Simple Machinima
2014-04-29
In this tutorial we describe the creation of a simple animated clip using Blend4Web. All we need is a little time and some basic Blender authoring skills.
After laying down the scenario for the future clip (lets call it "Pirates vs Aliens"), we start the "production" stage:
1) Preparing the models and materials
2) Animating the objects and the camera
3) Setting up the particle system effect
4) Setting up non-linear animation (NLA)
5) Exporting to HTML

Models and Materials
To focus just on the clip and to avoid vertex pushing we borrowed the majority of the models from Blend Swap (thanks downshiftdx and Soupertrooper!).

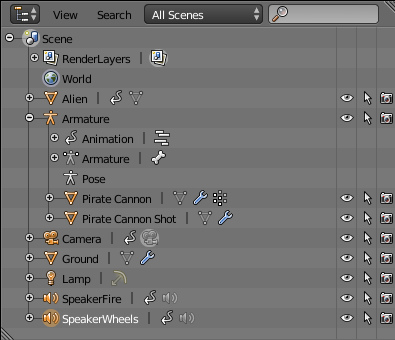
The main models are: the alien (Alien), the cannon (Pirate Cannon) and the cobbles (Ground). Also there are some additional objects: the cannon's animation skeleton (CannonArmature), the particle system emitter (Pirate Cannon Shot), the camera (Camera), the blood puddle (Blood), the text (Text), the light source (Lamp) and the cannon's shot and wheels sound sources (SpeakerFire, SpeakerWheels).
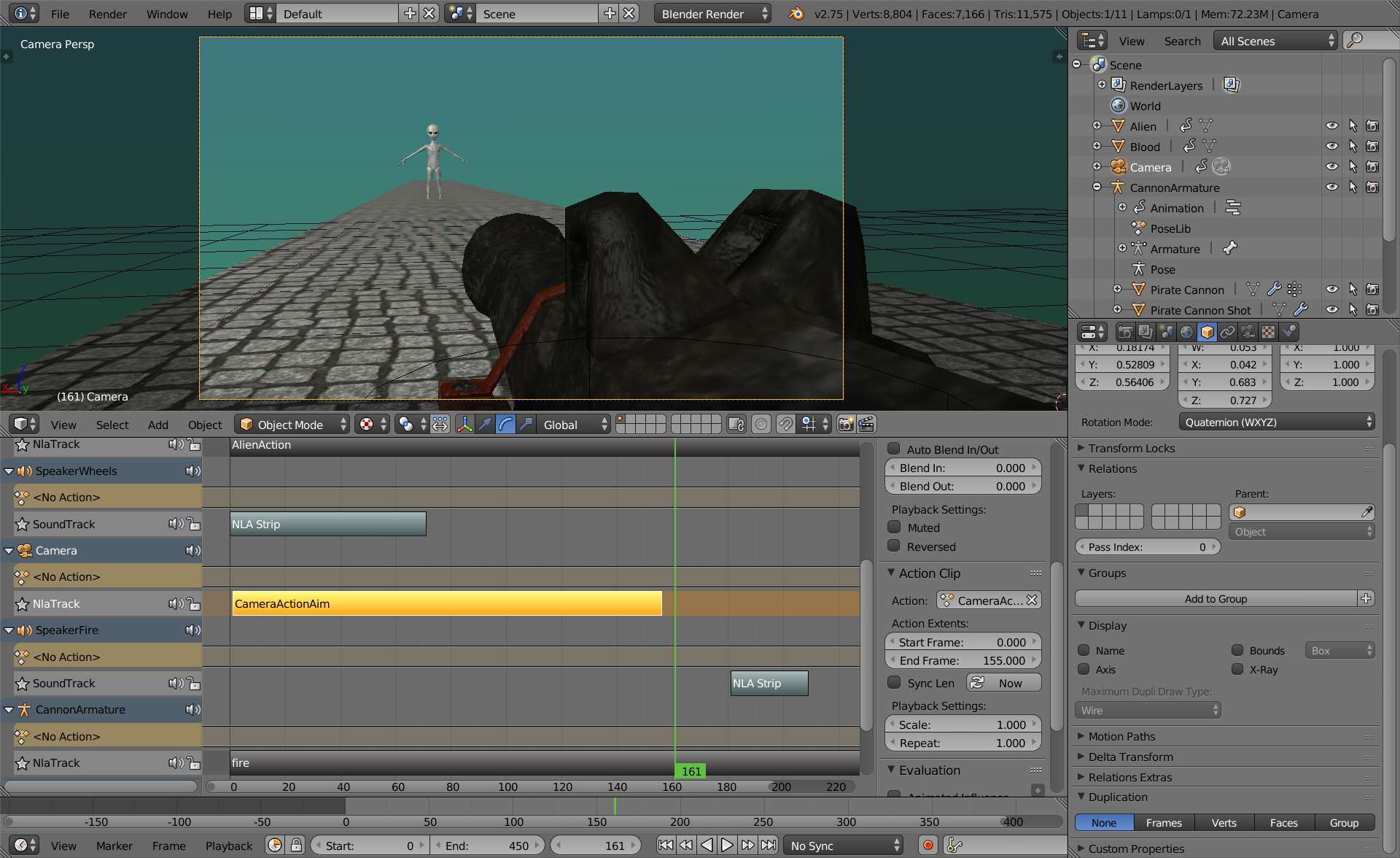
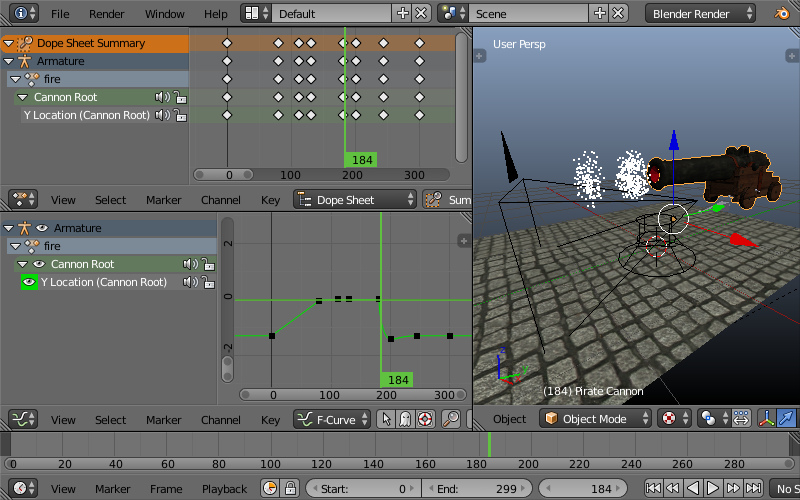
Animation
The animated objects' names are: Alien, CannonArmature (to which Pirate Cannon and Pirate Cannon Shot are parented), Blood, Text and Camera. The cannon is the main acting object on the scene. Then we describe the behavior of the shot and the alien. Finally we animate the camera to capture the most interesting moments on the scene.

The animation is created with the standard practices by inserting keyframes for the movement. However for the skinned object we need an additional step - baking the Action for rendering it in the engine.
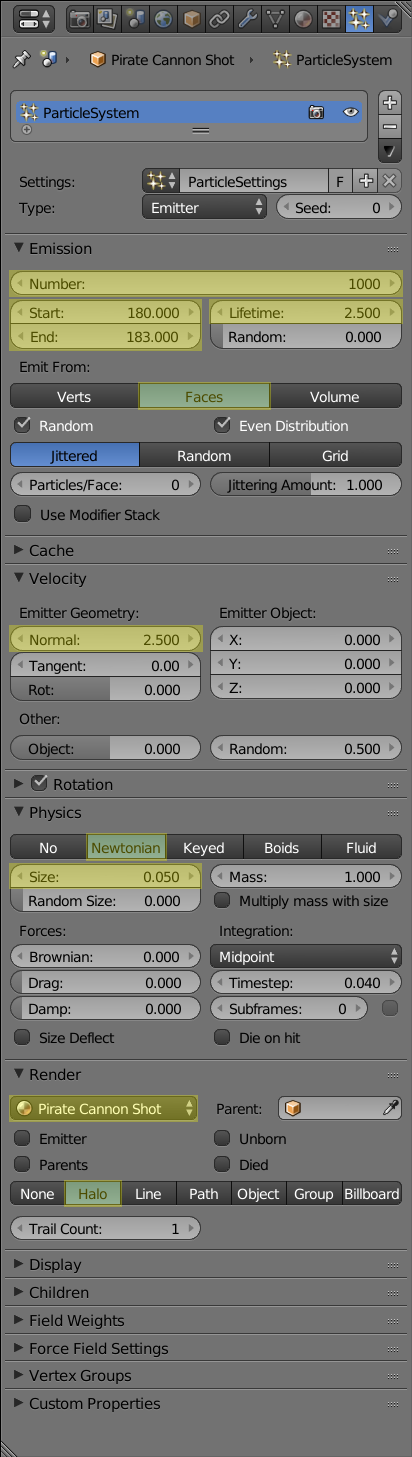
Particle System
The emitter is placed into the cannon mouth and parented to the root bone of the armature. The emission of the particles is linked to the scene timeline, its parameters are:

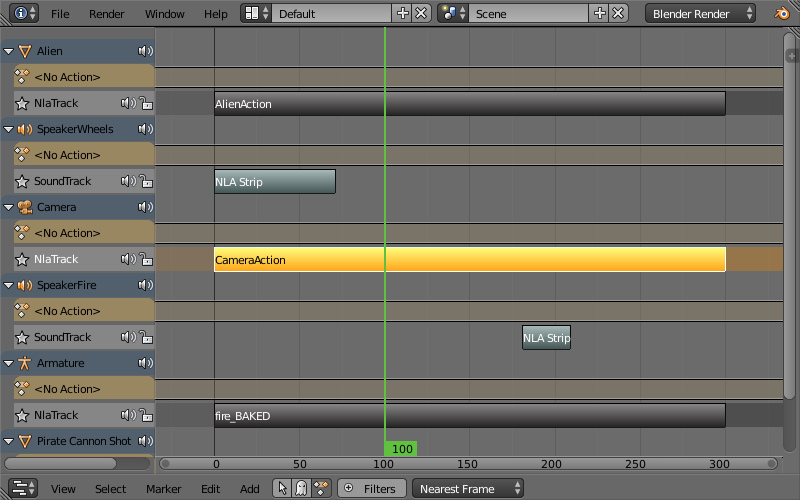
NLA and Sounds
On this step the final behavior of the scene is defined. Besides the animation, we also have two sounds here: the looping wheel sound and the single shot sound.
The NLA settings are:

HTML Export
Finally the scene is exported using the menu File -> Export -> Blend4Web (.html).
Conclusion
Blend4Web allows creating clips of any length and complexity and requires neither special skills nor much time for setting up and rendering things. The resulting scenes can be published as web pages or converted to video with screencasting. Also the NLA approach can be used as part of bigger Blend4Web projects such as games, 3D visualizations and adverts.
You can find the source blend file in the following directory: blend4web/blender/tutorials/basic/pirate_vs_alien/.
Changelog
[2014-04-29] Initial release.
[2015-05-08] Updated with a new set of features from latest engine releases.
[2015-09-07] Screenshots updated because of new interface.
[2017-01-12] Fixed incorrect/broken links.

