Blend4Web 15.03 Released
2015-03-31
It has already been a year since the first public release of Blend4Web! So, we are proud to announce the anniversary release of our open platform for developing 3D web applications. In this release you will find: annotations, object instancing, the application for demonstrating APIs and support for color animation in node materials.
Annotations
After receiving numerous requests from our users, we implemented a convenient tool for attaching annotations to 3D objects. The annotation is displayed near the object regardless of the camera position, and even follows it througout the animation.
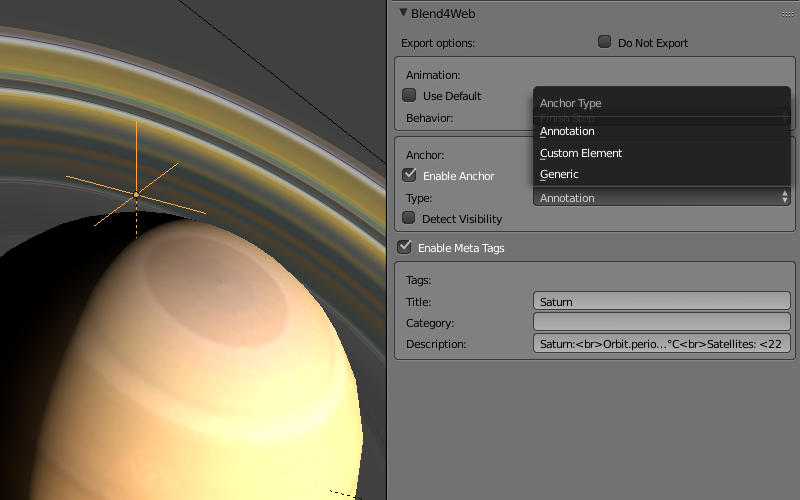
Annotations can be created entirely in Blender. All you need is to place an Empty object in the required position and enable the Anchor property on it. The text for the annotations can be assigned in the Title field on the Tags panel.

Creating annotations in Blender.
If you need to change the standard design of an annotation (provided by the Annotation option) to any other custom HTML element, specify the Custom Element option. Aside from this, an automatically calculated position of the anchor can be obtained via API and used for any purposes imaginable (specify the Generic option to do this). For example, the Planetarium demo can be extended with an additional Canvas 2D element to display trajectories and movement parameters of space objects (we'll leave this as a homework for our most curious users).

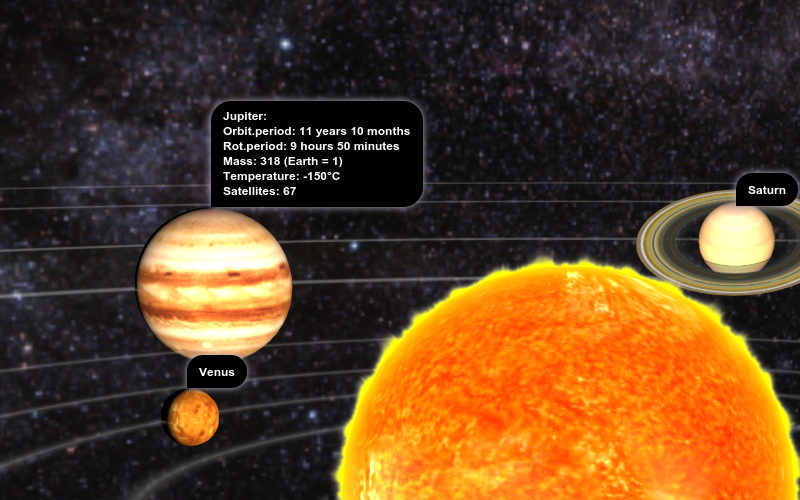
The expanded annotation with additional info.
Clicking on an annotation will enlarge the window, which can display additional information with text from the Description field.
Also, we have implemented a way to detect cases when an opaque 3D object overlaps an anchor (Detect Visibility option). In these cases, the annotation becomes almost transparent and inactive.

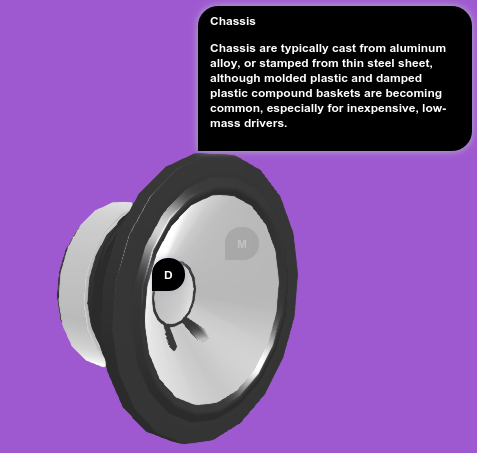
The "M" annotation is overlapped and inactive.
Instancing
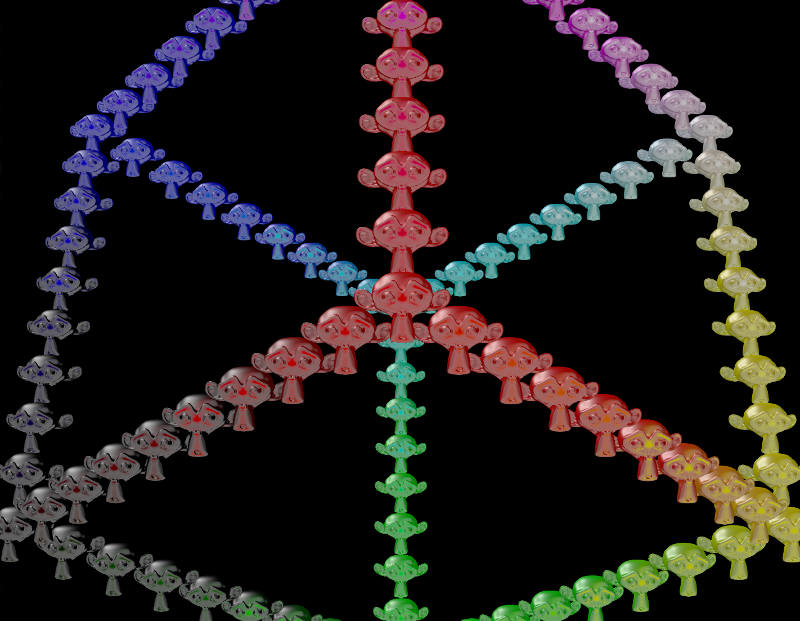
Blend4Web has introduced a new possibility for creating copies of objects at runtime. For this purpose, we developed corresponding APIs which can be used to make simple (with a shared mesh) or deep copies (the mesh is copied too). Also, a method for removing the copied objects was added.

More monkeys!
API Demo App
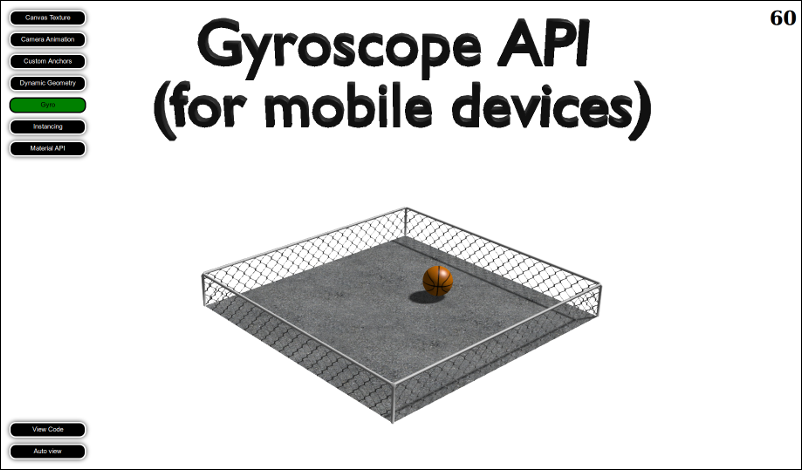
Various API usecases were collected in a single demo app which can be found in the SDK. It currently includes: the use of canvas and video textures, procedural camera animation, procedural annotations, modifying geometry at runtime, gyroscope, instancing and modifying materials. The source code of these examples is displayed in a separate window to simplify searching and copying.

API demo app: gyroscope.
Color Animation in Node Materials
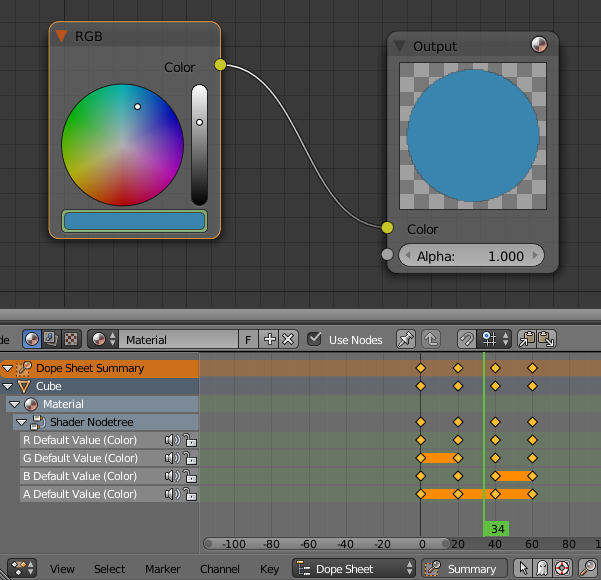
Animation of Value nodes in node materials improved graphic effects to a new level. With this release, it becomes possible to animate color in RGB nodes as well.

Color Animation in Node Materials.
In addition, now there is the possibility to control values of Value and RGB nodes via APIs to make the procedural generation of amazing materials possible.
Other Improvements
For this release, a number of API modules have been revised: new control functions for the glow effect were added, camera-related functions were redesigned, methods declared deprecated have been removed.
The settings for the camera rotation and translation were brought to a universal system.
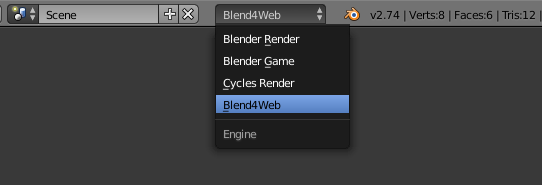
We started implementing a specific Blend4Web profile for Blender. When switching to this profile, the Blender interface changes so that it displays only those settings that are relevant to Blend4Web. At the moment, this functionality is still under experimental status and can be activated in the add-on settings.

Switching to Blend4Web mode.
In order to ensure that users can work with node materials in this profile, we prepared two patches for Blender, the second of which looks most promising. We invite our users to show support in favor of this functionality to be accepted by Blender developers.
In this release, we also took steps to correct errors and to make a number of minor improvements. The full list of fixes and improvements can be found in the release notes. This Blend4Web version is compatible with the newest Blender 2.74.
Feel free to leave comments regarding the new release here.

