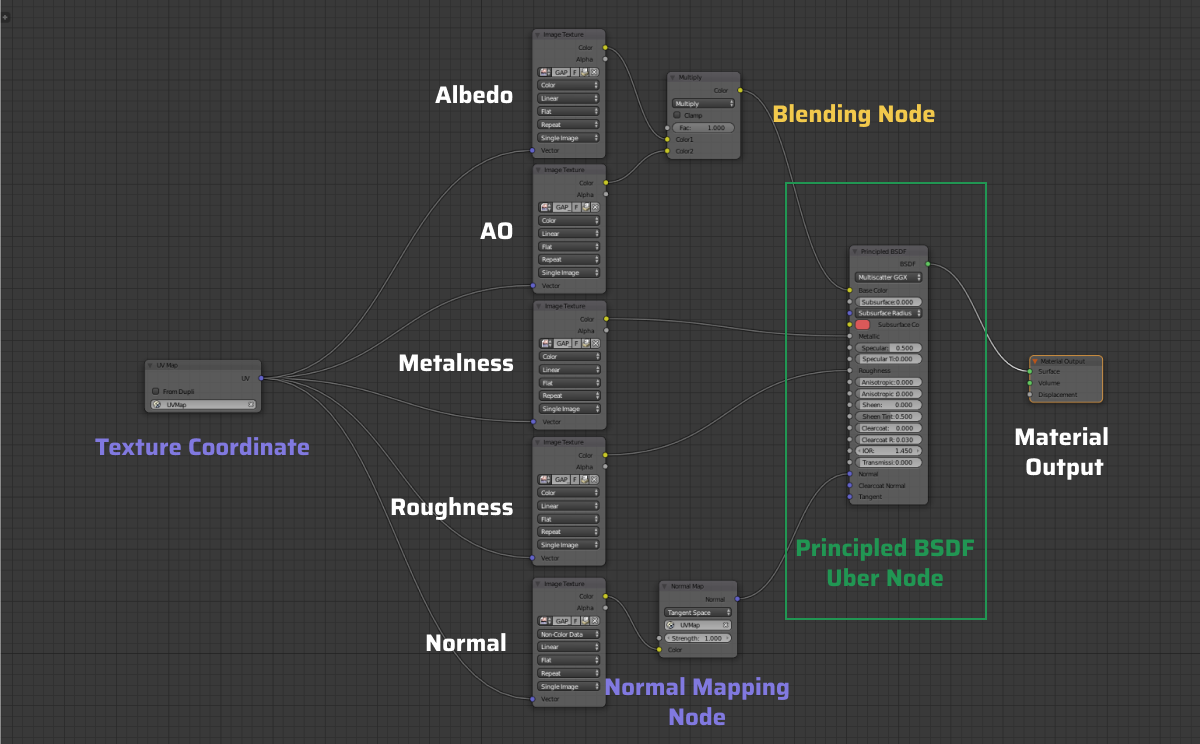
We’ve been enhancing Blend4Web with tools for fast and convenient creation of photoreal graphics for quite a while now. We have been gradually adding support for Cycles nodes as well as and additional Blender Internal material nodes, implementing new visual effects and other things. Now, we present the support for the classical Physical-Based Rendering (PBR) pipeline to the Blend4Web. As we promised in the previous release, we made the Principled BSDF node available for everyone since 17.12!
Santa Claus in PBR (click to open the scene in a new window)
To mark the arrival of a new year, we’ve prepared a little demonstration of Blend4Web capabilities to render PBR materials. You can see it right now.
Now, you have a great opportunity to put to use an enormous amounts of the existing PBR materials and to make your 3D models look even more lifelike! As of now, the engine supports basic parameters of the classic metal-roughness model: the Base Color, Metallic, Roughness and Normal inputs are fully-functional and ready for action. In the next release, we plan to introduce refraction, anisotropy and other effects available in the Principled BSDF node.

Ambient Occlusion and Normal Map support can be implemented using standard Cycles methods. Today, Blend4Web is already capable of handling photo-real materials such as metals and wood surfaces, plastics, textile, leather and even landscapes. Scene parameters as well as rendering, postprocessing and logic settings are, as usual, available in the Blend4Web mode, while material pipeline now uses Cycles tools.
Javascript ES6
For a long time our users of complained that using engine with modern JavaScript frameworks is somewhat difficult and cumbersome, it is inconvenient to integrate it with bundling and application building tools like webpack, rollup and it’s hard to use in complex web applications. In this release we deliver the completely refactored codebase that is fully compliant with the ECMAScript 6 standard!

All Blend4Web modules have been adapted to the ES6 standard and behave like a regular ES6 modules. As a result, you now can access module APIs using standard JavaScript constructions:
import b4w from "blend4web";
var m_app = b4w.app;
var m_cfg = b4w.config;
var m_data = b4w.data;
var m_preloader = b4w.preloader;
var m_ver = b4w.version;
var m_anim = b4w.animation;
var m_cont = b4w.container;
var m_mouse = b4w.mouse;
var m_scenes = b4w.scenes;
...
What’s more, in this release we bring support for the webpack so you can assemble your applications in a more traditional manner. As always, you can build your applications using Blend4Web Project Manager, so now everyone can choose tools better meeting their requirements.
Thanks to the transition to a new architecture, now:
- Redundant code and unused engine modules are eliminated more effectively. We saw quite tangible reduction of the resulting size (200KB+) of the application.
- Blend4Web now follows standard module format, well suited for use in modern frameworks such as React, Vue.js, AngularJs, Polymer and others.
- The application code becomes more transparent, convenient to use in Integrated Development Environments that are aware of static types, static modules, capable of type inferring for functions and variables.
The current Blend4Web users were certainly not forgotten. You can still continue to use the engine in applications based on JavaScript ES5 standard. We deliver the prebuilt engine in the form of standard files b4w.min.js, b4w.simple.js, b4w.js, so your existing applications will continue to work without any changes. To ease transition to the ES6, we have refactored all demo applications and the web player to meet ES6 standards.
NPM Support
Starting with this release, Blend4Web is available through the Node Package Manager! In order to start developing applications, you no longer have to download the entire CE or PRO distribution and can just run the classic command
npm install blend4web
In a few seconds, you can harness all the functions of the Blend4Web! The installed package is bundled with our Blender add-on so you can set up the complete working environment in a matter of couple of minutes.

Users that find it more comfortable to use regular Blend4Web CE or Blend4Web PRO distributions from our website, can also try new functionality and use NPM pipeline in their projects. To do that we included a copy of the node.js environment in our distributions so you don’t have to install it yourself. To use that environment we supplied utility scripts one can find in the ‘scripts’ directory. Those are node.sh and npm.sh scripts, whereas first one is used to launch node.js itself and the latter one - NPM.
License terms of distribution of the engine through NPM are no different from the regular Blend4Web ones. You can use our package according the terms of the GPL 3.0 license. In the case this license model does not suit your project (for example, the obligation to disclose the source code of the application) you must purchase a commercial license for the Blend4Web PRO SDK.
Other Improvements
Starting with this release, the Blender add-on does not require a full copy of the SDK in order for the Fast Preview function to work. All the necessary modules are included in the add-on itself.
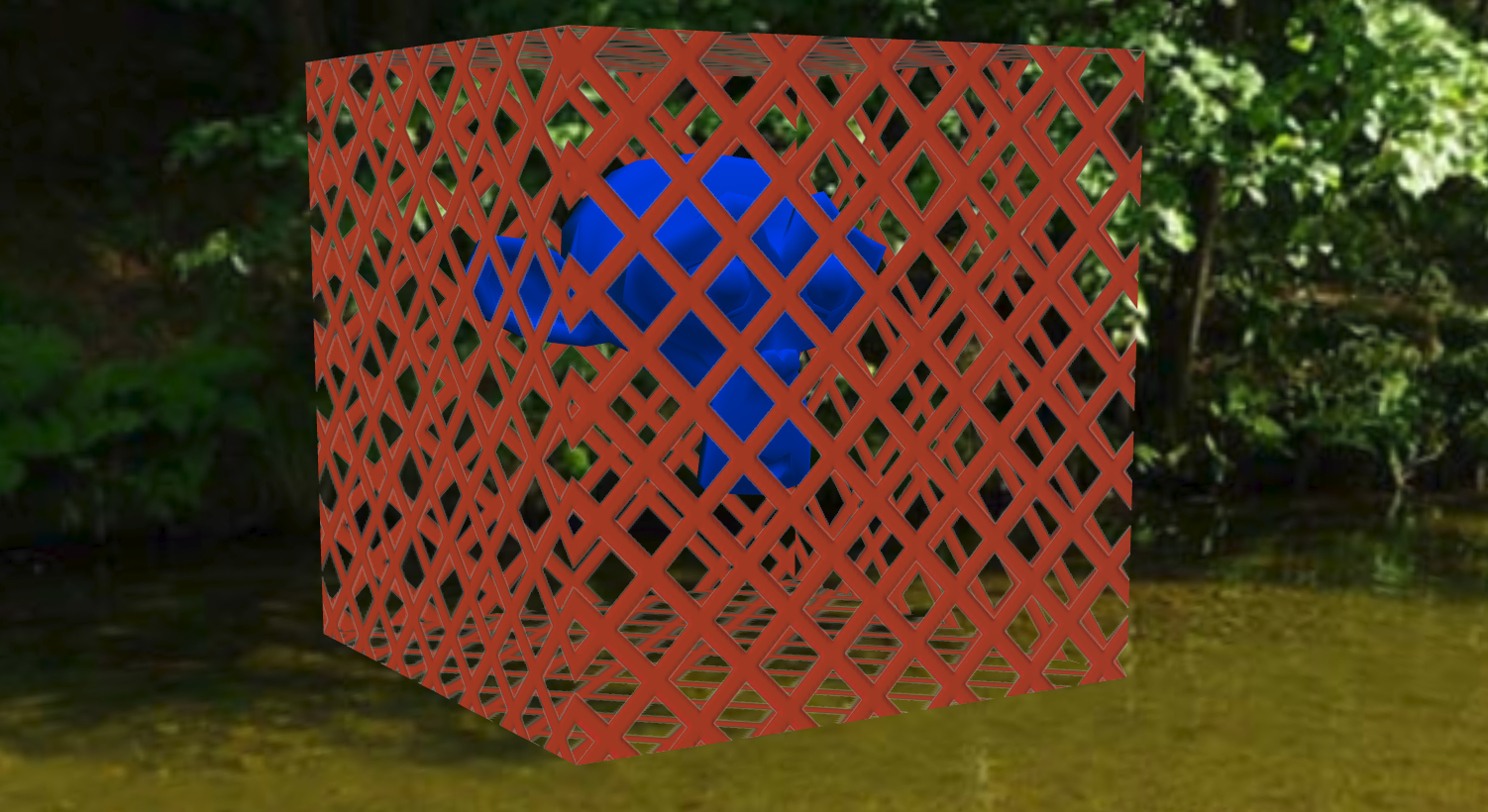
Next, in this release we improved the Transparent BSDF node. We’ve added an additional option "Use Alpha" to this node. By enabling this option it’s possible to correctly simulate the look of the traditional Blend4Web transparent materials that use “Alpha sort” blending mode. So now it’s easy to achieve an effect like this:

Also, we’ve listened to numerous requests of 3D designers and added support for the Attribute node that allows to directly control the vertex colors. The behavior of "Color" output of this node is similar to the behavior of the output "Vertex Color" of the “Geometry” node of the Blender Internal renderer.

And last but not least, now the physical engine is able to correctly control collision bounding for the meshes after shapekey changes..
For the complete list of changes please refer to the Release Notes.
In Conclusion
This release, as always, includes many bug fixes to the reported issues. We have conducted a thorough testing of new features and tried to make Blend4Web as stable as possible. We are eager to listen feedback from all members of our community and PRO-users. All the comments and suggestions on engine improvements, features, stability etc are welcome. As always, we will be happy to receive your feedback in the comments to this article and on our forum!
We have prepared many surprises for the beginning of next year. Soon we will:
- launch a completely rethought and rewritten Project Manager that will bring a whole new experience and easy the Blend4Web usage. Automated installer, modular structure, building pipeline are just some of the features to come!
- launch our own hosting platform everyone can use to publish your 3D models, scenes or entire applications for free! CDN-backed it will free you from the headaches of setting up your own web server and dealing with hosting providers.
- launch new products based on Blend4Web technologies. One of the first products, Configurator, will bring the complete framework for creating 3D configurators of any complexity. Moreover, Configurator will bring reusable asset libraries that can be shared between different projects and speedup the application development even more.
Once again, Merry Christmas and Happy New Year to everyone! Stay tuned!




