Blend4Web 17.04 Released
2017-04-26
We are glad to present a new release of Blend4Web, a commercial-grade open source framework for creating interactive online 3D experiences. For 17.04, we worked hard to deliver lots of useful features such as support for HTC Vive controllers (showcased with a new demo), improved bloom effect, smoother LOD-switching algorithm, Cycles background nodes, upgraded Normal Editor, WebAssembly for the physics engine and gzip compression which significantly speeds up loading time.
HTC Vive Controllers
This is an important milestone in bringing VR capabilities to Blend4Web. The popular HTC Vive headset controllers are now supported! We have prepared a minimalistic yet exciting example in which you can try picking up, moving and throwing objects in a 3D scene.
WebVR is still a very young technology which will only work in experimental browser builds. You can find detailed instructions how to get it up and running here. There will also be a virtual reality booth at the Conference (see below).
WebAssembly
WebAssembly (aka wasm) is a cutting-edge technology to allow executing binary code in browsers at near native speed. For example, one can compile a C/C++ program to wasm format and then load and run it within a web application. WebAssembly was recently enabled in the latest versions of Chrome and Firefox.

WebAssembly logo.
WebAssembly is intended to eventually replace Emscripten (asm.js), a C/C++ to JavaScript compiler, thanks to a more compact format and better performance. Emscripten is currently used by Blend4Web to run the uranium.js physics engine in the browser (forked Bullet engine, originally written in C++).
Today, we introduce an experimental WebAssembly build of Blend4Web's physics engine (635 kb vs 1 Mb asm.js). Currently, it is disabled by default, but you can try it out by setting physics_use_wasm to true using the config API.
World Materials from Cycles
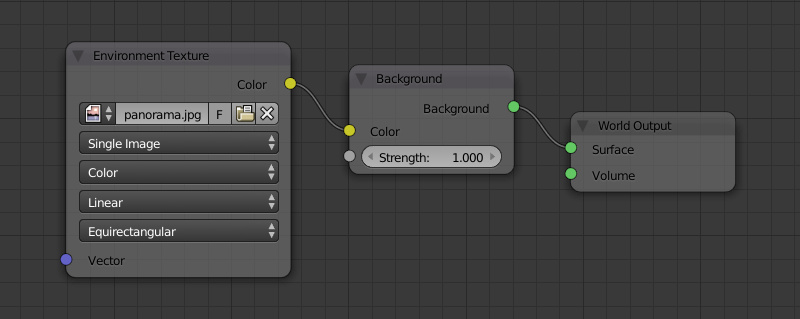
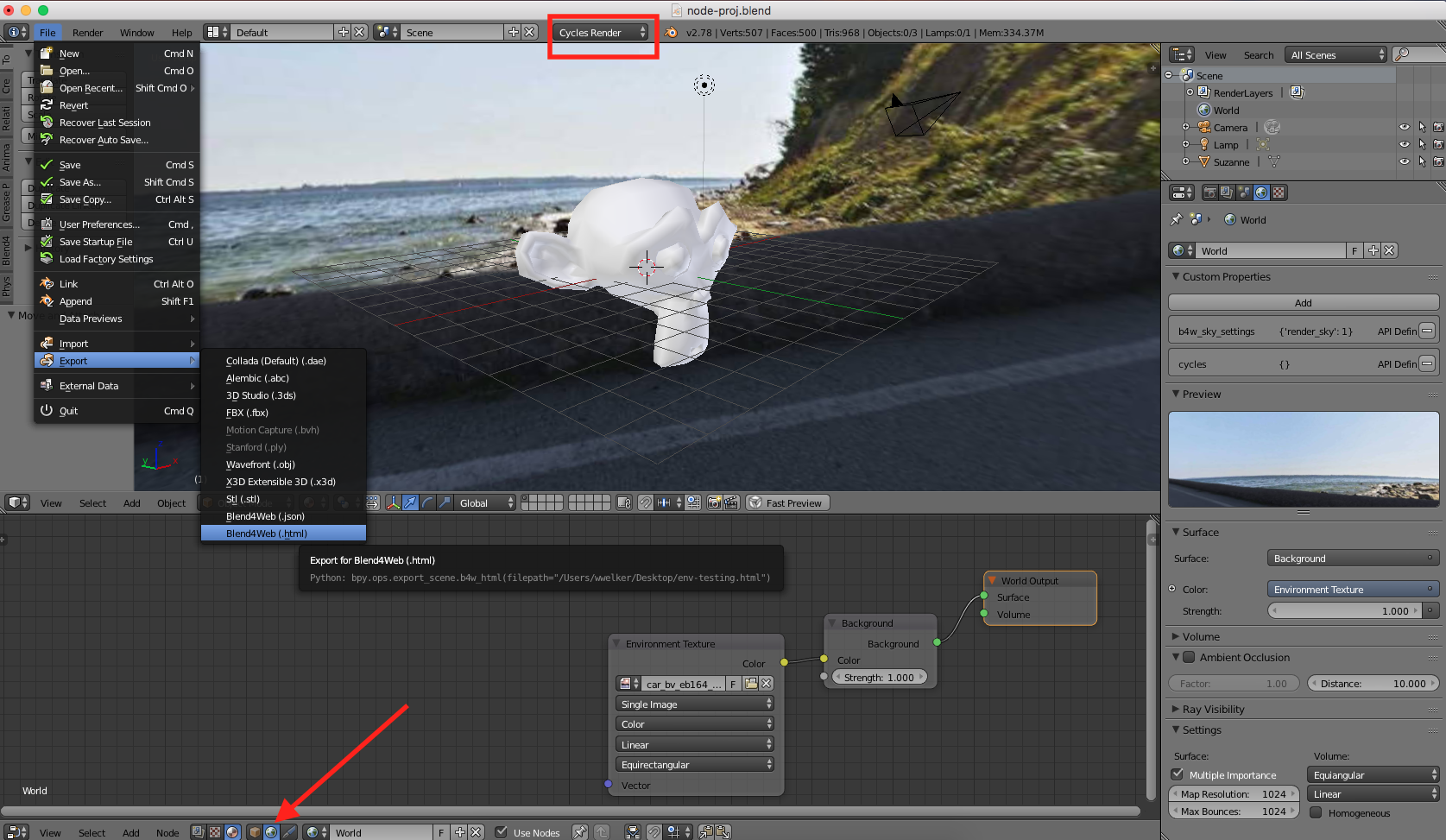
We continued working on making the features of Blender's non-realtime renderer, Cycles, available in Blend4Web. For this release, we focused on supporting the Background node used to setup sky rendering.

Cycles' world material.
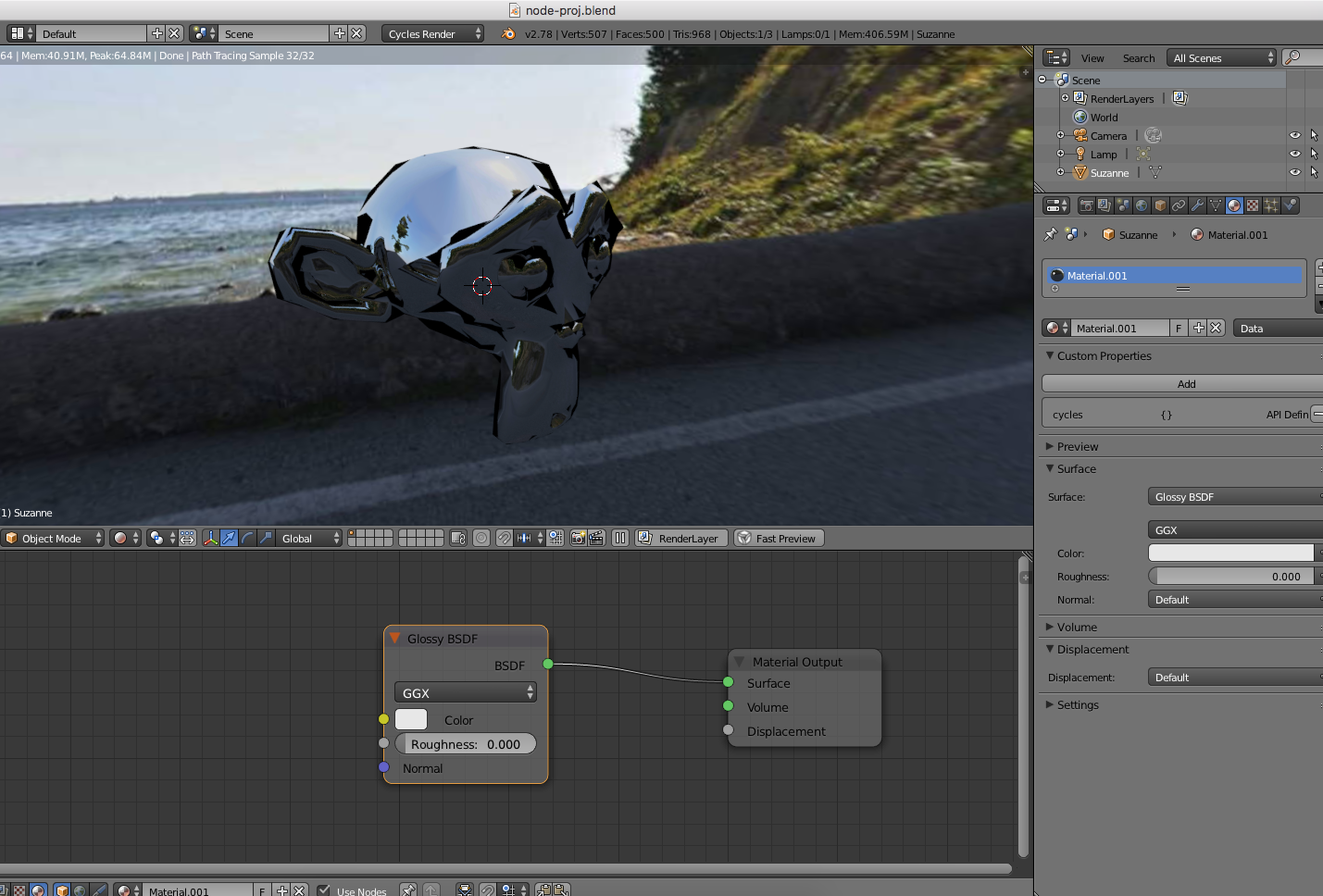
You can also use the Environment Texture node to provide color data for the background; both Equirectangular and Mirror Ball projection types are supported.

Equirectangular image used for the background. The Suzanne model has a simple Glossy BSDF material applied to its surface. Image courtesy of texturify.com.
Finally, world materials can be animated as usual with Value or RGB nodes (also via the NLA editor). Remember to turn on the Use Nodes option under the World tab to start using all these features.
Normal Editor
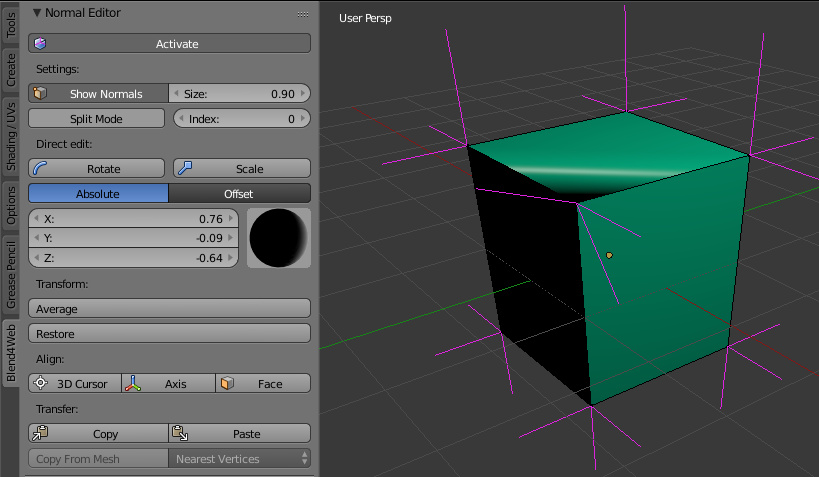
Thanks to the feedback from Blend4Web users, the already popular normal editor obtained even more features. First of all, there is now the possibility to run the Face operator on multiple selected faces which used to be constantly requested. A new button, Scale, has been added for scaling normals along axes. In order to do this, press X, Y or Z on the keyboard. Additionally, press numbers to specify the scale value - e.g. zero flattens normals.

Upgraded normal editor.
As you can see on the screenshot, some of the old align buttons were removed and some added. This reflects new functionality: the old Tree button has become 3D Cursor as it can now align normals both away from and towards a point. The old Foliage button could only rotate normals upwards - now it is called Axis and can work for X, Y and Z directions. We have also introduced Factor and other settings to make these operators even more flexible.

Factor and other options are now available for align operators.
By the way, we have added API for rendering normals of objects, show_normals() and hide_normals(), which may be helpful for debugging purposes in the engine.
gzip Compression
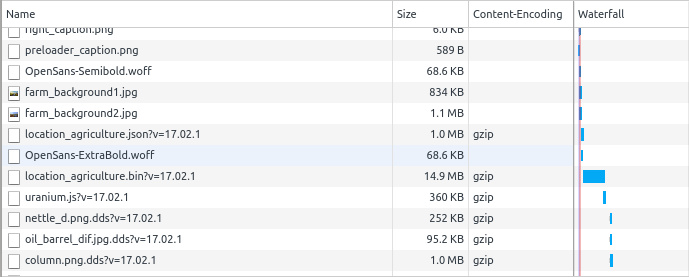
Data compression using the gzip format is a popular method to speed up loading data over network supported by all major web browsers. By configuring a web server to serve gzipped content, one can enable compression to be performed automatically on Blend4Web application code and assets deployed online.

Google Chrome's developer tools (invoked by F12) can give you an overview of what is compressed and what is not.
Here is an example how we use gzip with the Nginx web server handling blend4web.com. In nginx.conf, we put the following lines:
gzip on;
gzip_types text/css application/javascript application/json model/b4w-bin image/dds image/pvr;
Notice, that in addition to commonly used types of content like JavaScript, CSS and JSON, we also have some Blend4Web-specific entries like model/b4w-bin which should be described in a different configuration file, mime.types:
model/b4w-bin bin;
image/dds dds;
image/pvr pvr;
While we believe this is the best practice way to follow, sometimes people don't have the access to a corporate web server or just don't feel techy/geeky enough to mess around with config files. That's why, starting today, Blend4Web offers a built-in gzip (de)compressor you can use to crunch assets loaded in your applications at the expense of a bit of processing time.
For programmed applications, you can enable gzip compression by using the assets_gzip_available initialization option:
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
assets_gzip_available: true
});
}
To compress your assets, simply run convert resources in the Project Manager. You can also compress .json and .bin files manually by saving them as .json.gz and .bin.gz, respectively. By the way, gzip compression complements texture compression (intended to save video memory) so that your .dds and .pvr converted textures can be crunched as well.
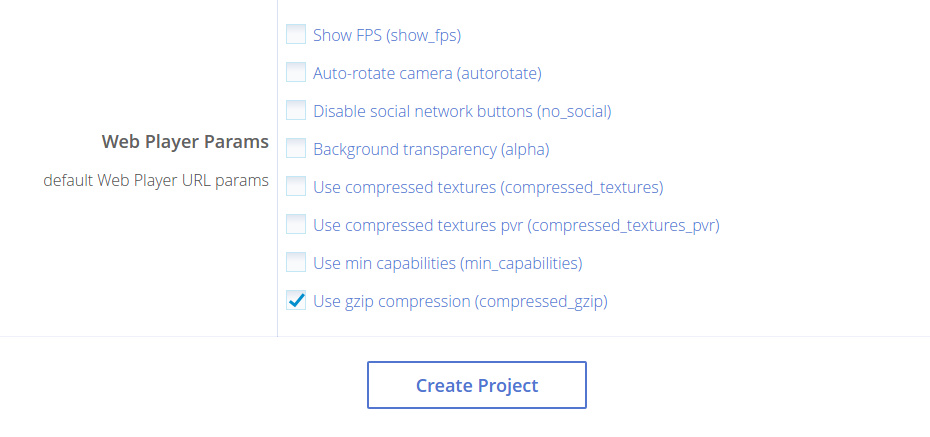
For non-coded web player-based applications, simply select Use gzip compression when you create them with the Project Manager. Alternatively, you can specify compressed_gzip in the URL.

The results of compression can be clearly seen in the example of the Farm demo: the .json file is 693 kb vs 10.6 Mb uncompressed (that is 15-fold!) and the .bin file is 13.6 Mb vs 37.9 Mb uncompressed (almost 3-fold). Remember, you'll be able to achieve even better efficiency by configuring your web server to take advantage of native gzip compression!
Level of Detail
We have more LOD system improvements this time. LOD switching can now be performed more smoothly thanks to discarding pixels with distance which makes the transitions less noticeable. The corresponding option is called LOD Smooth Transitions and can be tuned under the Scene tab on the Object Clustering & LOD panel. Keep in mind that enabling this for all objects can significantly reduce application performance.

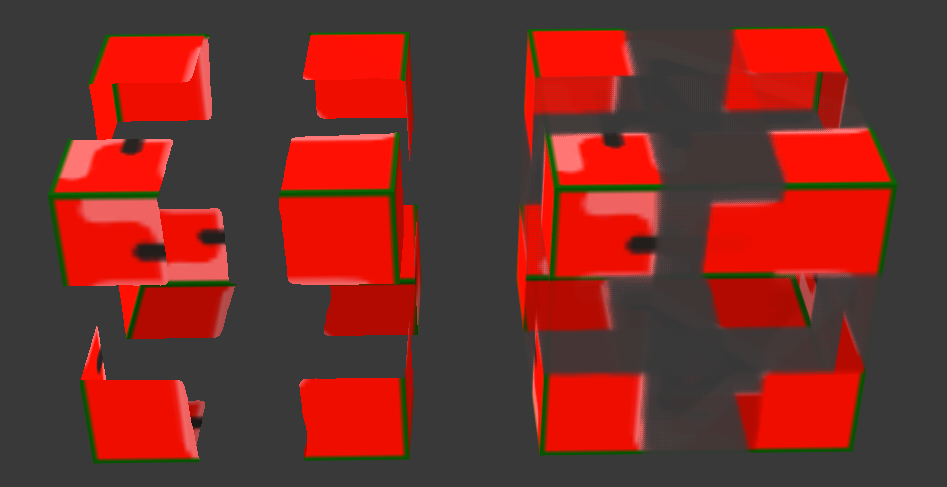
LOD transition algorithm in action.
Also, a new option Max LOD Hysteresis Interval was added to eliminate continuous LOD switching when the camera moves near the border between two LOD levels. This option replaced the old LOD Transition Ratio parameter used on a per-object basis.

Newly introduced LOD settings.
Upgraded Bloom
A new bloom algorithm has been implemented which works with all lamp types and does not depend on the direction of light. The algorithm uses adaptive average luminance calculation internally to improve precision.

Characters by Ryan Haldeman and Christino Malaysianto from BlendSwap with bloom effect applied in Blend4Web.
Other Features
An RGBA-packing fallback for dynamic shadows has been implemented to work on hardware with no support of depth textures (this is 11% of Internet users according to WebGL Stats). Here is another fallback: in the event that compressed scenes (gzip) or textures (dds/pvr) are missing, the engine will try to load non-compressed assets instead.
The Alpha Anti-Aliasing blend mode newly available in Blender will now work in Blend4Web as well. This is essentially the improved Alpha Clip technique (which simply discards all pixels with alpha < 0.5) often used to render foliage. The effect is especially noticeable in motion and/or when objects themselves are animated.

Anti-aliased transparency (on the right) compared with generic alpha clip transparency (on the left).
Alpha Anti-Aliasing transparency mode can be selected under the Material tab. One also needs to enable multi-sampling in Blender preferences to make it visible in the viewport.

As it requires MSAA enabled, this feature will only work in WebGL 2.0-capable browsers; otherwise, it will fall back to the Alpha Clip mode.
In Closing
Please refer to the full list of changes and bug fixes in the release notes. As always, we welcome your feedback or suggestions for new functionality on the forums.
Also, as there is less than two weeks before the Blend4Web Conference, I'd like to remind those of you who are not attending that the conference stream will be available on this page. See you at the Conference and happy blending for the web!



 . It renders out very nicely to HTML.
. It renders out very nicely to HTML.