Blend4Web 15.08 Released
2015-08-31
Our team is glad to present a new release of Blend4Web, an open source tool for developing interactive 3D web applications. In this release you will find: the node-based logic editor, support for multiple "Material" nodes in node materials, tools ported to Windows, support for the brand new browser Microsoft Edge and new APIs for parent-relative transforming. We also present a new demo app with this release - a large-scale visualization of a real manufacturing enterprise.
Dairy Plant
We are happy to announce that the development of one of our most ambitious projects has finally been completed. In our new demo app, which we named simply "Dairy Plant", we used modern Internet technologies in an attempt to reproduce a manufacturing enterprise as a whole, including all sections of the building, equipment, how they are connected together and all production processes in which they are involved.

Plant sections and equipment. Click to enlarge.
In the overview mode you can quickly look through the arrangement and purposes of all plant sections as well as the purposes and specifications of equipment stationed there. However, the most amusing and insightful part is a thorough and realistic visualization of the production processes. The making of four popular dairy products - pasteurized milk, sour cream, yogurt and kefir - is explained in detail, starting with the transportation and handling of raw milk right up to bottling and packaging the finished products. This app can undoubtedly rival a documentary film on abundance of information - it takes 10 minutes just to view all the animation!

Production warehouse. Click to enlarge.
Throughout our work on this project, once again, we fully utilized Blender integration - one of the most prominent features of Blend4Web. With Blender, our artists were able to complete 95% of the entire project without even involving our programmers. Also, despite having a considerable amount of graphics, the app has been optimized for and can be run on mobile devices.
The Blend4Web team expresses gratitude to the managers and engineers of the dairy company Shestakovo for assistance and consulting. We would also like to credit all freelance artists who helped us do the 3D modeling of equipment and vehicles.
Node-Based Logic Editor
Here is another wonderful piece of news for our community! We have completely revised the visual logic editor presented almost a year ago. Now the app logic can be defined using much more convenient and intuitive nodes instead of a sequential stack of logic bricks.
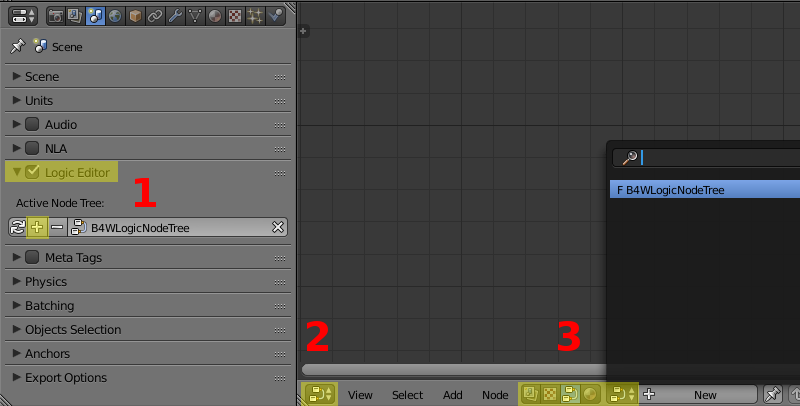
The new visual programming tool is based on Blender's standard node editor. To get started, you simply create a new node tree (1), switch to the Node Editor (2) and select the created tree (3).

Getting started with the logic editor.
Visual programming is a great opportunity for a creative artist to implement his or her ideas for a new interactive app. The app logic is built by interconnecting basic logic blocks. A new node tree includes the first node, Entry Point, by default - this is where the program starts. Other nodes can be added using the Add menu (Shift-A hot key).

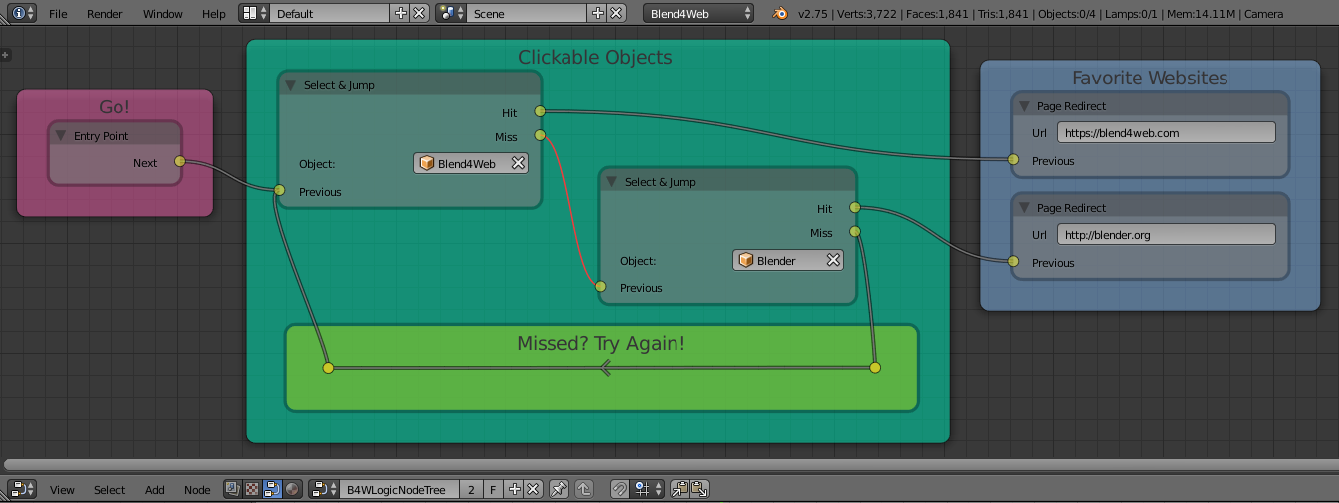
The nodes Select & Jump and Page Redirect can be used for implementing 3D web links. Click to enlarge.
The logic editor can be used to program typical scenarios of interactive web apps, such as redirecting to a website upon clicking on a 3D object, playing animation, effects and audio (NLA timeline playback), hiding/revealing objects, etc.

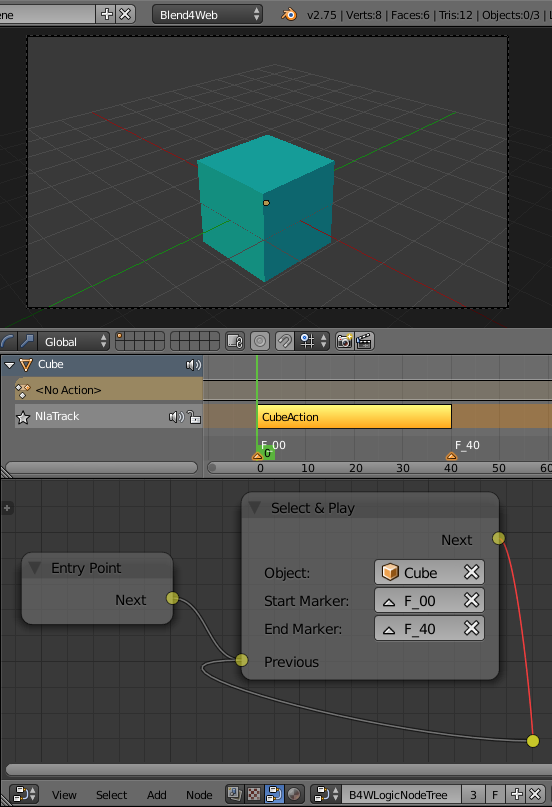
The node Select & Play example: upon clicking on the object the part of NLA will be played back.
For more complicated cases there exist nodes for making a conditional jump and math operations. Reroute points can be used to make loops. Also, Frames are supported to group, highlight and leave comments for nodes.

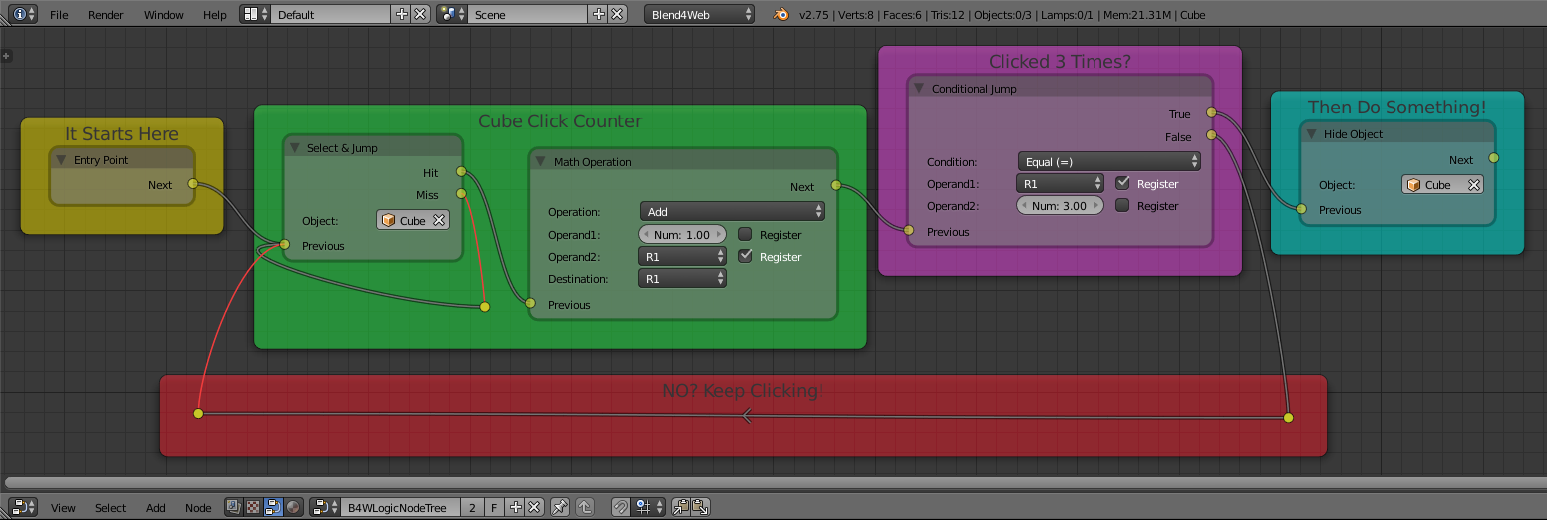
The nodes Math Operation and Conditional Jump are used for counting mouse clicks. Click to enlarge.
In this release we still keep compatibility with the old NLA Script. The logic in blend files is automatically converted to nodes upon opening. In the future, we will extend functionality of the node-based logic editor. Particularly, we are planning to implement the possibility to apply animation to standalone objects, without using the global NLA timeline.
Microsoft Edge and Microsoft Windows
The Microsoft Edge browser, which was released just a month ago, indicates that its WebGL implementation is still experimental. Nevertheless, we made necessary workarounds to support all Blend4Web's functionality in this brand new browser, particularly, depth-based FX and shadows.
We have also ported the whole set of dependencies for Blend4Web's resource converter to work in Windows, including such utilities as ImageMagick, NVIDIA Texture Tools and FFmpeg. The application builder now works in Windows as well. We have plans to significantly improve usability for these tools by adding a GUI.
Code Refactoring
This month, we initiated revision and the restructuring of the engine's underlying code. Specifically, data structures for 3D objects have been made strongly-typed and no longer contain redundant information which is only necessary upon initialization. This improves the code quality and also fits modern JavaScript engines to serve for optimization purposes as well.
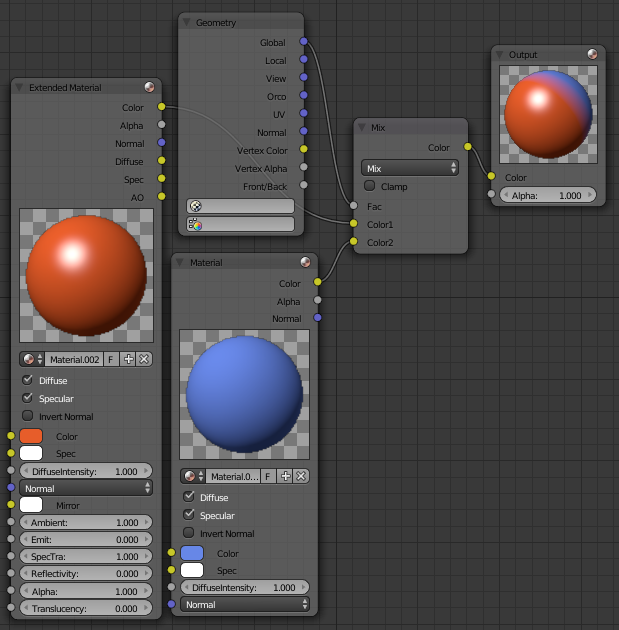
The work has been started in the shader system to bring all materials to a unified node-based system. One of its many benefits we can already take advantage of is that multiple Material nodes are supported inside a single node material (without textures for now).

Mixing two Material nodes.
Last But Not Least
New methods for moving, rotating and scaling objects relative to their parents were added to the transform module: get_translation_rel(), set_translation_rel() and others. The methods without the _rel suffix can now only be used for moving objects in world space regardless whether they are parented or not. Also, methods for local rotation around a certain axis were added: rotate_x_local(), rotate_y_local(), rotate_z_local().
Mutual compatibility between a .json file, a .bin file and the engine version is now verified upon scene loading.
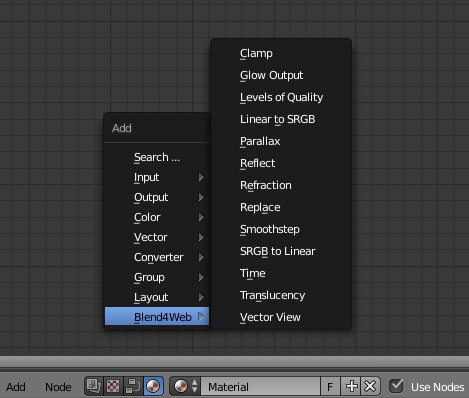
Changes in the shader editor: the engine-specific nodes were moved from the Group section and placed under Blend4Web.

Adding Blend4Web-specific shader nodes.
Physics simulation can now be optionally performed in the main execution thread. This can be used to get rid of delays which can happen on mobile devices in some scenes. Before, the physics always ran in separate Web Workers. This option can be enabled by using the engine initialization parameter physics_use_workers.
It is now possible to re-calculate bounding volumes (such as box, sphere, ellipsoid and others). This may be necessary if the model's geometry has been modified either via low-level vertex updates or via morphing with shape keys. Use the update_boundings() method of the objects module to perform this.
A new User Manual theme has been selected to improve readability on small and large screens alike. We have also greatly extended and filled gaps in the Manual section about app development.
Conclusion
This Blend4Web version is compatible with Blender 2.75. The source blend files of all examples shown in this article are included in the Blend4Web SDK. The full list of changes as well as the list of all fixed errors can be found in the release notes.


