Blend4Web 16.05 Released
2016-05-31
We are glad to present a new release of Blend4Web - an open source platform for creating interactive online 3D experiences. Starting today you can enjoy: GUI to setup HMDs and gamepads, API for replacing images, additions to the logic editor, new materials in the library and various optimization and usability improvements.
Replacing Bitmaps via API
Replacing materials is a must-have feature which has been used widely by application developers in real-life Blend4Web-powered product customizers. The importance of the possibility to replace individual image bitmaps, however, was overlooked. After receiving feedback from our users, we have implemented this and now you can change both 2D images and cubemaps in run-time, as demonstrated in the following live example.

Replace images in run-time!
As you can see, changing a cubemap texture affects all image-based rendering paths including mirror reflection, environment lighting and the sky.
VR, Gamepads and Webcams
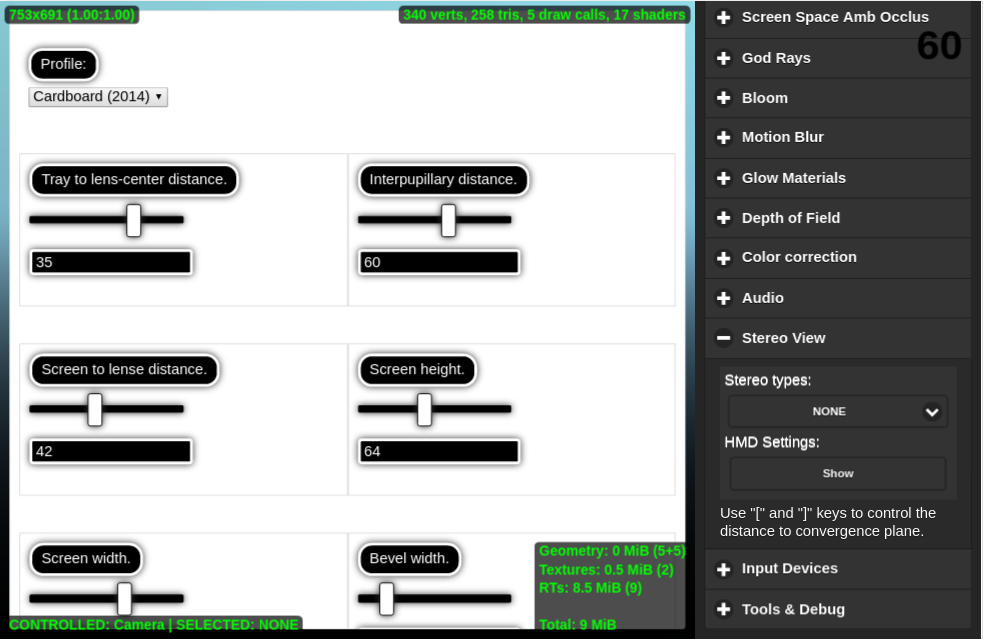
This month we continued our work on making the use of virtual reality devices and gamepads easily available to Internet surfers. Today we are introducing the graphical configurator for various HMD devices including Cardboard-like devices. Currently, the panel can be shown only in the Scene Viewer or by calling an API method. We have plans to integrate this configurator in the Web Player so that all users could easily setup any device they have for web VR experience.

Setting up a Cardboard HMD in the Scene Viewer.

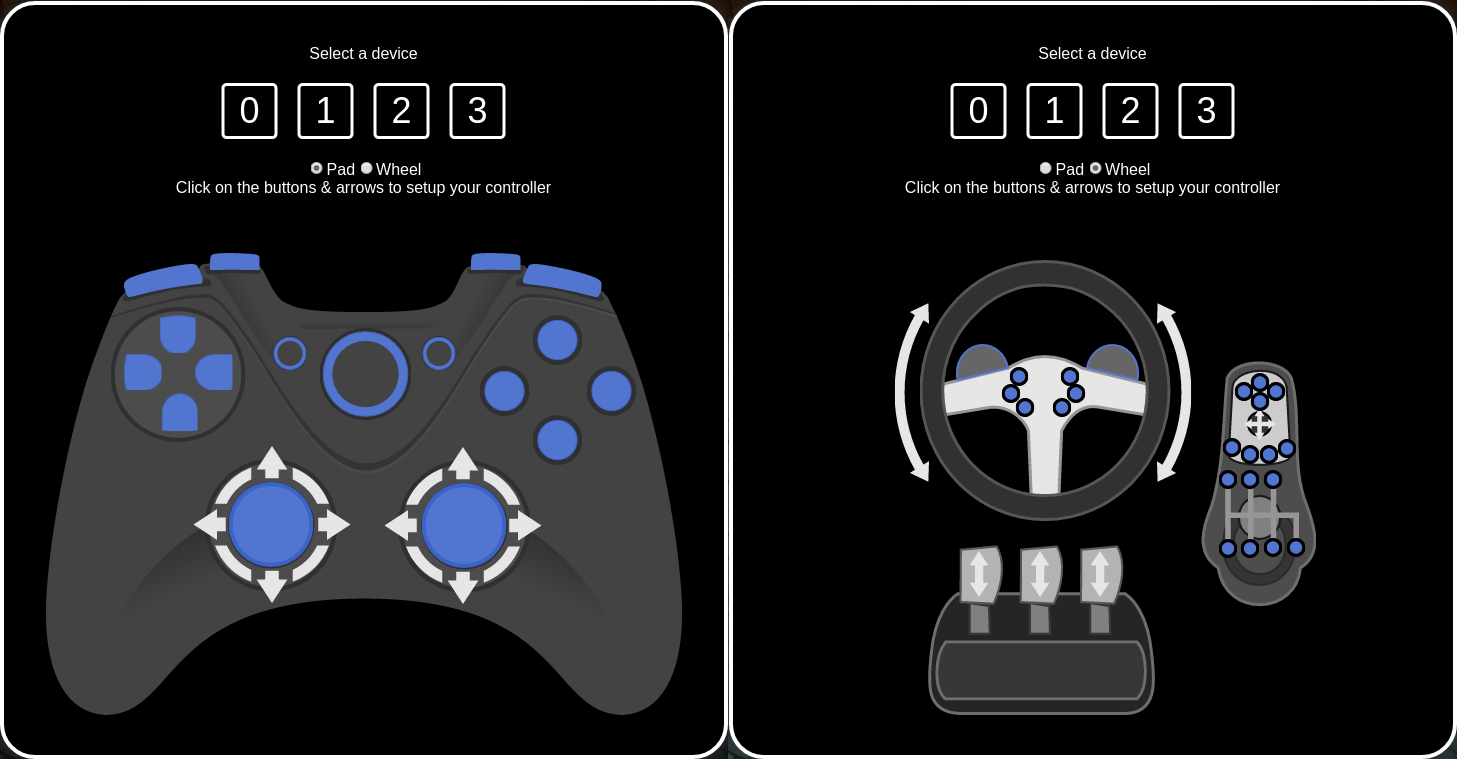
Gamepad config panel.
Often, HMD devices are used in conjunction with various gamepad controllers. There are plenty of them, but using another graphical configurator (invoked with the API) you can now allow your users to setup both game console and steering wheel controllers. Check out this troll demo in our code snippets to get an idea how to use gamepads in your app.

Try moving the troll with your gamepad! Keyboard works too.
Finally, we have prepared a code snippet explaining how to use streams from web cameras in your 3D Web apps, so that you can deliver your users a unique chance to see themselves on TV!

Webcam feed in 3D, starring the Blend4Web team.
Logic Editor
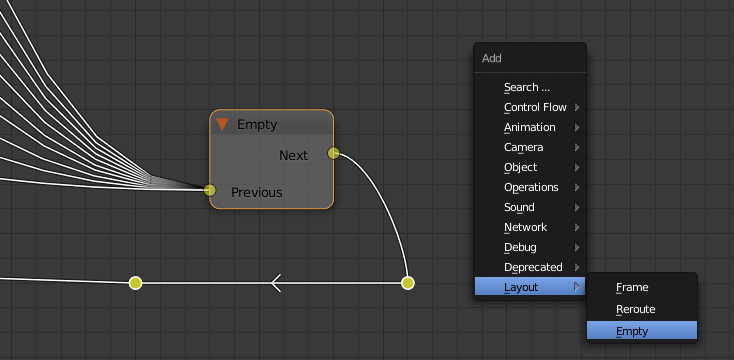
A good tradition to add something to the visual logic editor each release continues. Based on user feedback, we have made it possible to make repeatable JavaScript calls to trigger the Entry Point nodes each time. Also, the new Empty node has been appended to the Add > Layout sub-menu to allow combining multiple logic chains into one.

The Empty node makes your logic tree prettier.
Usability
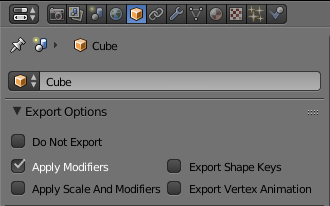
To overcome difficulties and gotchas often experienced by new Blend4Web users, we have added some heuristics to automatically detect and apply common export options. Particularly, non-uniformly scaled objects are now properly exported thanks to the scale now automatically applied upon export of such objects.

Object-level export options are located under the Object tab.
Other automatically enabled options include Apply Modifiers (turned on if some modifiers are present but are not natively supported by Blend4Web), Export Shape Keys (turned on when a shape key is added) and Export Vertex Animation (turned on if some vertex animation is baked).
Material Library
The material library has been supplemented by 4 new materials (available in the PRO distribution). We have also decided to start providing examples within the library to demonstrate the use of materials in real-life situations.
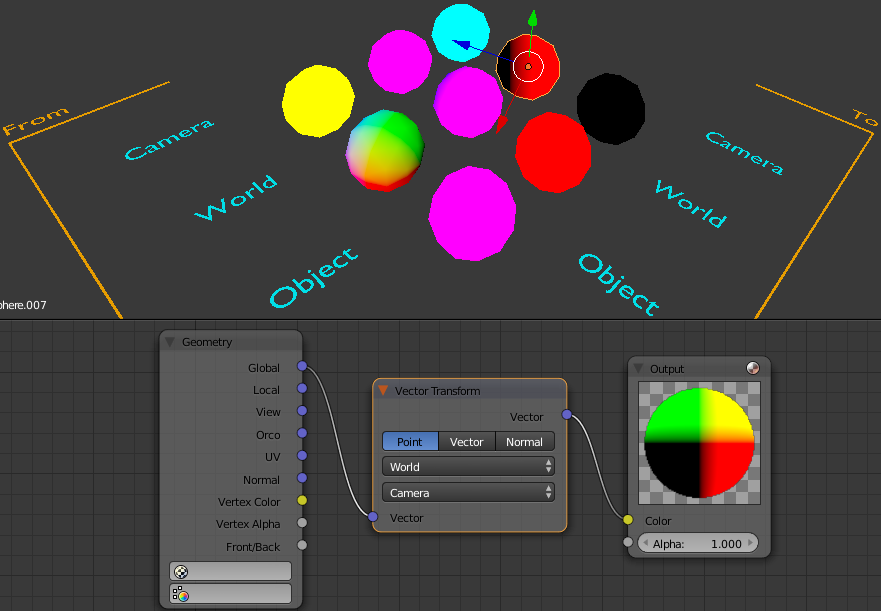
Vector Transform Node
The shader node, which was previously available in Blender's Cycles render engine only and which we ported for the viewport in Blender 2.77, now works with Blend4Web. We are participating in the viewport development to further improve the consistency between Blender and Blend4Web renderers.

The Vector Transform node allows you to switch between spaces.
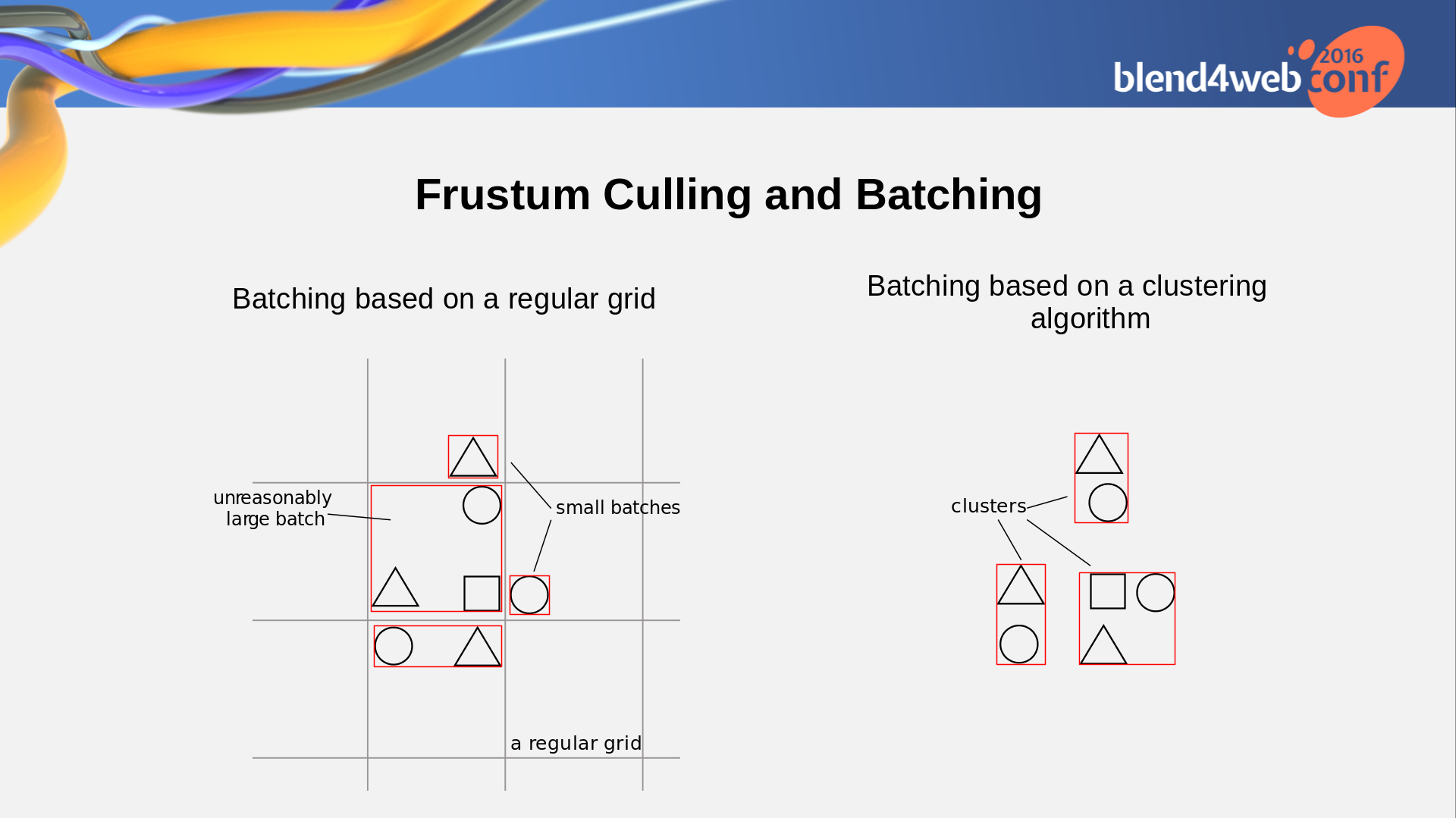
Advanced Batching
Batching (merging of mesh data) is an important optimization technique used to reduce the number of draw calls, which has been utilized by Blend4Web from the very beginning. Rendering vast scenes was made more efficient after we implemented a more advanced clustering algorithm for finding and merging groups of adjacent objects.

Slide from the Blend4Web Conference explaining batching optimization.
Other Improvements
Transparency z-sorting now takes into account the size of objects. This can lead to more frequent updates of mesh data but fixes sorting issues observed for some small objects.
Camera frustum culling optimization is now more efficient after we have upgraded its algorithm to cull mesh parts covered by certain materials instead of whole objects.
The default link shown upon WebGL initialization failures now refers to the Problems and Solutions section of the User Manual instead of the troubleshooting page at blend4web.com. The page itself has been updated and expanded to provide better assistance to users.
In Closing
We have fixed many bugs since the previous release. Some of them were really difficult to detect, such as the failure to batch meshes with node materials containing the ColorRamp node. We would like to express our gratitude to our users for their feedback and involvement which help us to make Blend4Web better!
Please find more detailed information on the newly added features and bug fixes in the release notes. The source files for all examples presented on this page can be found in the SDK distribution.

