Blend4Web 15.04 Released
2015-04-29
We are happy to present Blend4Web 15.04! In this release, you will find shape keys and morphing, Blender's background settings, gamma node, improved annotations and more.
Shape Keys
Soft transition between geometrical forms (morphing) is a well-known 3D graphics technique, and starting today it works in Blend4Web as well. You can take it for a spin by running the example included in the SDK's Code Snippets.

Shape keys demo.
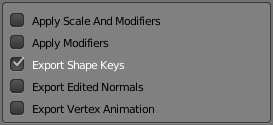
The extreme geometrical forms, which are also known as Shape Keys, can easily be created using Blender's native tools. The shape keys will be exported into Blend4Web if you enable the Export Shape Keys option.

The option for exporting shape keys.
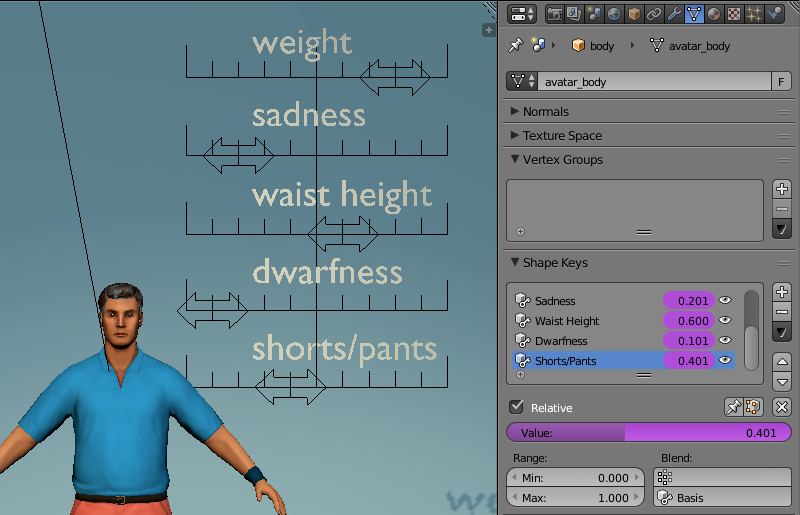
Blend4Web supports all settings applicable to Relative shape keys, including blending using vertex groups and choosing the arbitrary basis key. The shape key drivers can also be used if you prefer.

Standard shape key UI. Magenta-colored values indicate that drivers are in use.
After loading shape keys, an application can control them using a method from the geometry module, for example:
m_geometry.apply_shape_key(my_character, "Waist Height", 0.4);
Background Color
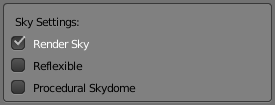
Based on feedback from our users, we have added support for Blender's world background settings. These settings will be used if you turn it on under the World tab's Blend4Web panel:

Enabling the use of sky as a background.
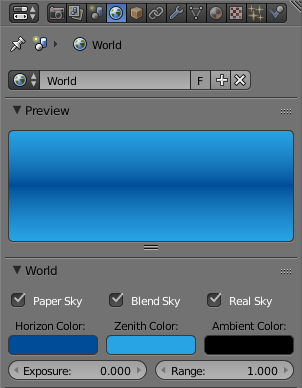
The background color can be tweaked by using the Horizon Color and Zenith Color color pickers. We have also implemented all of Blender's other background settings such as Paper Sky, Blend Sky and Real Sky.

Background settings.
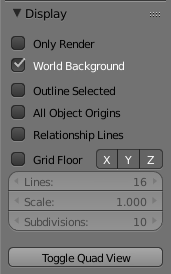
For convenience, you can view the actual background right in the Blender viewport by selecting Display > World Background (this option has been available since Blender 2.73).

Optional checkbox to display the background in the viewport.
For more ways to change the background, please refer to the manual.
Gamma Node
Recently, Blend4Web developers added the Gamma node to Blender's node materials. This patch has been included in Blender 2.74, and now you can enjoy using the Gamma node in Blend4Web too. We would recommend replacing the old B4W_LINEAR_TO_SRGB and B4W_SRGB_TO_LINEAR node groups, though they still can be used for gamma correction.
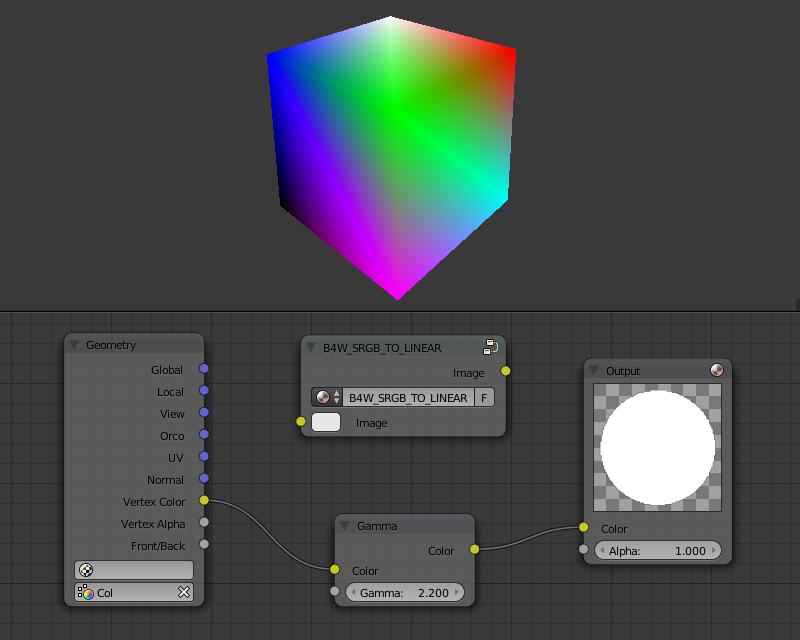
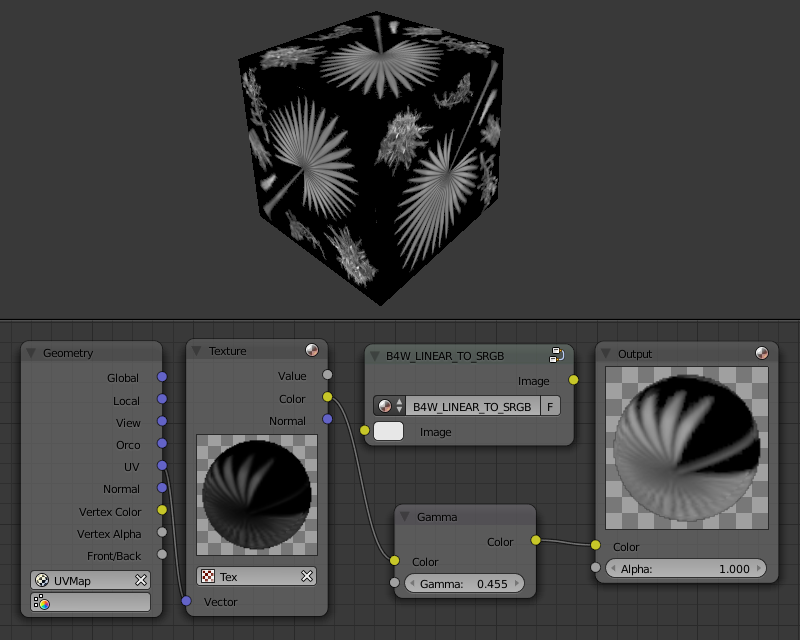
Gamma-correct rendering is one of most important components of a good 3D image. Experienced Blend4Web users should take into account that the assets can be stored both in linear and non-linear (sRGB) color spaces. The screenshots below demonstrate typical use-cases of color correction - the unpacking sRGB -> Linear and packing Linear -> sRGB gamma.

A typical use-case of the unpacking Gamma node: vertex color is stored in the sRGB space in Blender, yet all math is done in the linear space.

A typical use-case of the packing Gamma node: the texture is used as a mask. Masks are essentially values, not colors, and should not be gamma-corrected. Nevertheless, Blender's Texture node always unpacks images. That's why mask textures must be converted back to sRGB.
Annotations: Even More Features
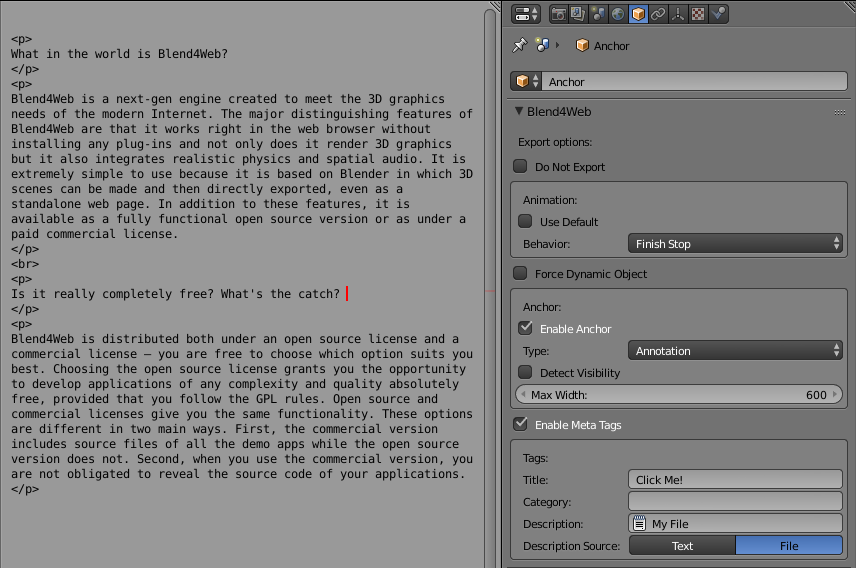
You can now use whole text files to make annotations. Text can be edited right in Blender's embedded text editor. Then, you simply switch Description Source to File and specify the file name in the Description field. Also, you can now limit the width of the annotation's HTML element (Max Width).

Editing a big annotation.
We have listened to what our users have said and have implemented dynamic loading and unloading of anchors. We've also added the possibility to hide and unhide them via common API methods or even using the NLA Script - our visual programming tool.
Blender Development
The Blender development tracker already has six of our patches under review:
- D810 Support for Environment Lighting settings in the viewport. This would allow our users to see the same lighting in Blender that is seen in Blend4Web. For some reason, these settings currently only work in the Blender render.
- D846 Smooth Step node implementation would allow smooth transitions of values and colors. Currently, there is a B4W_SMOOTHSTEP node group in Blend4Web which consists of 9 math nodes. The Smooth Step node corresponds to the built-in GLSL function and would allow users to create faster shaders.
- D909 Support of Cycles' Vector Transform node in the Blender Internal. This node is intended for conversions between different coordinate spaces. Particularly, it would be very useful to convert normals from the camera space (in which Blender works) to the world space. This would allow users to create various view-independent effects in the viewport and hence in Blend4Web too.
- D923 Support of some Cycles' Geometry node functionality in the Blender Internal. Currently, the Geometry node lacks such important outputs as Incoming, Normal (in the world space), Tangent and others.
- D1120 Support of Cycles' Normal Map node in the Blender Internal. As you can guess from its name, this node would give the possibility to use normal maps in the viewport, including tangent, object and world spaces. Currently, Blend4Web users are constrained to put normal maps inside extra Material nodes and link them via B4W_REPLACE nodes.
- D1188 Support of node materials in custom render engines. We have implemented a special profile similar to Blender Game and Cycles Render to bring all Blend4Web-supported features together thereby simplifying life for our users. Unfortunately, the current Blender mechanism does not allow to render node materials in such profiles. This patch would fix this problem.
We would appreciate your votes and comments in favor of accepting these patches by Blender devs. You can try all these features in action by downloading the Blender builds from GraphicAll: Linux x64, Windows x64.
Other Improvements
Skeletal animation is now much easier to work with! Blend4Web now takes into account the relative position of an armature and an object. As a result, you are no longer required to place the armature and the skinned object at the same point and with the same rotation and scale.

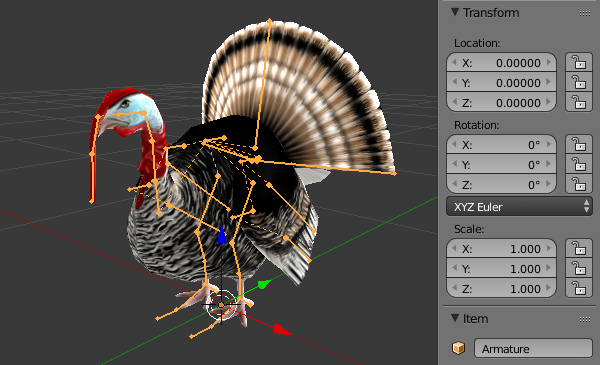
No more need to precisely position the object and its skeleton.
Objects now support independent animation of translation, rotation and scale. You are no longer required to insert keyframes in all channels. The original values of intact channels are now preserved, and can even be modified via API.
The Glow effect and all related components has been renamed to Outline. We think this new name better describes highlighting the edges of an object. A little spoiler: "glow" will be used as a name of another interesting effect to be presented in the near future...
Optimization, again and again... The Uranium physics engine now consists of two files: uranium.js - the engine code itself, and uranium.js.mem - the memory initialization file. Both files must be placed in the same directory. Thanks to this optimization, the overall size of the code has been decreased by 20% while the physics calculation speed has been improved.
Also, the shader compiler has been considerably reworked. Not only has it obtained new possibilities but the performance of node materials has been improved as well.
Conclusion
Above, you just read about the most prominent results we have achieved this month. The full list of changes, which includes the addition of new API methods and the removal of the deprecated ones, as well as bug fixes, can be found in the release notes. Feel free to leave your comments here on the forums.

