Development Roadmap for 2016
2016-01-25
We have prepared an overview article on the Blend4Web team achievements over the last year and our plans for the new year.
Results of 2015
Last year's twelve releases added many functions, thoroughly described in corresponding articles and in the manual. Here, we will recall the main results of our work.
One major event was the implementation of the Blend4Web-specific UI profile in Blender. We were able to regroup all Blend4Web-related settings and make user interface much simpler. An option to translate the interface from English to other languages has also been added.

Engine switch menu.
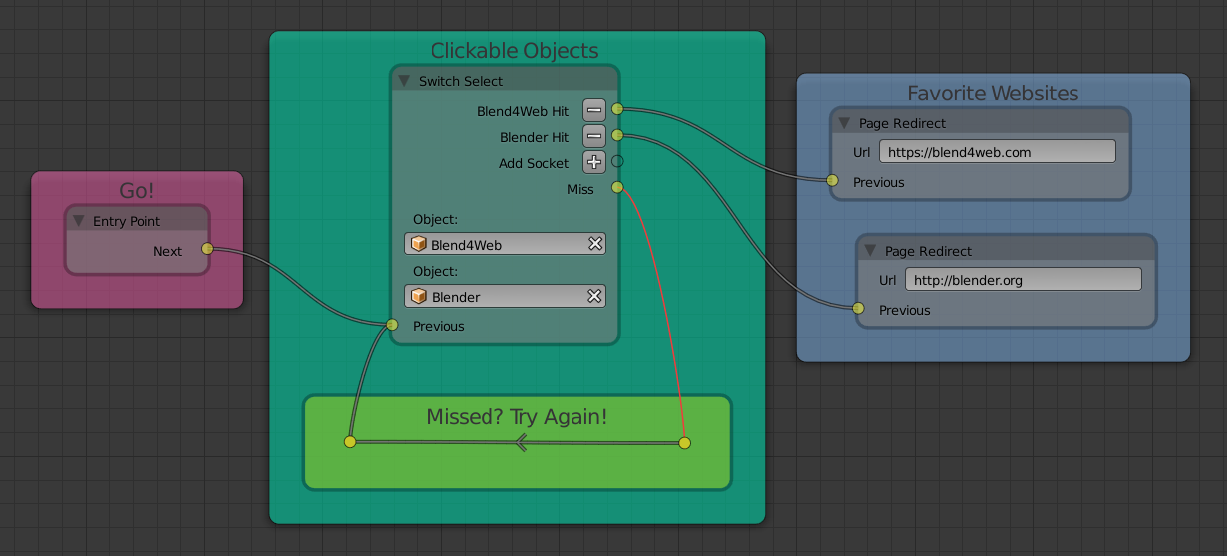
A notable innovation was the node-based logic editor, a tool that can be used to add interactivity to the scene without writing program code. The editor already has about two dozen nodes to control various aspects of the application - from animation and sound to network data exchange. Logic node editing is done directly in Blender and the results can be viewed by a single click of a button (Fast Preview). This instrument proved to be very popular with our users, especially with 3D artists, as it makes creating interactive 3D content much simpler.

Logic node editor.
Another instrument appreciated by 3D artists was the new normal editor intended to create light-weight yet high quality 3D models. This tool turned out to be easy to use and popular with Blender users, which got many of them interested in Blend4Web.
The next major addition was development server and project management system. The development server, which starts automatically with Blender, provides access to the work files of the application from the web browser. Project manager performs all basic operations concerning application creation, scene export, resource conversion and code compiling.
Many new features have been added. Some of the most notable being: annotations, procedural object (text, curves, surfaces) export, dynamic object instancing, morphing, glow effect, dynamic cubic reflections, all Blender lighting models, raycasting, soft particles, armature bone management, ragdolls, multiple shadow sources. Implementation of these functions means achieving parity not only with other WebGL frameworks, but with popular game engines as well.
Main Areas to Work on in 2016
In the last year, thanks to conversations with our users, we've accumulated lots of information on the current problems and on improvements they would like to see. These questions are often can be separated into three categories: usability, unfinished functionality and limitations of Blend4Web in comparison with Blender. This year, we intend to improve the predictability and the quality of our platform.
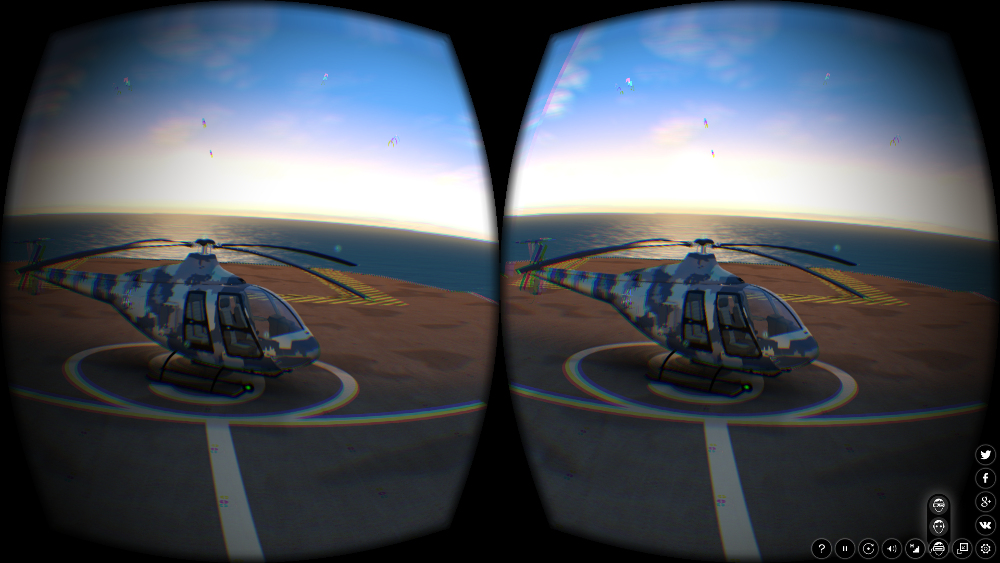
Another major feature we are already working on is support for virtual reality devices. We plan to support all type of VR devices, including Oculus Rift helmets and "cardboard" solutions like Google Cardboard. This functionality has been requested by our users more than once.

Stereo rendering on Oculus Rift.
In 2016, it's likely the Khronos consortium will ratify the next version of the WebGL standard - WebGL 2.0 based on the mobile API OpenGL ES 3.0. Experimental support for WebGL 2.0 is already present in the Chrome and Firefox web browsers. The support of this standard by Blend4Web will result in better image quality and better 3D application performance.
An option to use several animations for one armature is planned. We also plan to combine our skeletal animation baking tool with the Blender's native baker in order to make animation workflow more convenient.
We also plan to continue developing the physics subsystem. In particular, an option to set character and NPC parameters directly in Blender without coding is planned. We also intend to implement easy-to-use settings for camera collisions, which is especially important for indoor navigation.
API quality will be improved. There will be more code snippets and example applications to demonstrate how the API works. Refactoring the ever growing code base will continue. Performance optimization will still be one of our priorities.
Blender Development - the Viewport Project
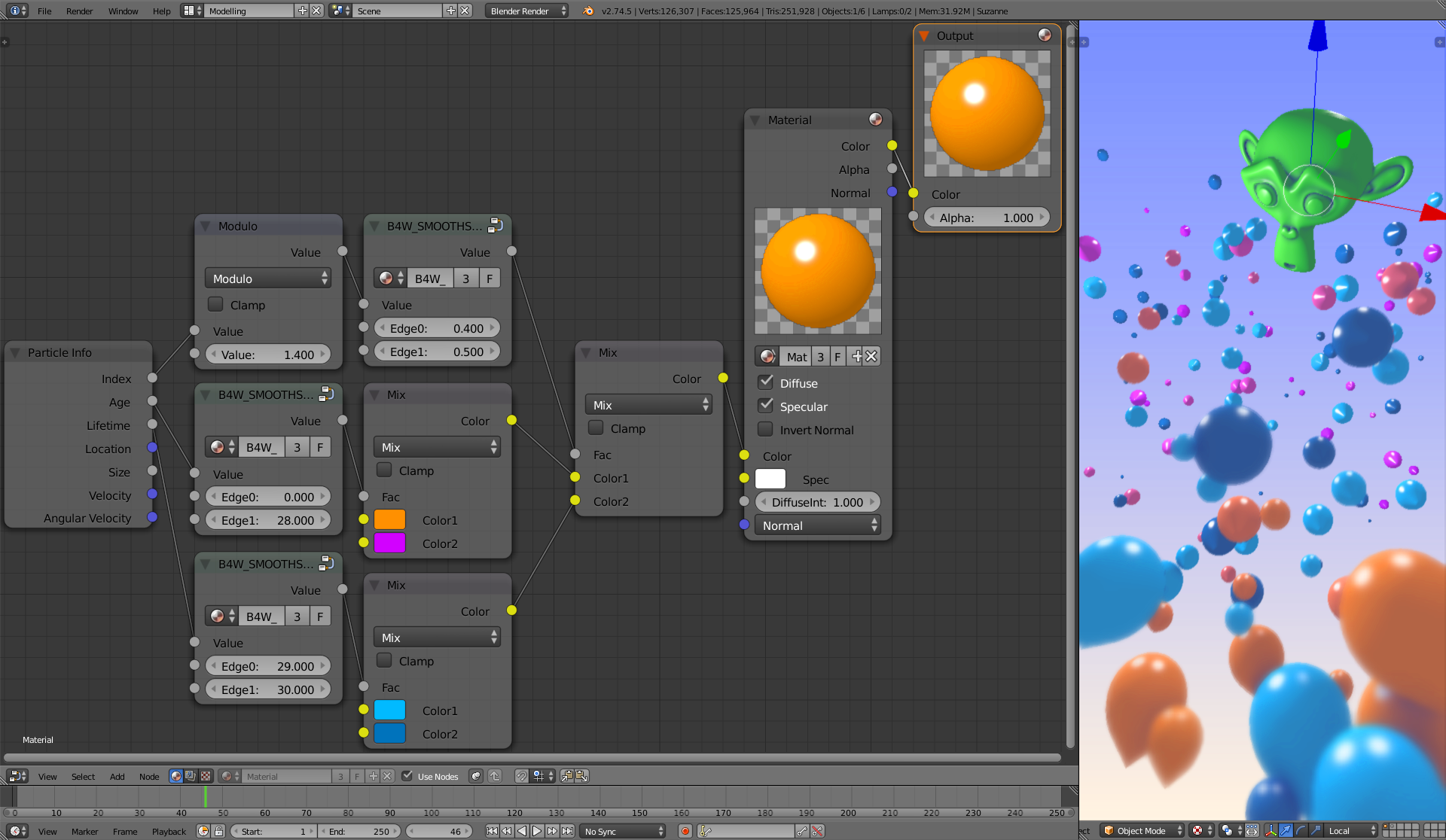
During the year we participated in Blender development, submitting patches which added new functions and fixed errors. We also started sponsoring this project. Our goal is to closely integrate Blend4Web with Blender's functions, in particular, to extend possibilities of real-time rendering (viewport). This is necessary to make the content created in Blender look as close to the results rendered by Blend4Web as possible. At first, we intend to port Blender subsystems to the new 3D graphical API OpenGL 2.0 and higher, i.e. to rewrite the code based on the deprecated APIs. This will allow us to then switch to higher quality rendering and also to add missing effects such as DOF, Motion Blur, Bloom and so on.

Particle Info node, implemented in Blender by the Blend4Web team.
Besides rendering, we also intend to work on simplifying use of the add-on, in particular, to remove the difficulties with plugging in the new versions of the SDK and simplify logic node editor setup process.
Material Library, Documentation, Examples
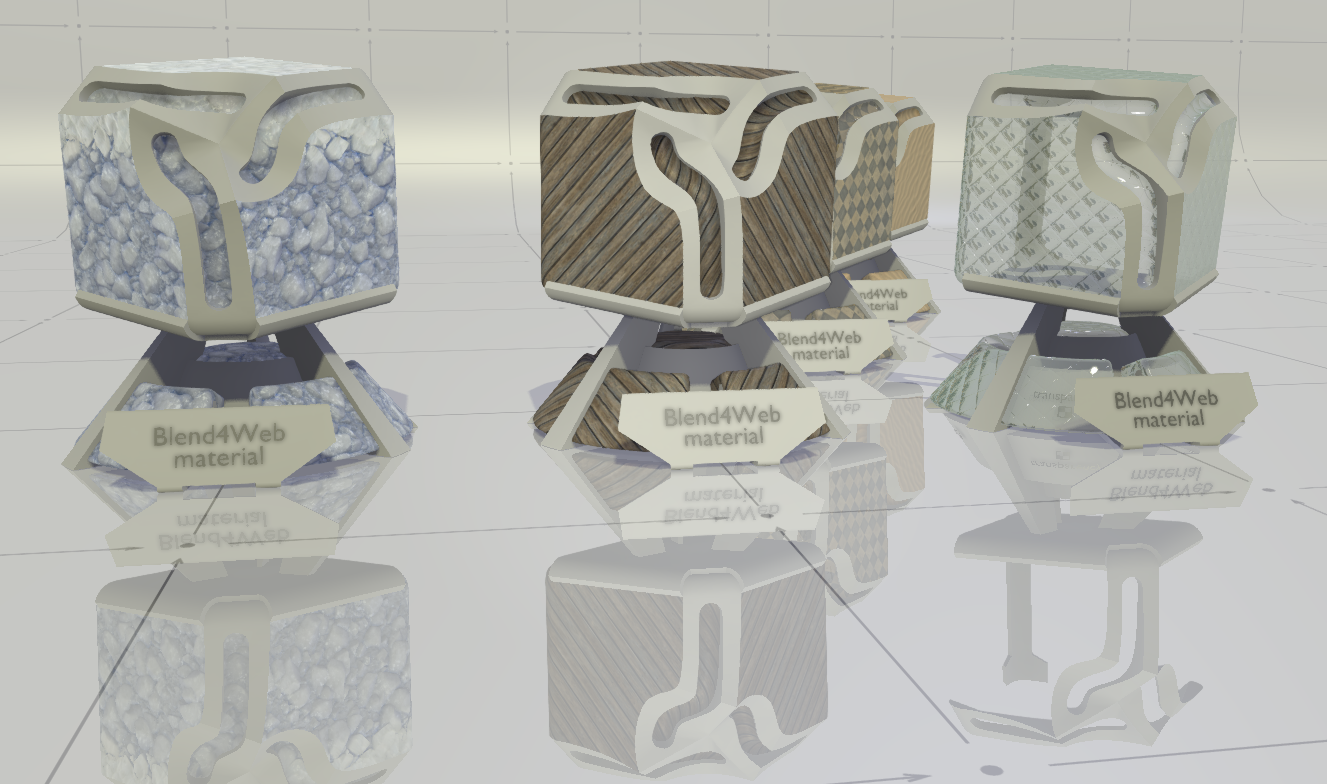
An important element that is needed by many Blend4Web content creators is the material library. This large, easy-to-use and carefully thought-out collection of high quality materials can reduce time spent on model creation considerably. We are planning to establish such a collection this year.

Material library prototypes.
In the last year we have created many examples to show the Blend4Web's programming and graphical capabilities. Our biggest project last year was the "Dairy Plant", which uses 3D graphics to visualize all aspects of a real industrial factory workflow. One project that stands out among the many projects created by Blend4Web users last year is the famous Mars rover simulator, Experience Curiosity, developed by NASA using Blend4Web's commercial licence. This year we will release the second part of the open source game "Petigor's Tale" and continue working on another major project, "Capri".

The logo of Petigor's Tale.
Last year, we've significantly improved our documentation and Blend4Web tutorials. In particular, the volume of the user manual has almost doubled and is now equal to 311 pages (301 pg. in the English version, not counting release notes and the index). This year we are planning to do even more, first, to significantly rework documentation structure, to make the structure of the chapters easier to understand, to add more data on the most common functions, remove uncertainties and possible mistakes.
New Website, Conferences, Contests
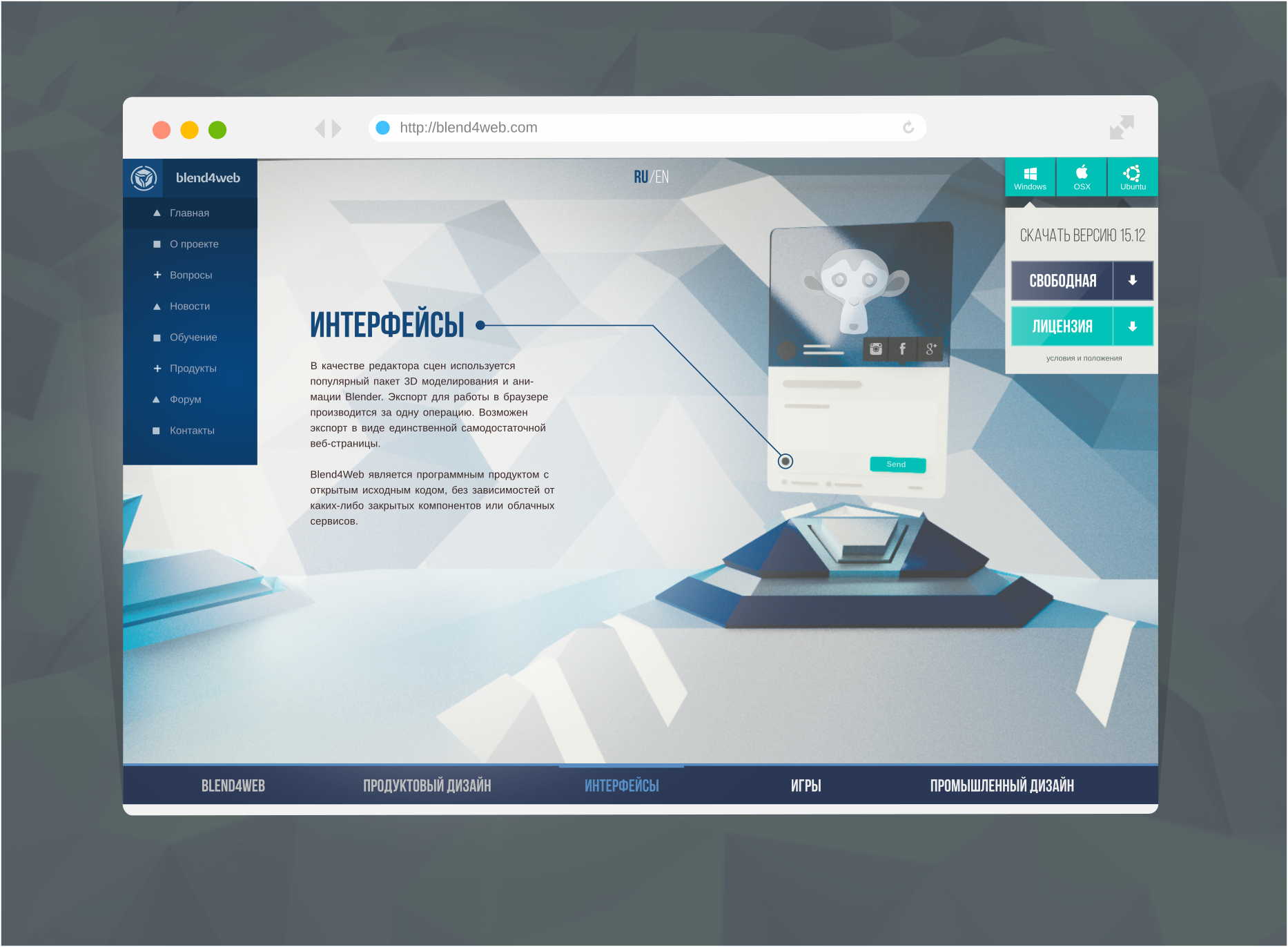
Along with reworking the documentation, complete redesign of our web site blend4web.com is slated for this year. We plan to implement our ambitious idea of closely integrating 2D and 3D components, and also to optimize our site for mobile devices.

A concept for the future look of our website.
At the end of 2015 our young project turned 5 years old, but it had been public for less than two. And though we are quite well-known among the users of open software such as Blender (in particular, we were well received at the recent Blender Conference), there are still many people who are not yet familiar with our product. We intend to significantly reconsider our public relation policy and pay more attention to advertising.
This year we are planning to participate in multiple conferences and exhibitions, and also to hold one of our own, the very first Blend4Web conference. Tentatively, we plan to hold this very important event, especially for us, in May of this year.
Just now, we have summed up the results of the first ever contest among our users, the X-Mas Contest. Although the event was new, there were 15 participants from different countries, and we think this is a major achievement. Our goal is to attract new supporters and to award the most gifted masters. We intend to hold similar very useful competitions regularly.

The Nutcracker - the winner entry of the X-Mas Contest.
We have come a very long way last year, and not only because of the hard work of our team, but also because of the confidence and support of our users. We want to thank all those who were and are with us, and we are sure that this year has even more marvelous things and achievements in store for us.

